-
重整目录重新建立了一些之后需要用的文档
讲解了官网的一些loader的介绍
查看全部 -
从12:50开始后面讲解的是,如何根据webpack的一些属性在HTML中获取到一些chunk中初始化的脚本直接显示在HTML中而不是通过一个连接去获取
查看全部 -
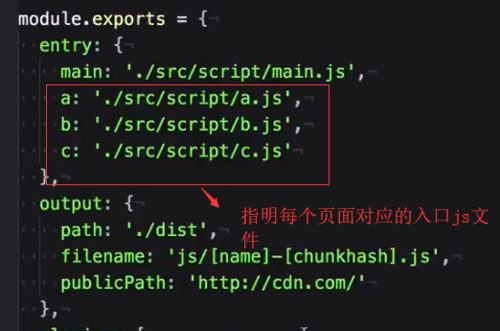
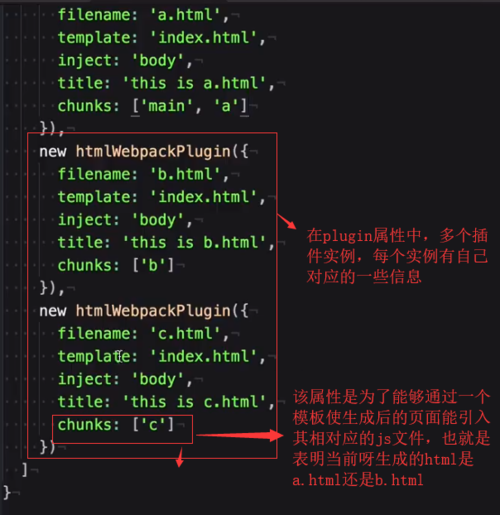
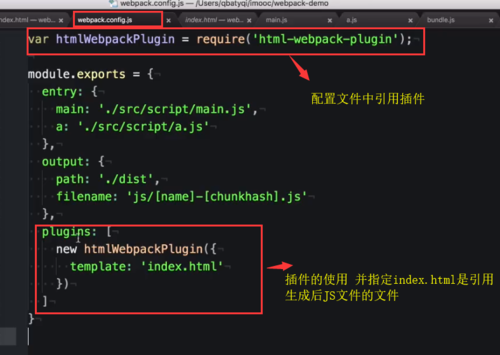
多页面应用中,通过一个模板打包生成多个html文件,且每个文件引用自己所对应的打包后的js文件:


如果遇到更复杂的多页面应用,一个页面中需要使用到多个chunk时,用以上方法一一添加就比较繁琐,则我们采取如下方法:(chunk就是本页面引入的js块)
 查看全部
查看全部 -
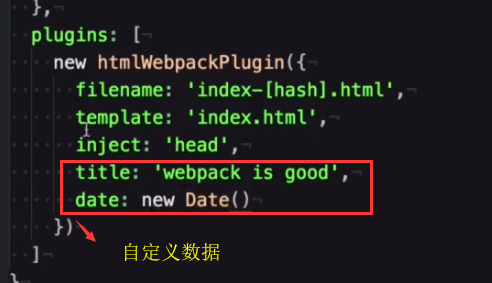
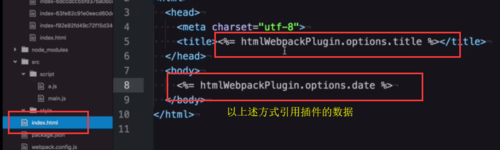
可以在html文件中显示插件中特定的数据

 最后在生成的index.html文件中相应的位置就会天上相应的插件中定义的数据查看全部
最后在生成的index.html文件中相应的位置就会天上相应的插件中定义的数据查看全部 -
使用html-webpack-plugin(插件),解决html中引用的文件名称为随机的时候,自动生成与之对应的随机文件名称。
先通过命令行安装npm install html-webpack-plugin --save-dev

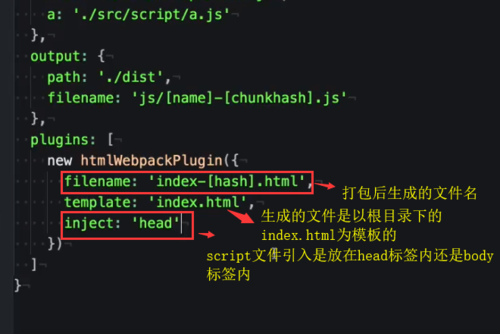
使用插件时的,其他参数配置:
 查看全部
查看全部 -
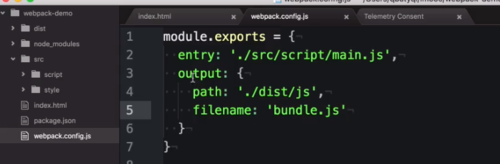
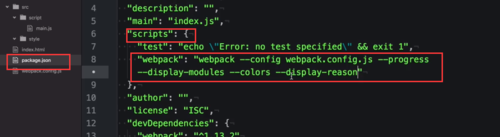
在项目中,webpack的配置是默认在webpack.config.js中定义的,简单的配置如下:

直接在命令行输入webpack就可进行打包
如果你想在其他文件中进行配置,则在命令行中使用webpack --config webpack.dev.config.js指定新的配置文件
如果想进行上一小节的相关没配置,在这样的项目结构中,做法如下:

之后再命令行中输入 npm run webpack 就可运行上述脚本
webpack和npm run webpack的区别:前者是webpack默认的基本命令,后者是执行package.json里面的scripts标签。
查看全部 -
npm init (初始化之后 会提供一些问答选项 结束后才会产生package.json文件)
npm install webpack --save-dev 安装webpack
npm install webpack@3.10.0 --save-dev 安装指定版本的webpack(因为在上述方式安装会安装新的版本,而在利用新版本进行打包时会发生各种错误,故我安装了指定的这个)
此外还需安装webpack-cil (因为版本到了4.0) npm install webpack-cli -D
webpack 原文件名 编译后的文件名
使用require可以在一个文件中导入另外一个文件中的内容
打包css文件是需要指定安装相应的loader
require('style-loader!css-loader!./style.css') 给文件类型指定一种loader方式
'style-loader' 使html能够引入css文件
'css-loader' 使webpack能够编译css文件
也可在命令行给所有的css文件统一指定loader
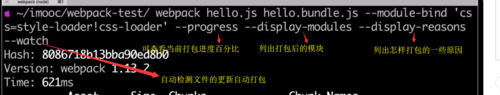
当文件更新后,使webpack自动打包更新:

一些参数的含义:
 查看全部
查看全部 -
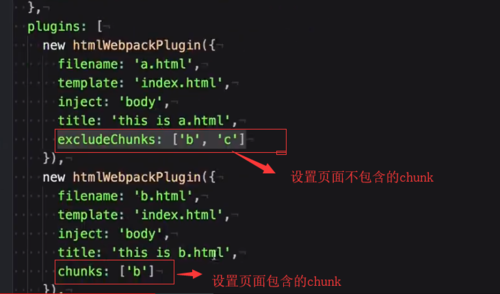
chunks
excludeChunks
webpack github ======> example
compilation.assets
查看全部 -
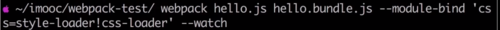
可以使用命令行的形式代理require中的loader引用
查看全部 -
npm init
npm install webpack --save-dev 安装webpack
webpack 原文件名 编译后的文件名
require('style-loader!css-loader!./style.css') 给文件类型指定一种loader方式
'style-loader' 使html能够引入css文件
'css-loader' 使webpack能够编译css文件
webpack hello.js hello.bundle.js --module-bing 'css=style-loader!css-loader' --watch 命令行中绑定loader方式
查看全部 -
loader:'style-loader!css-loader?importLoaders=1!postcss-loader'
在less文件中@import 不许要制定importantLoaders=1 (处理flex浏览器兼容问题的时候)
查看全部 -
处理浏览器兼容的css属性
npm install postcss-loader --save-dev
npm install autoprefixer --save-dev
postcss:[ require('autofixer')({broswer:['last 5versions']})]
查看全部 -
package.json中定义“babel”:{
preset:}
查看全部 -
npm i --save-dev babel-loader babel-core
npm i --save-dev babel-preset-latest
配置文件中属性modules:{
loaders:[
test:/\.js$/,
loader:'babel',
query:{
presets['latest']}
]
}
查看全部 -
inject 将JS 文件注入在BODY 或者head里面
chunks 【】可以将entry内容动态添加
excludeChunks[] 排除用不上的chunks
compilation.assets[路径].sourse()
查看全部
举报






