-
.top{width:100%; height:50px;background:gray;}
.main{height:400px;background:red;margin:0 500px 0 400px;}
.left{width:400px;height:400px;background:blue;position:absolute;left:0;top:50px;}
.right{width:500px;height:400px;background:cyan;position:absolute;right:0;top:50px;?}
.foot{width:100%; height:30px;background:orange;}
查看全部 -
margin: 0 auto;居中对齐
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>二列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:960px; height:600px; margin:0 auto}
.left{ width:300px; height:600px; background:#ccc; float:left;}}/*左浮动样式*/
.right{ width:660px; height:600px; background:#FCC; float:right;}/*右浮动样式*/
</style>
</head><body>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>查看全部 -
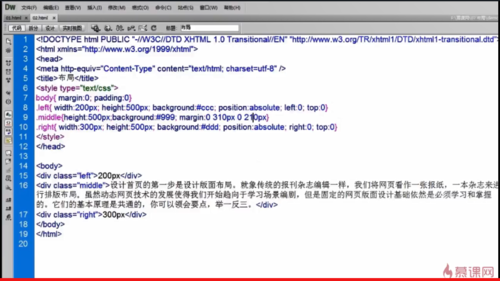
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ line-height:50px}
.left{ width:200px; height:600px; background:#ccc; position:absolute; left:0; top:0}
.main{ height:600px; margin:0 310px 0 210px; background:#9CF}
.right{ height:600px; width:300px; position:absolute; top:0; right:0;top:0; background:#FCC;}
</style>
</head><body>
<div class="left">left</div>
<div class="main">设计首页的第一步是设计版面布局。就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。 虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须学习和掌握的。它们的基本原理是共通的,你可以领会要点,举一反三。</div>
<div class="right">right</div>
</body>
</html>查看全部 -
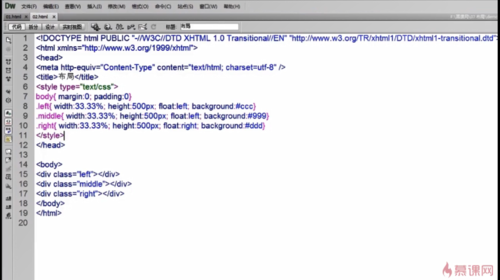
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px; font-weight:bold}
div{ text-align:center; line-height:50px}
.head, .main, .footer{width:80%;margin:0 auto}
.head{ height:100px; background:#ccc;margin:0 auto;}
.main{ height:600px; background:#FCC; margin:0 auto;}
.footer{ height:50px; background:#9CF;margin:0 auto;}
</style>
</head>
.main,.footer{ width:960px; margin:0 auto;}
<body>
<div class="head">head</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>查看全部 -
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px}
div{ text-align:center; font-weight:bold}
.main,.footer{ width:960px; margin:0 auto;}
.head{ width:100%; height:100px; background:#ccc}
.main{ height:600px; background:#FCC}
.footer{ height:50px; background:#9CF}
</style>
</head>
<body>
<div class="head">head</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
因为left脱离了文档流,所以right是占满整个main的,但由于right自身设定了margin-left,因此做的红色背景“空”空出来了。
解决了疑问:right是块级元素,不应该在left下面吗?怎么跑到main右侧去了?
查看全部 -
.top{ height:100px;background:#9CF}
.head,.main{ width:960px; margin:0 auto}
.head{ height:100px; background:#F90}
查看全部 -
边界的值是按照顺时针的方向,上右下左的顺序
查看全部 -
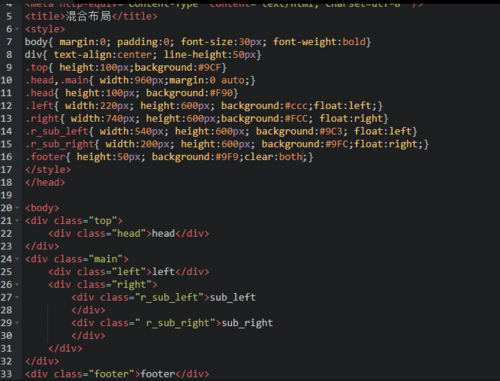
混合布局
查看全部 -
转载
5-3 编程挑战
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px; background:#ccc;}
.main{height:500px; background:red; position:relative;}
.left{width:200px; height:500px; background:blue; position:absolute; top:0; left:0;}
.right{height:500px; background:green; margin:0 0 0 220px;}
.foot{height:50px; background:yellow;}
</style>查看全部 -
兼容性较好的三种清除浮动方法:<br>
一、设置父级高度<br>
二、使用overflow:hidden<br>
三、使用clear:both查看全部
举报











