-
认识React
查看全部 -
改变state会导致当前组件状态从mounted变更为update
查看全部 -
一般认为props的值不变,state的值是会可变的
查看全部 -
原生js里修改element样式的时候也用到了驼峰命名式
查看全部 -
在render函数中return 的div不是真实的div节点,只是一个react component
查看全部 -
将要怎么样--以及要怎么样
查看全部 -
render中的return的并不是dom标签
查看全部 -
helloword
查看全部 -
type要写成text/jsx
查看全部 -
react必须引用的文件
查看全部 -
react可识别html标签,也可给类名(className)
查看全部 -
react相关知识的铺垫查看全部
-
react相关知识的铺垫查看全部
-
react的应用实战
查看全部 -
一、

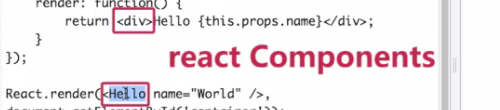
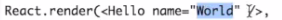
这里的<div>,<hello>在react看来都是react Components的实例
二、

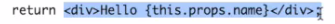
这里的花括号表示要执行的js表达式的值
this表示react Components的实例
props表示我们在使用这个react Components的实例时,在其上面所添加的实例的集合
name表示K值,这地方的K值为以下表示的world

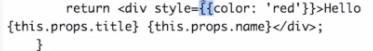
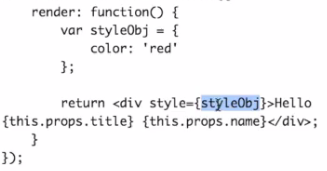
三、在react中,行内样式不是用字符串的形式表示的,需要用一个样式对象来表示,样式对象的K值,也就是样式名的驼峰标示写法,值则是样式的值
错误写法:

以下为两种正确写法
查看全部
举报
0/150
提交
取消