-
text-align:center(让文字内容居中) line-height:50px(文字内容50像素)
查看全部 -
什么叫做布局:又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合。
特点:网页的长度理论上没有限制。网页可以自适应宽度 。
查看全部 -
<style>
.top{
height:100px;
background-color:blue;
margin:0,auto;
}
</style>
<div class="top"></div>
<div class="main"></div>
<div class="foot"></div>
查看全部 -
clear:both;
查看全部 -
块状元素在网页上只有三种状态:块与块相邻,块与块嵌套,块与块叠压
查看全部 -
相对定位(position:relative),不可以脱离文本流
让元素脱离文本流的是:浮动(float)和绝对定位(position:absolute;)
查看全部 -
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px;margin:0 auto;background:black;}
.main{height:600px;background:pink;}
.right{height:600px;background:green;position:absolute;left:210px;width:100%;}
.left{ height:600px;width:200px;background:blue;float:left;}
.foot{height:100px;margin:0 auto;background:black;}
查看全部 -
布局:

网页设计特点:

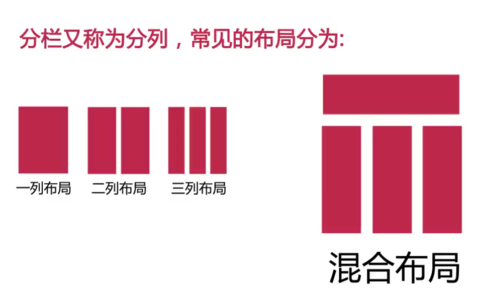
分栏又称为分列,常见的布局分为:
 查看全部
查看全部 -
clear:both;
清除浮动
查看全部 -
固定宽度的两列布局,固定父元素宽度
查看全部 -
.top{height:100px; background:#ccc;}
.mian{height:200px;}
.left{width:200px; height:200px; background:#333; position:absolute; left:0; top:100px;}
.right{height:200px; background:#652; margin-left:200px; top:200px;}
.foot{height:50px;background:#999;width:100%;}
查看全部 -
一列布局:margin:0 auto 两列布局:左右浮动<br> 三列布局:左右绝对定位,中间靠margin调整位置 混合布局:在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局
(有自适应部分用绝对定位(absolute、margin,不能用float),平时用的是浮动(float)来实现,可以直接一列多个块状,块状里再分多个)
查看全部 -
三列布局 【1】左右列固定宽度,中间列自适应。 【2】左侧绝对定位:宽;高;position:absolute;left:0;top:0; 【3】右侧绝对定位:宽;高;position:absolute;right:0;top:0; 【4】中间宽度定位:高;margin:0 (right宽度+间隙宽度)px 0 (left宽度+间隙宽度)px; 上右下左,左右调节大小可
(不用float因为有的块会被顶到下列,用绝对定位不会)
查看全部 -
特殊案例:左侧200px,右侧300px,中间为自适应宽度 左右两侧为固定定位,中间用margin值来调整,不设置宽度
.left{ width:200px; height:500px; background:#ccc; position:absolute; left:0; top:0; } .middle{ height:500px; background: aquamarine; margin:0 310px 0 210px; } .right{ width:300px; height:500px; background:#ddd; display:inline-block; position:absolute; right:0; top:0; }查看全部 -
文档流:将窗口自上而下分成一行一行,并在每行中按从左至右的依次排放元素,即为文档流。有三种情况使得元素离开文档流而存在,分别是浮动 绝对布局 固定定位
查看全部
举报












