-
1、“元件提示”指的是鼠标放上去之后显示的文字。
“提示文字”指的是文本框里面的灰色文字,一旦输入新的东西,这些灰色文字就会消失。
2、使用单选框的时候,要将选项全选,然后给他们整个组命名。
3、“提交按钮”和“主要按钮”很类似,但是“提交按钮”是系统默认的, 改不了颜色。
查看全部 -
这个软件主要是用来产品早期的开发和构想
查看全部 -
 还是蛮简单的?查看全部
还是蛮简单的?查看全部 -
网页文字的字号一般是12,14,16,18,一般不会出现单数的情况
查看全部 -
实现文本框显示提示文字的操作:选中文本框元素->属性->提示文字,在提示文字的输入框中输入需要显示的文字
查看全部 -
改变元件的角度:属性->圆角半径,修改圆角半径的数值,当为0时则无圆角
查看全部 -
index:站点地图,说明整个产品的产品结构
查看全部 -
添加汉化包到安装路径(安装axure后先不打开)->管理授权:输入“被授权人”和“授权密码”,提交
查看全部 -
老师,请问忘记密码、返回登陆这几个选项交互时的颜色、下划线都是单独手动设定的嘛?视频中没有看到您设置,是提前设置好了还是根本就不用设置呢?谢谢老师解答。查看全部
-


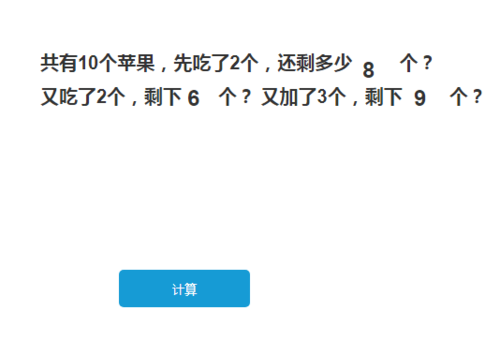
之后,给按钮一点击事件


最终,发布,点击计算,全部算出待填的选项
 查看全部
查看全部 -
Axure
Ctrl+d复制原件
修改button(主要按钮组件)圆角:右侧样式 —> 圆角半径
输入框类型控制:表单组件 —> 文本框 —> 右侧属性 —>类型选择(文本,密码,邮箱...)
添加图片:拖一个图片原件 —> 双击选择本地图片
选择多个原件 —> 选择左右居中,可达到根据外层元素居中的效果,原理是根据最先选择的原件为参照物
任何元件都不选中时设置说明选项可编辑一些项目说明文字,在预览后左侧第二个按钮notes可看到对项目的规则和介绍说明
全局设置字体为某种字体后,修改单个字体会无效,只能通过全局样式栏 —> 草图/页面效果设置字体为第一个选项applied font后才可以修改某处字体为非全局使用字体
钢笔工具使用方法:
点击绘制锚点,按esc形成开放(未闭合)路径;
按alt暂停锚点绘制,再点击一次开启锚点继续绘制;
绘制的当前锚点按住鼠标左键拖动会出来曲线控制杆调整曲线弯曲度;
在路径激活状态下点击一下会增加一个锚点;
在路径激活状态下按住shift可选取多个锚点同时调整;
在路径激活状态下按住Ctrl拖动控制杆可调整单边弧度;
布尔运算:选中两个或者以上元件 —> 样式 —>布尔运算类型分别为:
结合:哪个组件位于最底层就以哪个元件的颜色为统一合并色,合并后合并处的border线不会消失
分开
合并:哪个组件位于最底层就以哪个元件的颜色为统一合并色,合并后合并处的border线会消失
去除:顶层组件消失,并切除与顶层元件相交的部分
相交:两个组件只保留相交部分的形状,颜色保留为最底层元件的颜色
排除:两个组件不保留相交部分的形状,颜色保留为最底层元件的颜色
(注:两个以上组件布尔运算时需要把将要视为整体的多个组件右键组合或者结合为一个组件整体)
表单元件的使用:
下拉列表元件:双击可选择添加多个列表项,勾选一个为默认选项,不勾选默认为第一个选项
提交按钮与按钮、主要按钮不太一样,提交按钮不能自定义样式,选择属性 —> 鼠标单击时选择打开链接,配置动作为当前窗口或者其他,选择一个当前项目页面
Axure原型项目云端发布:
注册axshare(www.share.axure.com),登录成功后会进入ALL WORKSPACES页面 —> 选择一个项目,点击new projects,输入项目名称和密码(非必填)—>上传项目首页文件后即可通过一个网址浏览,也可直接在只做原型工具里选择发布到Axure,登录后即可发布
点击 连接 工具可绘制正向流程图,点击 更多 —> 连接点 可绘制反向流程(点击可增加新的连接点);连接线的样式可通过属性 —> 修改连接线样式
创建自定义元件:元件库右上角点击创建元件 —> 编辑自定义元件 —> 保存 —> 找到新建元件右键 —> 刷新元件
做好的部分整个选中 —> 右键转换为母版 —> 选中母版图层 —> 右键选择添加到页面中 —> 选择所需加载母版的页面(移除选择从页面中移除)
母版图层右键脱离母版是指新拖出的模板内容编辑后其余模板的内容不会同步改变
动态面板:拖出动态面板组件 —> 双击 —> 面板状态管理 —> 点击+号添加多个面板状态 —> 双击其中一个动态面板 —> 在该面板编辑范围内添加编辑内容 —> 双击选择另一动态面板,同理操作,若编辑内容超过动态面板的可视范围 —> 右键自动调整为内容尺寸
添加热区元件设置动态面板跳转动作:选中热区 —> 属性(鼠标单击时) —> 设置面板状态 —> 选择状态为跳转页面的动态面板
固定右侧悬浮框:转换为动态面板 —> 右键固定到浏览器 —> 选中固定到浏览器窗口 —> 选中居右(设定距离浏览器边距)
鼠标经过转换样式可复制需要的元件组合后修改样式,将组合与之前样式重合并置于底层,鼠标移入属性设置新样式组合(可搜索自定义命名) —> 勾选该组合并勾选置于顶层,鼠标移出将修改后样式组合置于底层
文本框条件设立:选中文本框 —> 属性 —> 失去焦点时 —> 添加条件 —> 条件设立(元件文字—搜索元件名称选中— == — 值 — ‘ ’)—> 判断条件设置显示文字提示元件 —> 再次选择失去焦点时可添加else条件
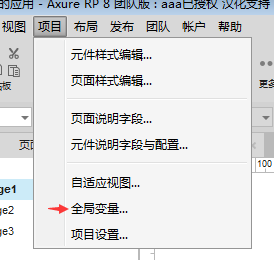
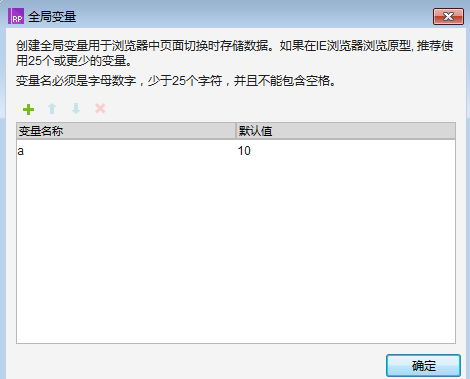
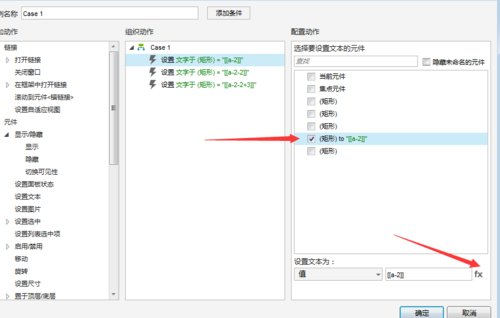
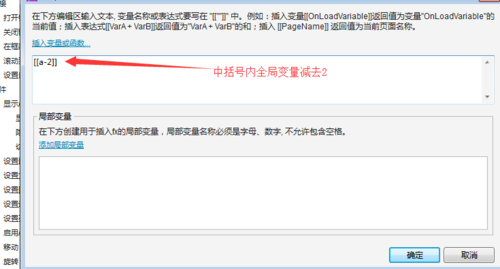
全局变量使用:点击项目 —> 创建 全局变量 (少于25个变量) —> 点击触发结果按钮时 —> 鼠标单击时 —> 设置文本 —> 选择创建文本元件 —> 设置文本为 —> 值 —> 点击fx选择全局变量(根据初始值计算,如[[num-2+4]])
查看全部 -
本章:如何通过交互选择动态面板的不同状态,实现按钮切换面板以及颜色的变化
热区组合好之后起名字,点击隐藏、底层
查看全部 -
1、热区:增加原件的触发范围,本身不存在交互作用也不显示
2、使用移动到热区显示某内容前,要先隐藏那个内容,隐藏勾选项目在调整尺寸旁边
3、设置移入鼠标显示,移出鼠标隐藏组合
4、如果遇到隐藏文件干扰编辑可以将隐藏文件放置在底层但是要在动作设置的时候勾选置于顶层选项(否则没作用效果)
查看全部 -
触发条件:鼠标单击、移入、移出
交互动作的选择、组织、配置
可以选择链接某个自定义页面,也可以是一个网站
查看全部 -
动态面板就是由一层一层页面组成的。上下关系,想看哪个页面,就先把页面调到最上面,大小可以不一致,选择自适应尺寸大小就可以显示设置之前的大小,未选择的话就以最上方页面大小显示
概要页面的介绍(右下方可以看到)
在元件右键,选择固定到浏览器,即可实现元件不随页面滚动的效果
也就是制作一个不随页面滚动的悬浮小窗口
查看全部
举报









