-
vertical-align线性类属性值:
bottom/top
1、inline/inline-block元素:元素底部/顶部与整行的底部/顶部对齐
2、table-cell:单元格底部/顶部padding边缘与表格行底部/顶部对齐
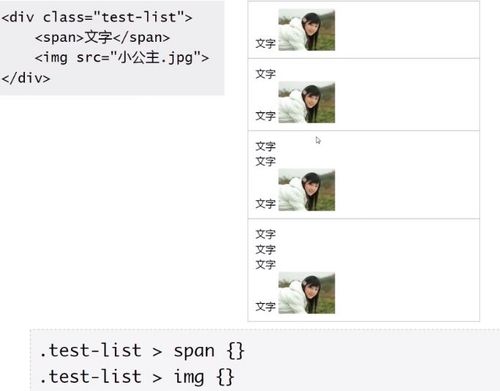
middle
1、inline/inline-block元素:元素的垂直中心点和父元素基线上1/2x-height处对齐
2、table-cell:单元格填充盒子相对于外面的表格行居中对齐
查看全部 -
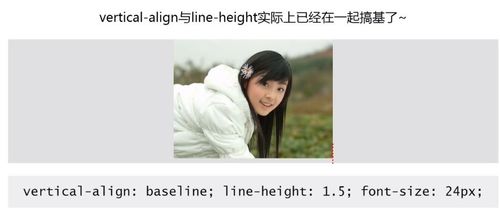
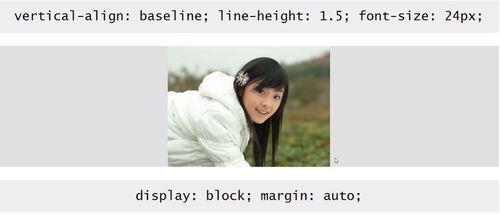
vertical-align与line-height:





 查看全部
查看全部 -
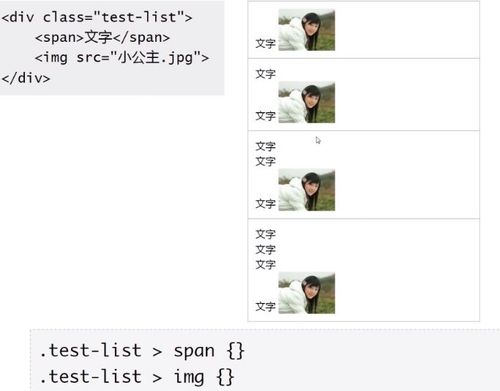
vertical-align起作用的前提:
引用于inline水平和table-cell元素
1、inline水平:
inline:<img>、<span>、<strong>、<em>、未知元素……
inline-block:<input>、<button>
2、table-cell元素
<td>

 查看全部
查看全部 -
vertical-align支持:
1、线类:baseline、top、middle、bottom
2、文本类:text-top、text-bottom
3、上标下标:sub、super
4、数值百分比类:20px、2em、20%(都带数字,都支持负值,其中百分比是相对于line-height计算的)
支持负值的有margin、letter-spacing、word-spacing、vertical-align
查看全部 -
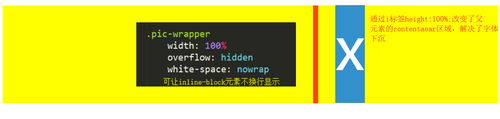
原理:通过i标签改变父元素的contentaear
 查看全部
查看全部 -
vertical-align:top/bottom; 内联元素:的底部和整行的顶部/底部对齐 table-cell:单元格padding边缘和和行的底部对齐 vertical-align:midden; 内联元素:元素垂直中心线和父元素基线上1/2高处对齐 table-cell:单元格填充盒子相对于外面的表格行居中对齐查看全部
-
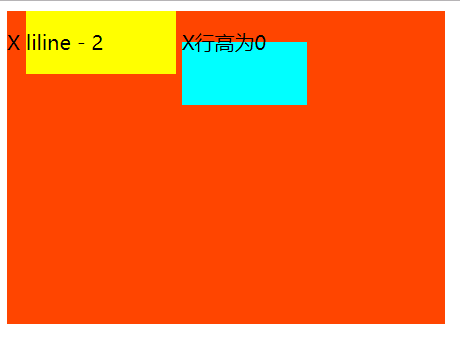
如果inline-block元素里面是空的或者没有overflow属性,则它的基线为该元素的底部margin边缘
当line-height:0;时,文字会出现在contentAear中心线上,并将该文字的基线对齐父容器的基线
 查看全部
查看全部 -
vertical:middle出现近似垂直居中的原因是字体下沉特性,也就是contentArea的中心线不在文字基线上1/2高处(X的中心点) 解决办法:让font-size:0;是所有线都聚集在一条线上,图片的中心线等于这条聚集的线查看全部
-
只要是内联元素,line-height和vertical-align就会出现在里面搞基查看全部
-
vertical-align属性只适用于inline元素和table-call元素查看全部
-
vertical-align:是相对于元素所在的基线进行上下偏移的查看全部
-
上标下标类定义
查看全部 -
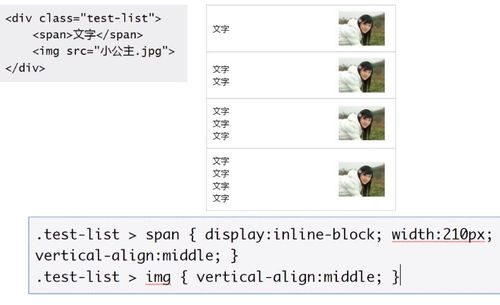
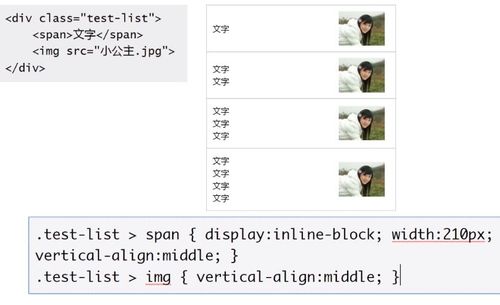
vertical-align: middle定义
查看全部 -
inline-block的基线
查看全部 -
vertical-align属性
查看全部
举报




