-
Axure表单元件的使用
单选框一定要选组命名
文本框等需要注意是否禁用和最大长度
文本框选择根据提交按钮的名称调整属性(如鼠标单击时)输入点击跳转
查看全部 -
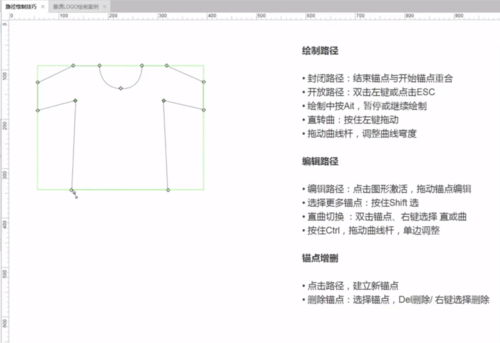
绘制路径
封闭路径:结束描点与描点重合
开放路径:双击左键或点击ESC
绘制中按Ait,暂停或继续绘制
自选曲:按住左键拖动
编辑路径
编辑路径:点击图片激活,拖动描点编辑
选择更多描点按住Shift选
直曲切换:双击描点,邮件选择 直或曲
描点增删
点击路径,简历新描点
删除描点:选择描点,Del删除/右键选择删除
查看全部 -
钢笔工具使用
查看全部 -
检视-样式
布尔运算(2个及以上图形的运算 )
组合:底部颜色覆盖顶部颜色并保留边框
合并: 底部颜色覆盖掉顶部颜色
去除:非底层的图形消失并去除交集部分
相交:底部颜色覆盖,保留交集
排除:底部颜色覆盖,去除交集,保留边框
查看全部 -
左右居中:先选择参照物,再选择移动无物体,点击左右居中,移动物体会根据参照物进行位置调整
查看全部 -
中继器
增加项目调整尺寸时事件
——响应中继器条目(以及中继器部件本身)的尺寸变化操作
隐藏部件时不再影响尺寸
——隐藏条目中部件时不会再影响该条目的显示尺寸
适配html内容
——条目尺寸大小随该条目其中部件的显示、隐藏和移动变化而变化查看全部 -
钢笔工具的使用
查看全部 -
热区:增加原件的触发范围,但是并不改变原件也不显示。
想达到鼠标移入鼠标移出操作字体颜色改变的交互,需要加入用例中的显示与隐藏动作。
小技巧:如果遇到隐藏文件干扰编辑可以将隐藏文件放置在底层,然后在动作设置的时候勾选置于顶层选项。
查看全部 -
难点:理解父级窗口打开是什么意思?
父级和子级的关系自上而下式,因此打开父级必须由子级向上。
难点:内联框架
打开内联框架必须使用元件库的内联框架元件,相当于开辟一个区域来链接一个新的页面。这里需要与之前学的动态面板做一个区分,动态面板好比是一层一层的书,但是内联框架是一本书里的某个章节。
返回顶部——锚链接
查看全部 -
合并的时候底部颜色替换顶部颜色查看全部
-
啥鬼东西啊
查看全部 -
我在想我写什么
查看全部 -

钢笔工具笔记
查看全部 -
单选框需要先把该组单选框选中再名一个名就ok查看全部
-
通过设置tab的"鼠标单击时"时间,可以跳转到指定页。这个在画原型是很关键,结合母版,基本可以很快地实现原型可
查看全部
举报












