-
关于绝对定位和wrtting-mode部分以后再学习,重点是要掌握核心用法
查看全部 -
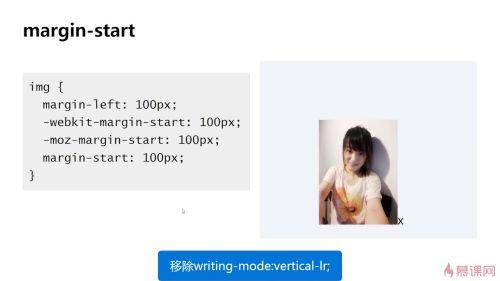
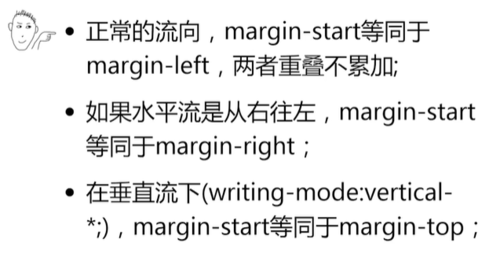
了解CSS margin-start and...










 查看全部
查看全部 -
CSS margin失效情形解析
























 查看全部
查看全部 -
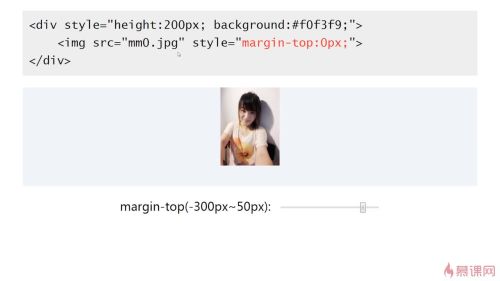
CSS margin负值定位










 查看全部
查看全部 -
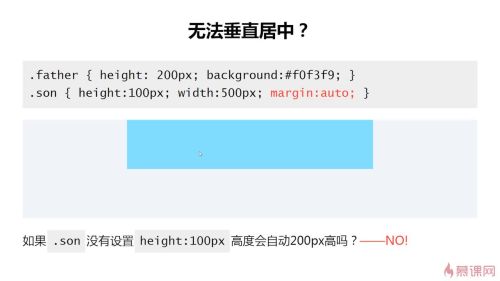
理解CSS中的margin auto














 查看全部
查看全部 -
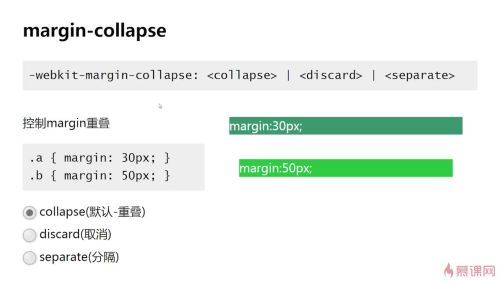
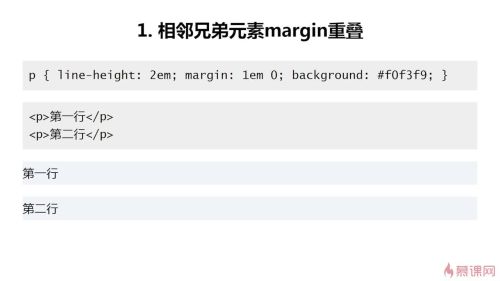
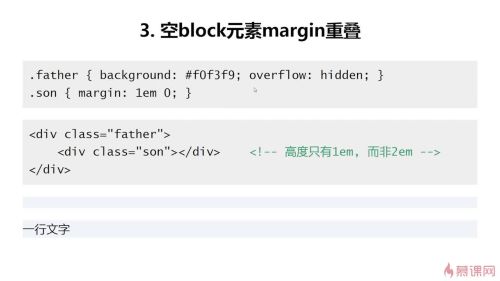
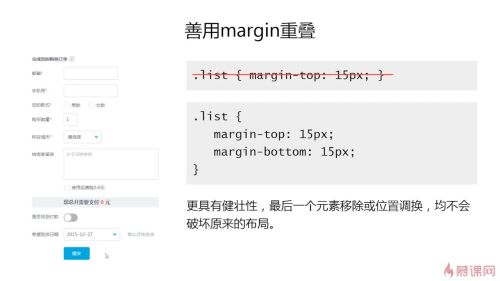
正确看待CSS的margin重叠



















 查看全部
查看全部 -
CSS margin与百分比单位





 查看全部
查看全部 -
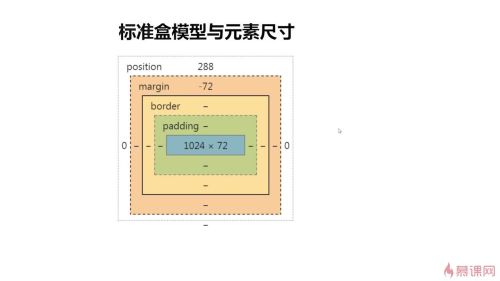
CSS margin与容器的尺寸











 查看全部
查看全部 -
了解CSS margin-start and...
 查看全部
查看全部 -
CSS margin负值定位
 查看全部
查看全部 -
正确看待CSS的margin重叠






 查看全部
查看全部 -
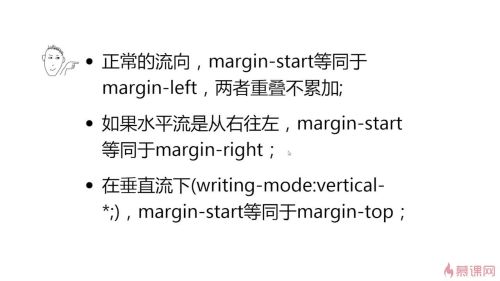
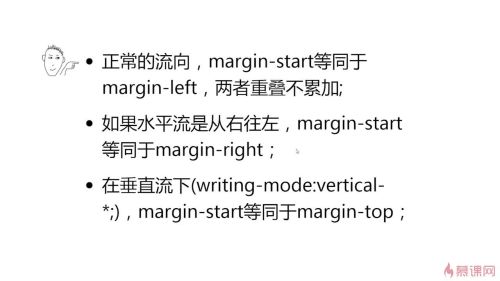
margin-start 和 margin-end




 查看全部
查看全部 -
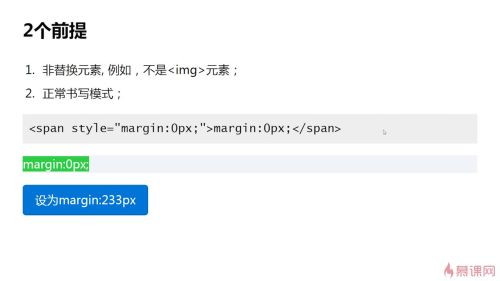
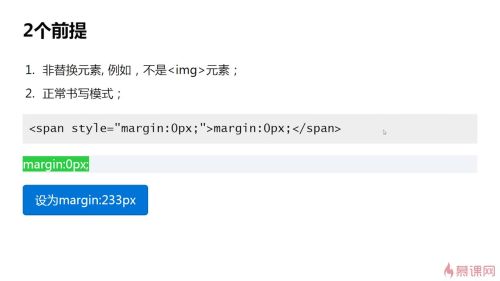
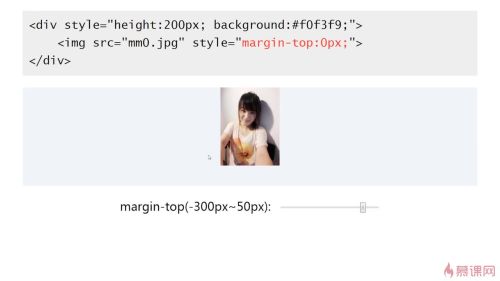
margin失效情形解析







 margin得太多了就会无效查看全部
margin得太多了就会无效查看全部 -
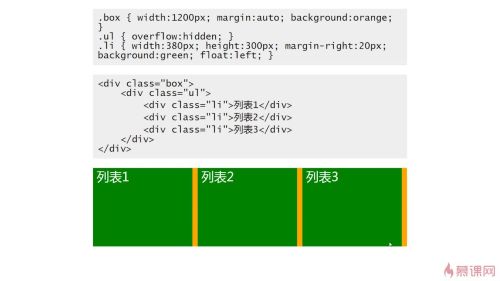
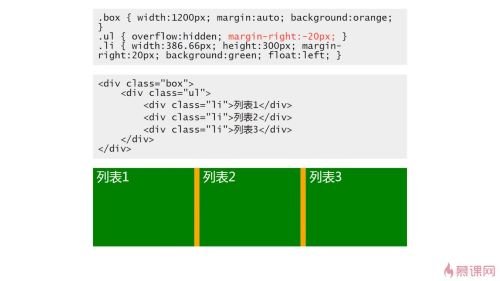
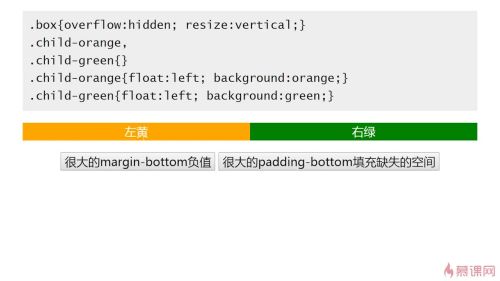
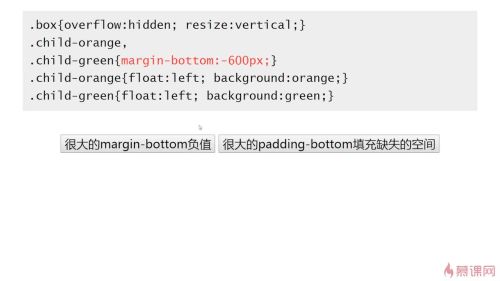
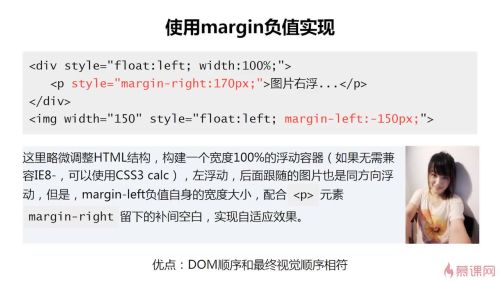
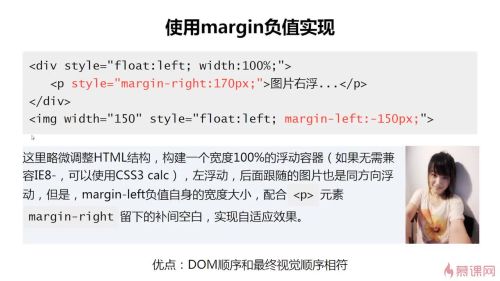
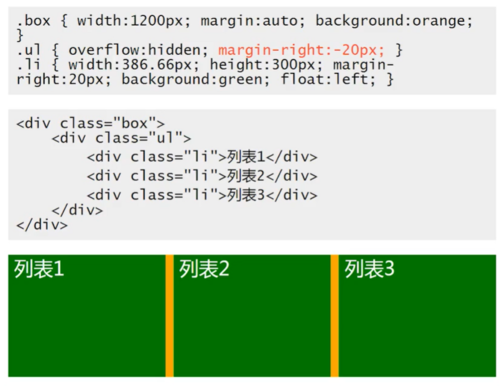
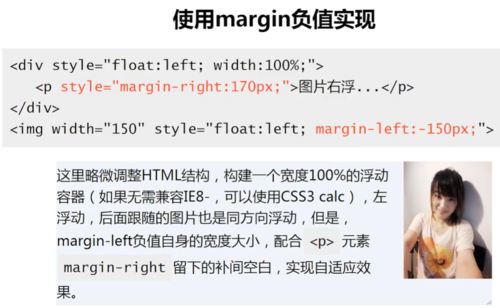
margin负值下的两栏自适应布局
 查看全部
查看全部 -
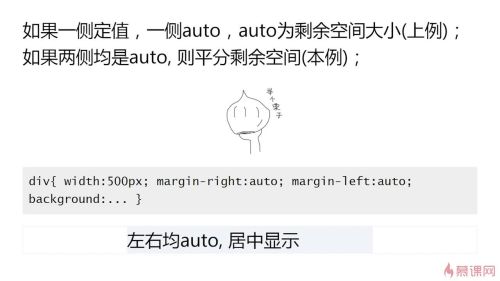
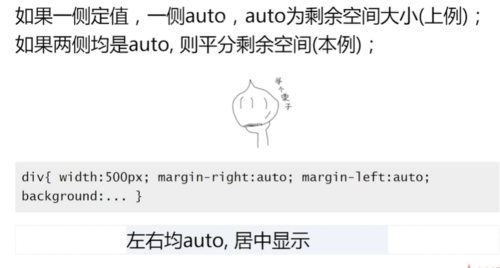
margin:auto








 查看全部
查看全部 -
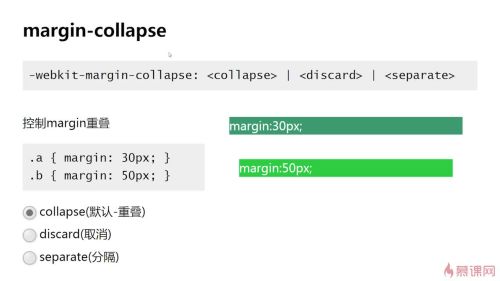
CSS重叠通常特性














 查看全部
查看全部 -
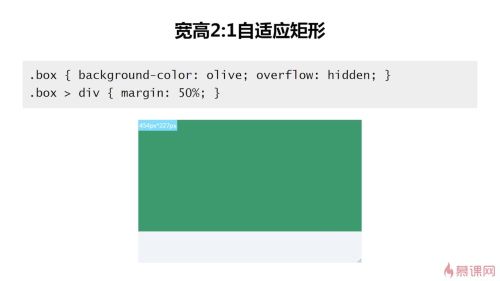
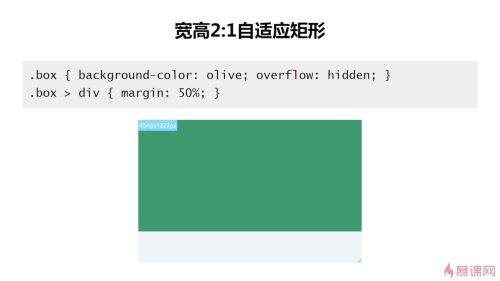
绝对定位元素的百分比margin


margin:100% 1:1
查看全部 -
margin与容器的尺寸



 查看全部
查看全部 -
margin-start、border-start



 查看全部
查看全部 -
margin负值下的两端对齐

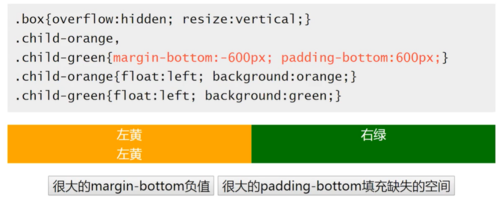
margin负值下的等高布局:margin-bottom改变占据的空间,padding-bottom补回消失的空间(overflow:hidden 限制空间)

margin负值下的两栏自适应布局
 查看全部
查看全部 -
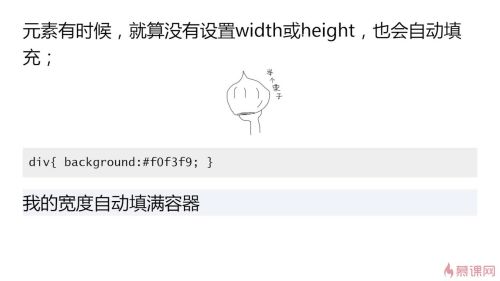
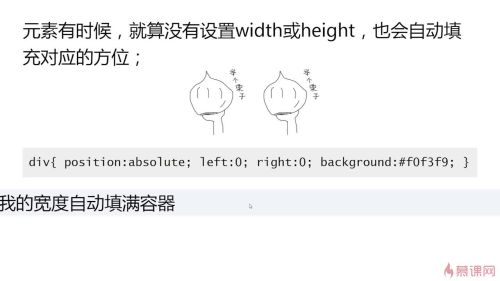
margin:auto ->计算剩余空间 填充 计算后的值不是负值

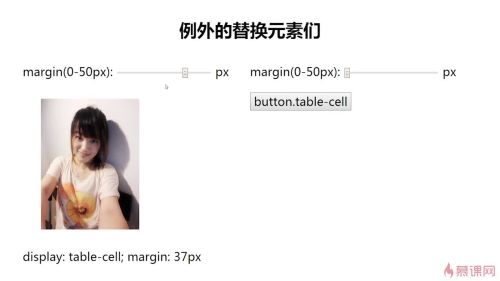
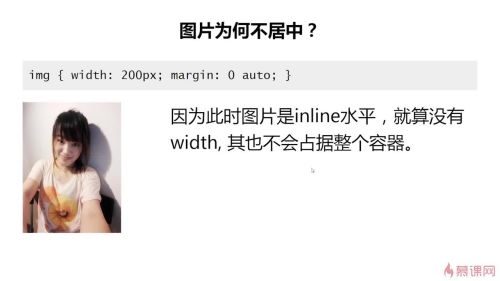
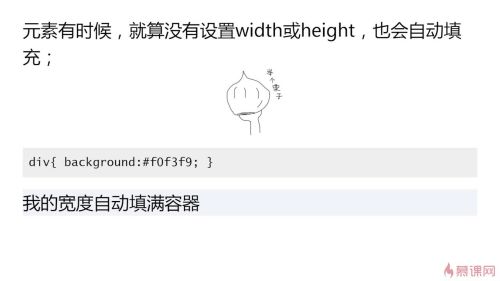
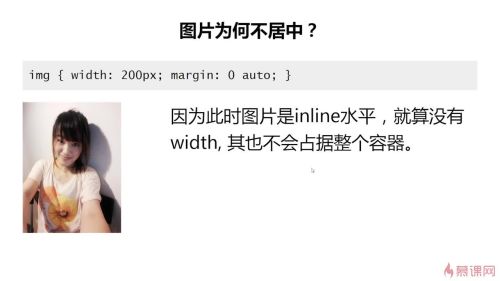
图片、按钮等属于替换元素,设置display:block时占据整个容器
 查看全部
查看全部 -
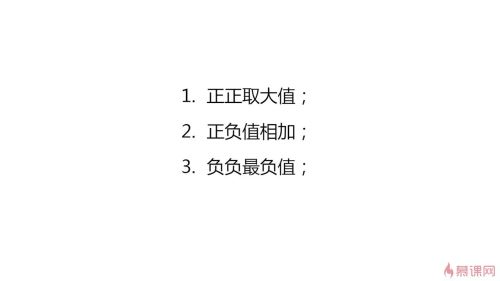
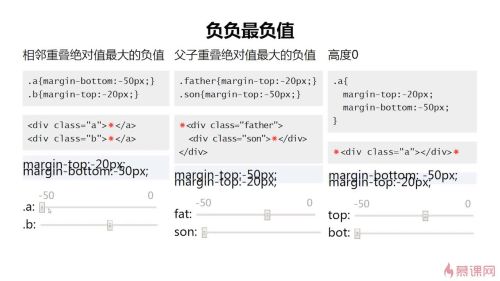
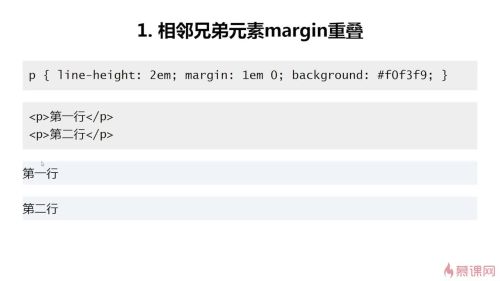
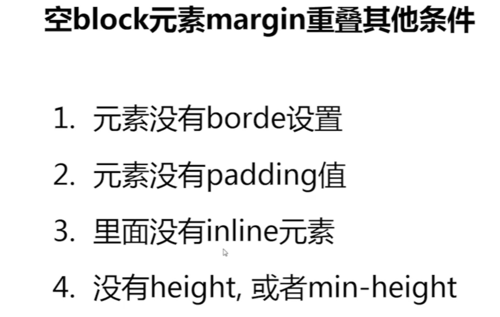
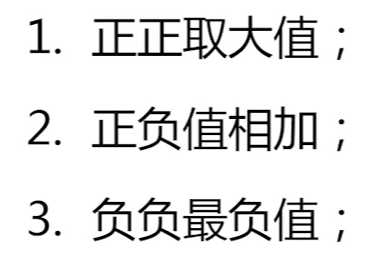
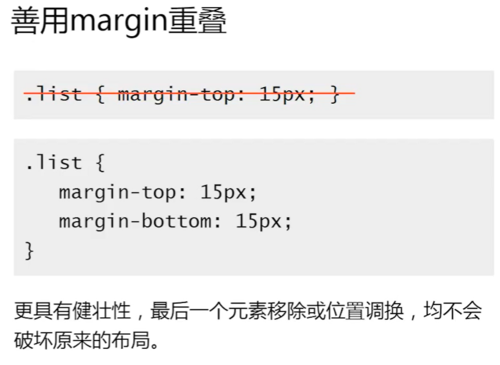
margin重叠


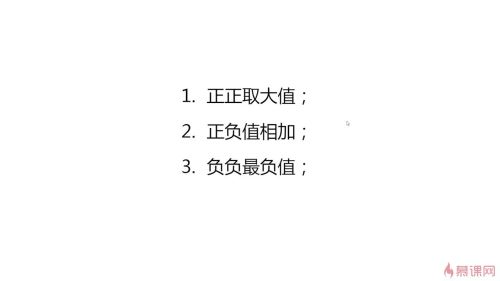
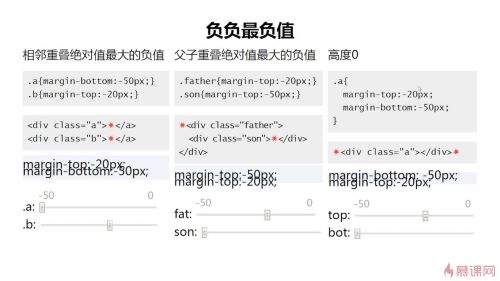
margin计算规则

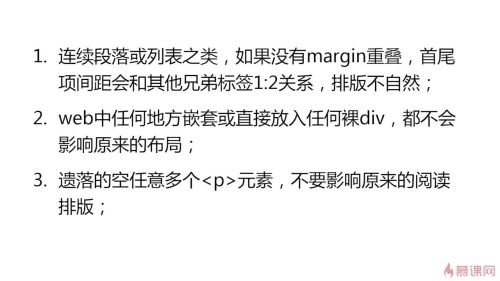
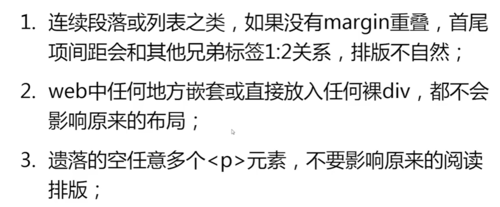
margin重叠产生的意义

 查看全部
查看全部 -
margin相对于宽度百分比计算
查看全部 -
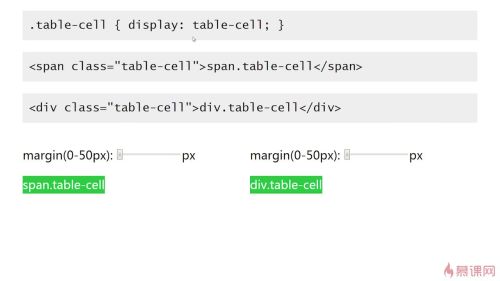
非替换元素,如span, 设置垂直margin无效,水平margin有效
img为替换元素, 水平垂直margin都可设置
查看全部 -
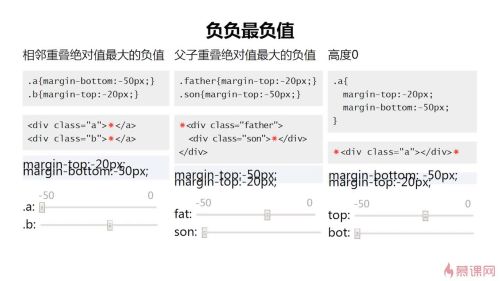
margin负值定位
查看全部 -
12224
查看全部 -
弹框效果可以使用
查看全部
举报








