-
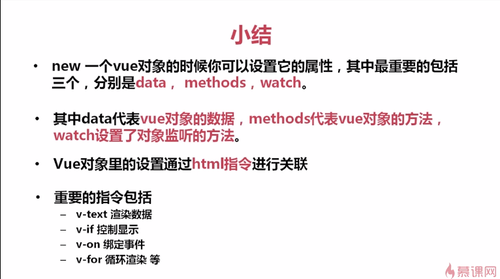
vue的常用小结
 查看全部
查看全部 -
1243RSA
查看全部 -
12312312321
查看全部 -
121312321
查看全部 -
哈哈哈,我是王乾峰
查看全部 -

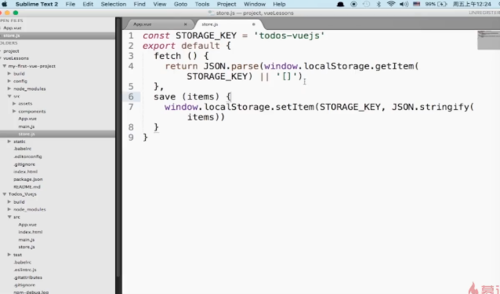
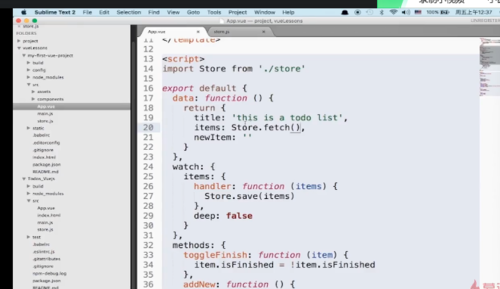
 核心代码。查看全部
核心代码。查看全部 -
v-on绑定事件:
v-on:click
查看全部 -
v-if和v-show的区别
v-show相当于display,会在编译之后显示在html中
v-if做判断,如果不显示,直接不渲染
查看全部 -
v-bind:class中如果是控制显示则用花括号{},如果是渲染某一个对象(liclass),则直接写名字(当然包括外面的引号),数组的话就加[]
查看全部 -
猎空查看全部
-
人转切转切转切住我查看全部
-
父类向子类传递信息时,子类获取数据所设定的的属性值需要在data中进行定义。
使用dispatch(从里往外)时,父类使用events进行事件监听。
使用boardcast(从外往里)
查看全部 -
component引用带大写字母的主键,页面引用时用"-"+小写字母代替。
子类组件需要通过props:['信息属性名']来接收父类传过来的信息
查看全部 -
v-on:keyup.enter="事件名称";//按回车Enter会触发事件函数
事件函数中this可取到v-model元素
查看全部 -
vue小结
查看全部
举报
0/150
提交
取消









