-
margin百分比,都是相对容器的宽度
都是!!!!!
查看全部 -
图片和文字布局
查看全部 -
绝对定位居中
查看全部 -
<div > <div ></div> </div>
宽高2:1布局
查看全部 -
margin负值,padding正值这部分没看懂……先做个记录吧
查看全部 -
absolute实现水平垂直居中
查看全部 -
writing-mode属性实现垂直居中
查看全部 -
margin重叠的计算规则
查看全部 -
1、绝对定位元素的百分比margin
绝对定位元素的百分比margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的!例子中:是1024*10%。
查看全部 -
百分比margin的计算规则
普通元素的百分比margin都是相对于容器的宽度计算的!
例子中为600*10%,而不是200*10%。
查看全部 -
margin与可视尺寸:
1.1 适用于没有设定width/height的普通block水平元素
1.2 只适用于水平方向尺寸,改变左右margin,容器的宽度会发生变化;改变上下margin,容器的高不会发生变化,但位置会发生变化。
margin与占据尺寸
2.1 block/inline-block水平元素均适用
2.2 与有没有设定width/height值无关
2.3 适用于水平方向和垂直方向
查看全部 -
margin只改变水平方向的盒模型
查看全部 -
一、margin重叠通常特性
只发生在block水平元素(不包括flaot和absolute元素)
不考虑writing-mode,只发生在垂直方向
二、margin重叠3种情况
相邻的兄弟元素
父级和第一个/最后一个子元素
空的block元素
三、父子margin重叠其他条件
1.margin-top重叠
父元素非块状格式化上下文元素
父元素没有border-top设置
父元素没有padding-top值
父元素和第一个子元素之间没有inline元素分隔
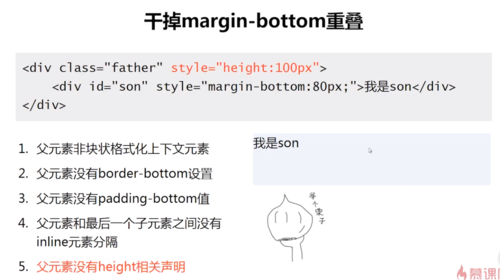
2.margin-bottom重叠
父元素非块状格式化上下文元素
父元素没有border-bottom设置
父元素没有padding-bottom值
父元素和第一个子元素之间没有inline元素分隔
父元素没有height,min-height,max-height限制
四、空block元素margin重叠其他条件
元素没有border设置
元素没有padding值
里面没有inline元素
没有height或者min-height
查看全部 -
margin不生效时的解决办法
 查看全部
查看全部
举报









