-
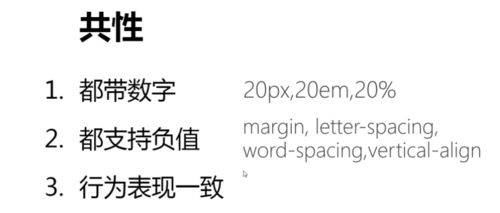
支持负值的属性:margin,letter-spacing,word-spacing,vertical-align
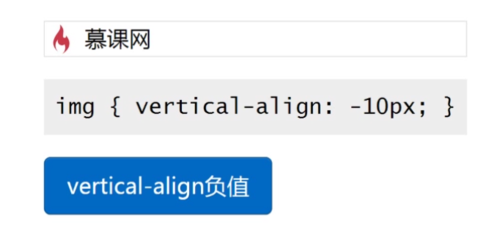
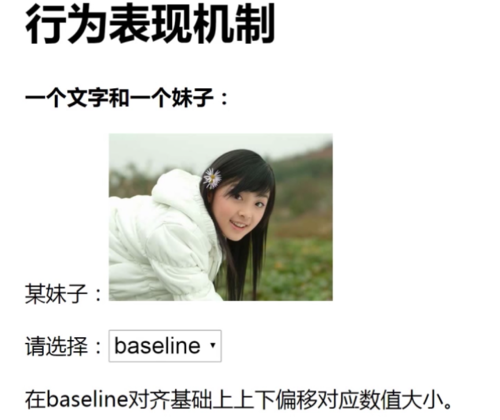
属性为数值时,是在baseline对齐基础上上下偏移对应数值大小。
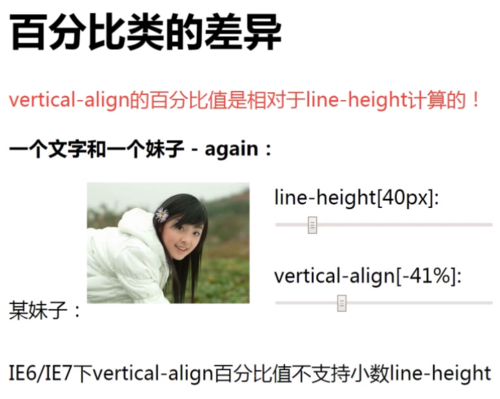
vertical-align的百分比值是相对line-height计算的。
查看全部 -
1、小图标与文字对齐

20像素图标+14像素文字+vertical-align -5像素
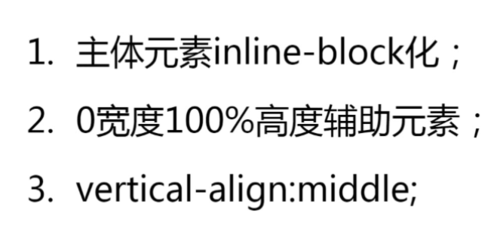
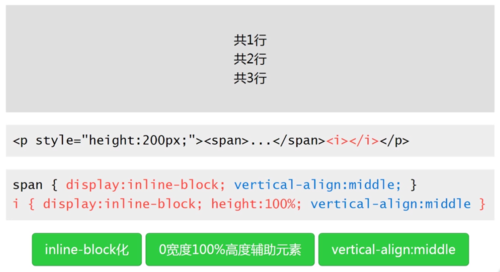
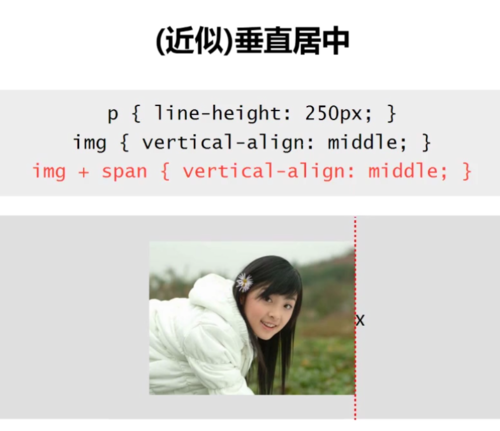
2、不定尺寸图片或多行文字的垂直居中


 查看全部
查看全部 -
vertical-align兼容性问题
 查看全部
查看全部 -
vertical-align前后不一的作用机制





 查看全部
查看全部 -
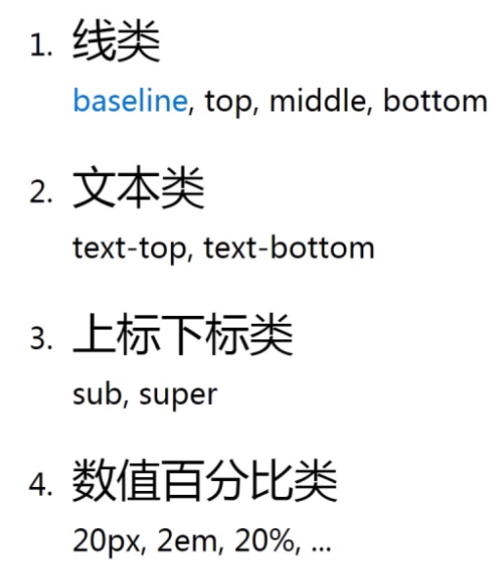
了解vertical-align支持的属性值以及组成
支持的属性值
除了 inherit继承 属性值,还包括

数值类和百分比类


 查看全部
查看全部 -
秘技!消除图片底部间隙!
查看全部 -
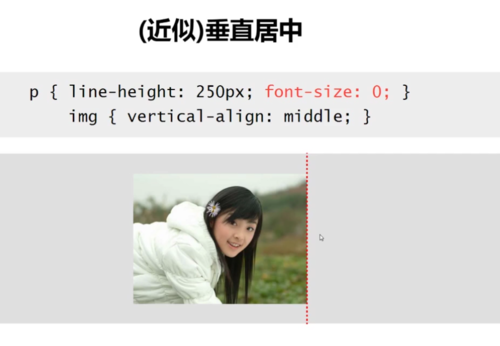
font-size: 0的垂直居中
查看全部 -
X的基线是X的字母底部
查看全部 -
近似垂直居中
查看全部 -
只要是内联元素,就一定收到vertical-align 和 line-height 的影响
查看全部 -
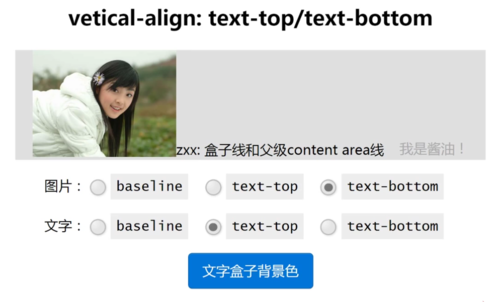
文字和图片对齐的实现方式,把文字和图片都要设置为vertical-align: middle
查看全部 -
绝对定位元素也不支持vertical-align
查看全部 -
给元素设置浮动后,元素就变成块级元素,vertical-align就不起作用了
查看全部 -
vertical align 只对内联元素和table-cell 起作用
查看全部 -
此时图片所在容器行高250px
查看全部
举报





