-
1.Vue对象:1)data:对象2)methods:方法3)watch:监听
2.模板指令:1)数据渲染:v-text,v-html,{{}}2)控制模块隐藏:v-if,v-show
3)渲染循环列表:v-for;4)事件绑定:v-on/@->对应对象methods内容
5)属性绑定:v-bind/:->后面加属性值/键值对(属性:是否显示)/数组/数组对象混合
查看全部 -
2和3行等价
查看全部 -
app是个主键
查看全部 -
Vue小结
查看全部 -
好感动好感动
查看全部 -



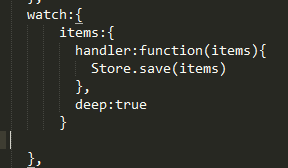
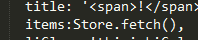
watach 监控items的变化。Store方法需要引进。deep设置为false是,点击时没有效果。渲染到页面上需要Store.fetch()的操作。
查看全部 -

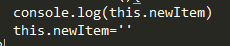
Vue.2的版本清空需要在data里申明。
 查看全部
查看全部 -
vue对象中三个重要项要记牢
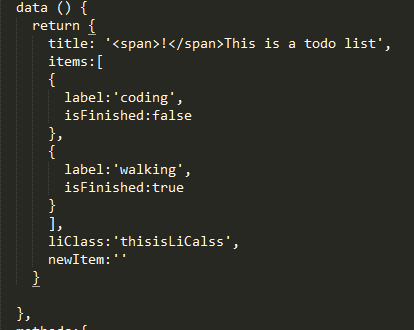
data:存储数据
methods:设置方法,可以立刻改变vue(上面的)数据
watch:监听,可设置监听任何对象方法
查看全部 -
vue基础小结
查看全部 -
watch为监听,监听数据变化
val是value的缩写
查看全部 -
methods对象适用于写方法,例子中的dosomething为其方法之一
查看全部 -
vue的核心思想:
1 数据驱动-双向绑定:
即只要改动3个类型里面的任意一个数据,整个页面中用到这 个数据的地方都会同时改变
2 组件化:
html页面中的每一个部分都可以视为一个组件,都可以有自己的目录,维护时只要就相应的目录修改即可,此时页面只是
查看全部 -
vue是响应式的,即reactive
查看全部 -
从.vue到页面
查看全部 -
在.vue文件中三种类型的区分标签查看全部
举报








