-
修改为国内镜像地址的方法
查看全部 -
这个看不懂怎么调用的
 查看全部
查看全部 -
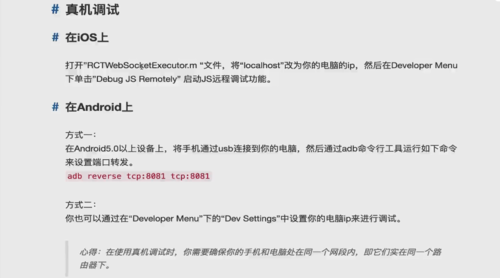
真机调试吧
 查看全部
查看全部 -
要学查看全部
-
thie.props.name
查看全部 -
es6的类重写方法可以用super.方法名()
查看全部 -
react中的state就像vue中的data
查看全部 -
defaultProps和propTypes都是static属性
查看全部 -
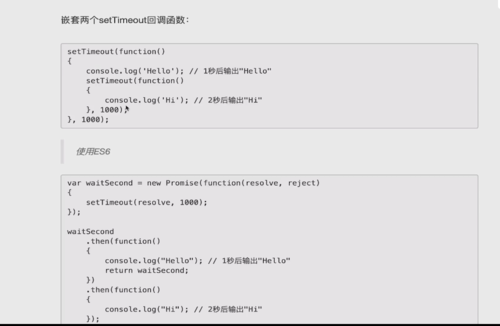
Promise异步回调
查看全部 -
延展操作符(...)
数组拷贝 [...array] 等同于 array.slice()
注意: 展开语法和Object.assign()行为一致,执行的都是浅拷贝(只遍历一层)
数组添加元素 array.push(obj)
连接多个数组 [...array1, ...array2]等同于 array1.concat(array2)
在ES9中增加了对对象的支持,如图
查看全部 -
解构赋值:JS的一种表达式,从数组或者对象中快速提取值赋给定义的变量
查看全部 -
ES6的模板字符串---字符串拼接${需要拼接的内容}
eg:var name = 'Your name is ' + first + ' ' + last + '.'
===> var name = 'Your name is ${first} ${last} .'
查看全部 -
函数注意事项:
不论是bind(this.onAppPaused.bind(this))还是箭头函数,每次被执行都返回的是一个新的函数引用,因此如果还需要函数的引用去做一些事情(如卸载监听),那就需要自己保存这个引用
注:把函数直接作为arrow fun的属性来定义,初始化的时候就绑定好了this指针
查看全部 -
箭头函数(Arrow)=>
function的简写
箭头函数与包围他的代码共享同一个this,解决了this的指向问题
查看全部 -
React Native 远程调试
查看全部
举报







