-
output占位符[name]/[hash]/[chunkhash]
查看全部 -
webpack --config webpack.dev.config.js指定配置文件
查看全部 -
require('style-loader1css-loader!./style.css'); // reqiure配和css-loader加载css
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' // 命令行执行
查看全部 -
webpack支持的引用方式
ES6的模块化
commonJS
AMD
require js 属于commonJS
查看全部 -
babel:Babel-loader,Babel-core,Babel-preset-latest查看全部
-
webpack 要打包的文件.js 打包后的文件.js--module-bind 'css=style-loader!css-loader' //js解析css依赖的loader
--watch //自动打包
webpack hello.js hello.buind.js--module-bind'css=style-loader!css-loader'--watch
查看全部 -
html-webpack-plugin
查看全部 -
优化打包速度,exclude查看全部
-
css 自动加前缀 ===> postcss-loader
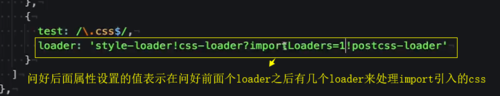
css-loader?importLoader=1
查看全部 -
对css样式中引入的图片文件(如设置背景的图片)或在根目录下的index.html中通过img标签引入的图片进行打包:
图片路径设置为相对路径如:./../img.jpg
安装file-loader:npm install file-loader --save-dev
添加loader:

最后再打包
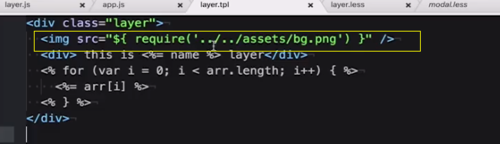
在模板中引用图片:除了安装和配置loader方法一样时,注意在模板中引用图片的路径要进行特殊的设置,如下:

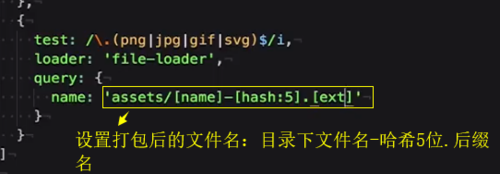
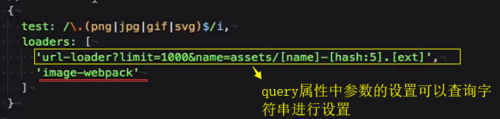
打包后图片输出的其他设置:

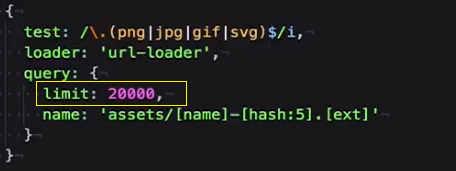
url-loader的使用:
使用场景:当文件大小大于了设置的限制大小,则图片就交由file-loader进行处理;当图片大小低于限制大小,就会将图片转为base64编码,不再是一个url(不再是一个http请求),图片会被打包进html,css,js
如何使用:
首先安装:npm install url-loader --save-dev
引用:

两种打包方式的比较:
通过http请求load进来。浏览器会有缓存,比较适用于重复性较高的图片。
打包成base64。任何地方要用时,都会有base64编码存在那里,会造成代码的冗余,增加代码的体积。
图片压缩 image-webpack-loader:将图片进行压缩之后在进行url或file-loader的处理
安装:npm install image-webpack-loader --save-dev
使用:

此外:image-webpack-loader还有很多关于png.jpg等图片文件优化处理的设置,具体可以查看github上的image-webpack-loader官网可以看到
查看全部 -
对模板进行打包:将模板处理成一个字符串赋值给一个对象的某个属性,再返回这个对象,最后通过对象的属性就可调用这个模板
webpack和npm run webpack的区别:前者是webpack默认的基本命令,后者是执行package.json里面的scripts标签。
html-loader可以处理webpack中的HTML模板
1.安装:npm install html-loader --save-dev
2.配置:{ test:/\.html$/, loader:'html-loader' }
3.app.js中引入并初始化:
import './css/common.css';
import Layer from './components/layer/layer.js';
const App = function() {
var dom = document.getElementById('app');
var layer = new Layer();
dom.innerHTML = layer.tpl;
}
new App();
注意事项:
html-webpack-plugin 会和 html-loader冲突,如果引入html-loader 会导致<%=htmlWebpackPlugin.options.title %> 编译不出。
inject: 'body'不能写成head,那样获取不到app这个id,因为<div id='app'></div>是在body中。
编译后不会再 ./dist/index.html中显示,但在浏览器中可以显示。
webpack的tpl模板支持ejs语法,
1.ejs安装:cnpm install ejs-loader --save-dev
2.配置:{ test:/\.tpl$/, loader:'ejs-loader' }
3.写法:
<h1>study hard! my name is <%=name%></h1>
<%for(var i=0;i<arr.length;i++){%>
<%=arr[i]%>
<%}%>
4.传参:dom.innerHTML = layer.tpl({ name:'xiaohe', arr:['oppo','huawei','xiaomi'] });
查看全部 -
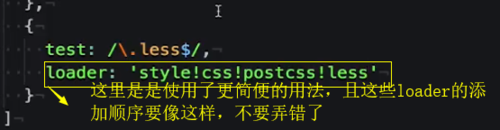
处理less文件,要安装less-loader:(将less转化为css)
npm install less-loader --save-dev
(loader的处理方式是从右到左,为loader属性设置一串的loader值后,会首先处理最右边的loader)
使用配置如下:

以上配置打包后,就可将less文件转化成css并通过style标签引入到打包后的index.html头部了,且less中兼容性不好的属性也会经过postcss的处理自动添加上前缀
如果在less文件中使用了@import引入了其他less文件,当通过上述设置直接打包后,被引入模块同样也会经过postcss的处理,这跟处理css文件是有区别的
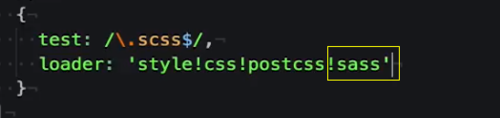
如果使用了sass文件,同样也是先安装再使用
npm i sass-loader --save-dev
 查看全部
查看全部 -
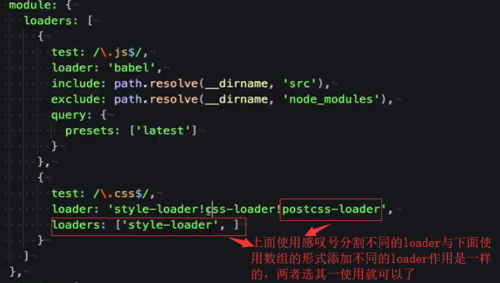
添加css-loader和style-loader(使得打包后在index.html文件头部会添加style标签引入打包后的css文件)处理css文件

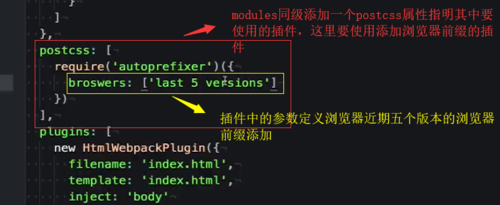
当css文件中有一些浏览器支持不是很好的属性设置的时候比如flex,我们可能需要为其添加不同的前缀,此时可以使用webpack为这些兼容性不好的属性进行统一处理(如加前缀,这是该loader的一个插件功能,还有很多其他的插件可以添加实现更多的功能),通过使用postcss-loader(npm官网有详细解释):
第一步安装loader npm install postcss-loader --save-dev 如果统一进行加前缀处理的话,要进行一下安装autoprefixer 插件 npm install autoprefixer --save-dev

第二步使用:

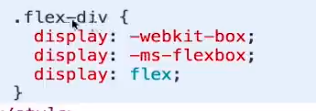
经过处理后的属性打包结果如下:

当css文件中使用了@import ‘路径’引入了其他文件的css块,经过webpack打包后,这一块会经过css-loader和style-loader的处理,在index.html文件中头部通过style标签引入这一块的样式设置,但是它没通过postcss为样式添加前缀,解决方法如下:
 查看全部
查看全部 -
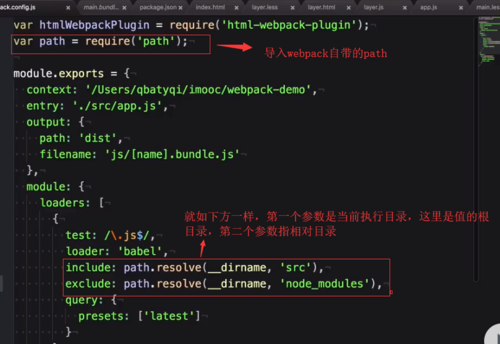
如何为loaders中的include或exclude属性设置绝对路径值,这样可以使打包速度加快:
 查看全部
查看全部 -
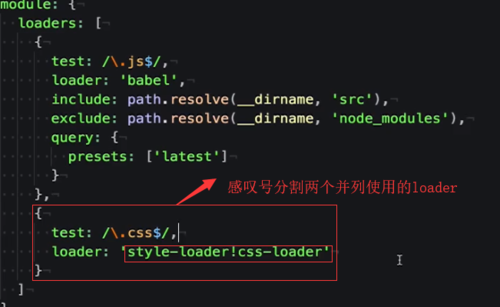
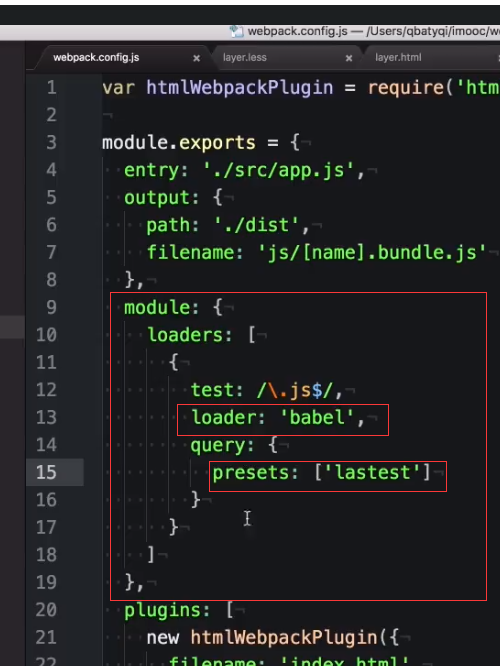
使用预处理js的loader:babel(将es6等转换为浏览器可以直接处理的JS)
第一步要安装 命令行输入npm i --save-dev babel-loader babel-core
第二步配置babel使其可以转化指定版本的js,如es2015,使用presers进行配置 指定完之后需安装 npm i --save-dev babel-preset-latest
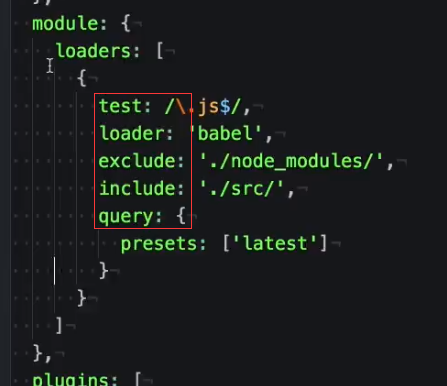
第三步 使用loader并进行相关配置

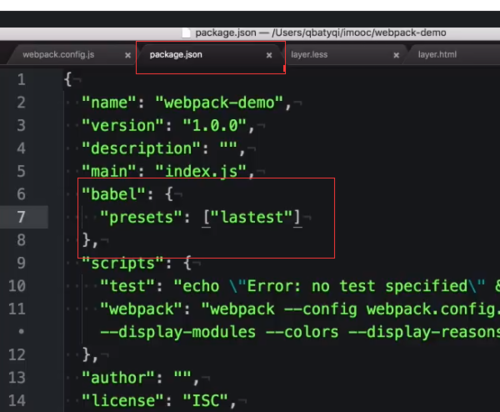
除了直接在loader使用的时候配置babel,也可以在package.json中进行babel的配置如下:

loader其他参数讲解:exclude(设置不需要处理的文件的目录)、include(需要使用该loader去处理的文件目录,只打包该目录下的文件)、loaders(loaders是数组类型的一连串loader,不再是单个字符串类型的单个loader)
 查看全部
查看全部
举报









