-
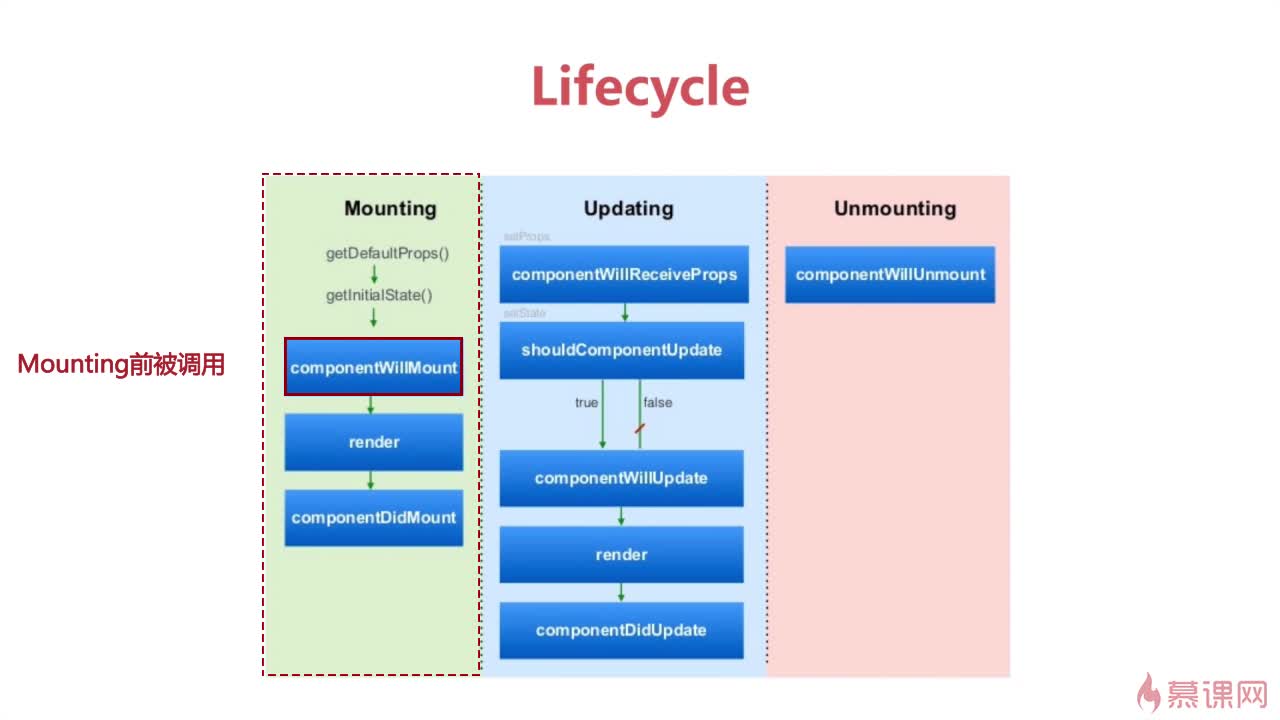
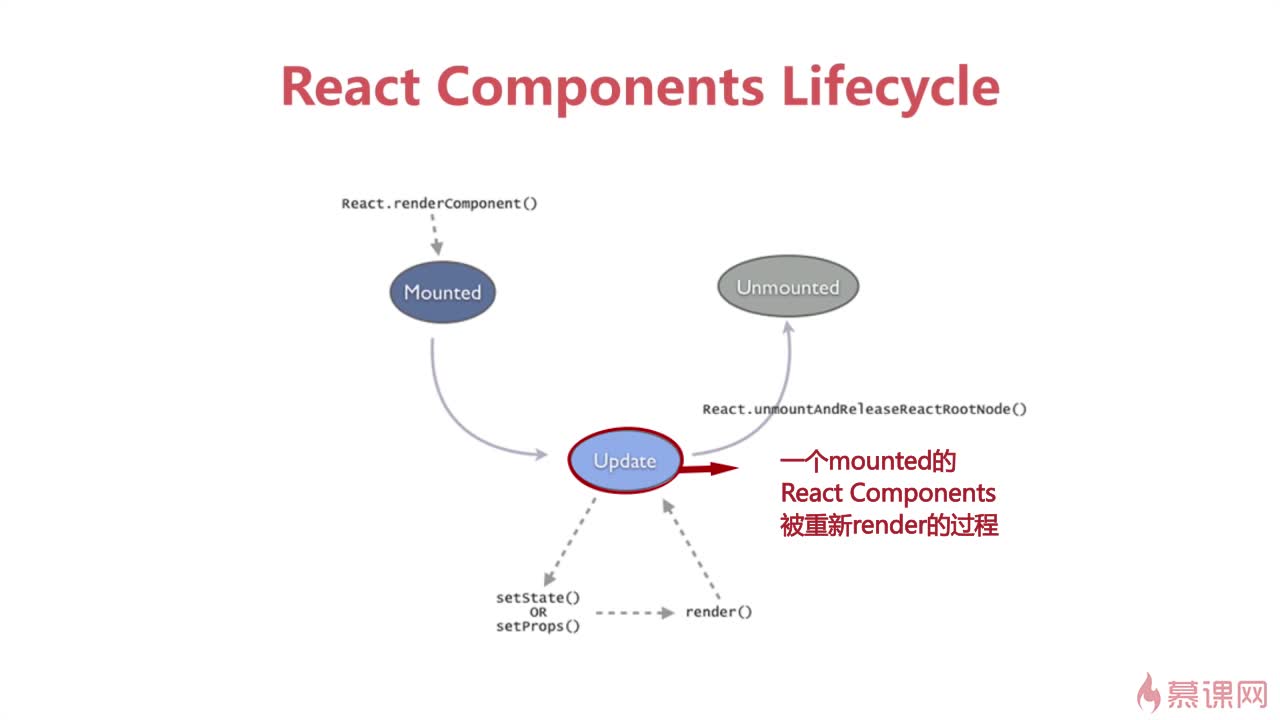
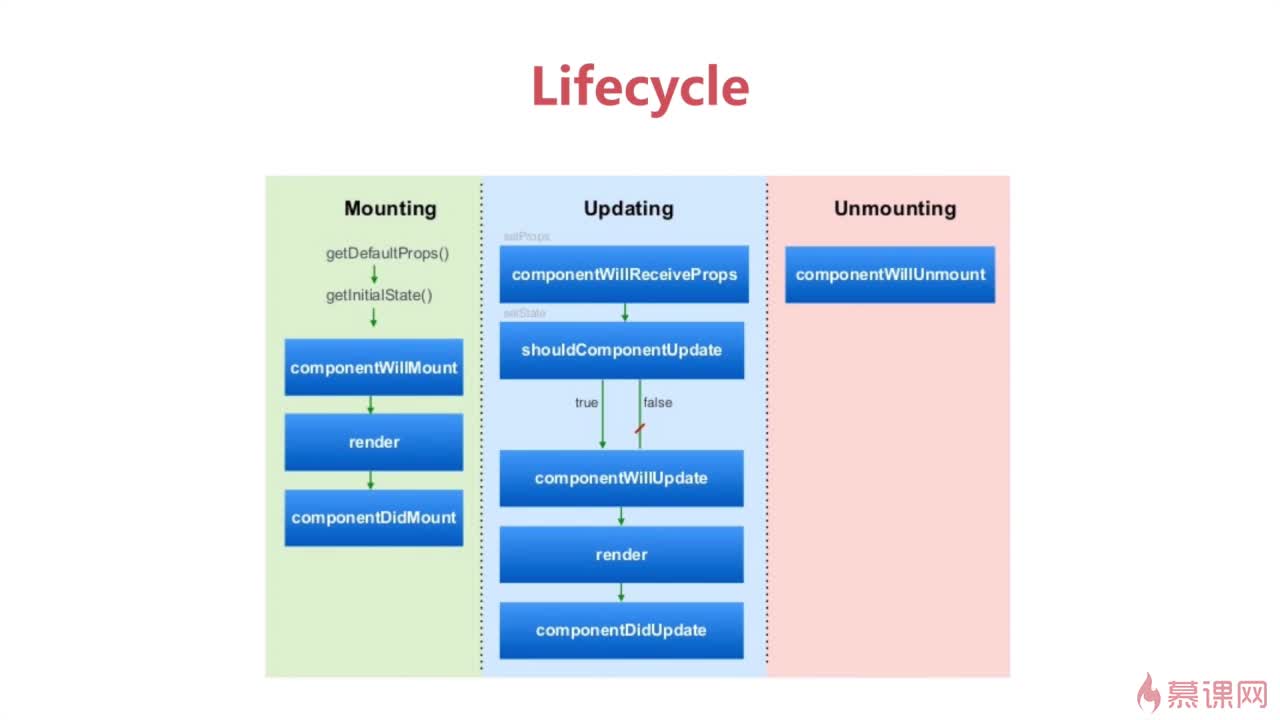
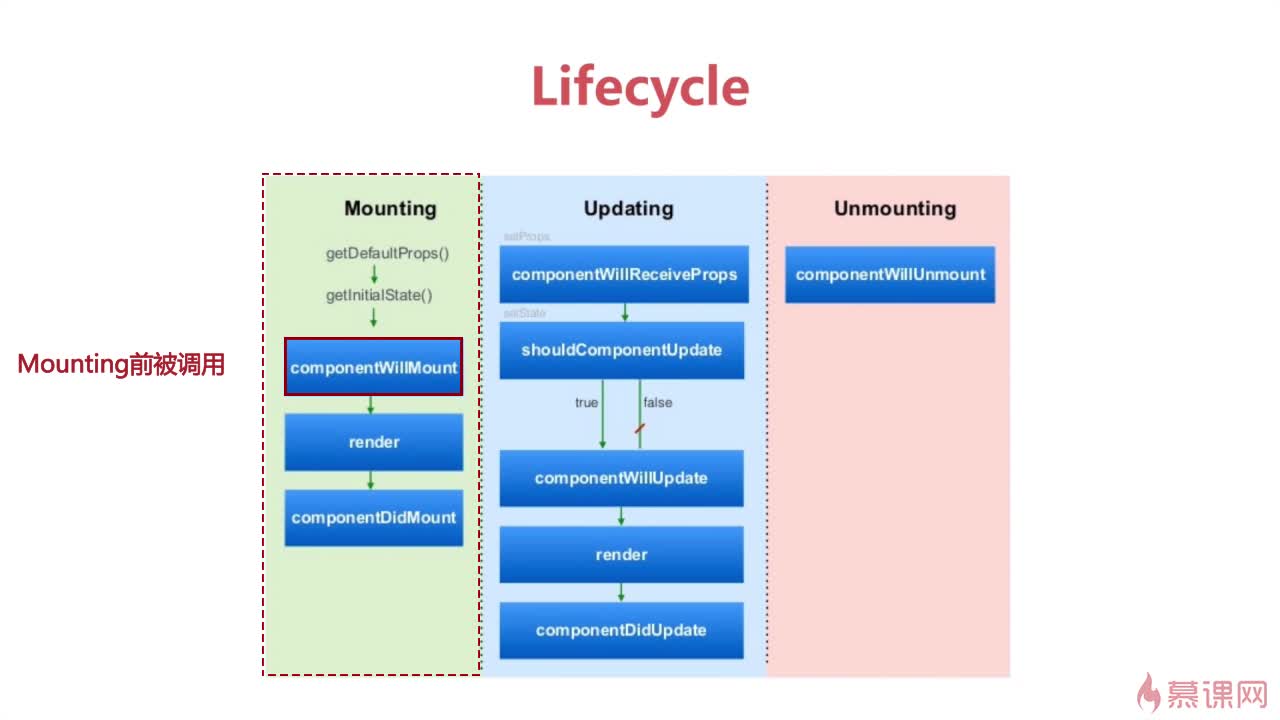
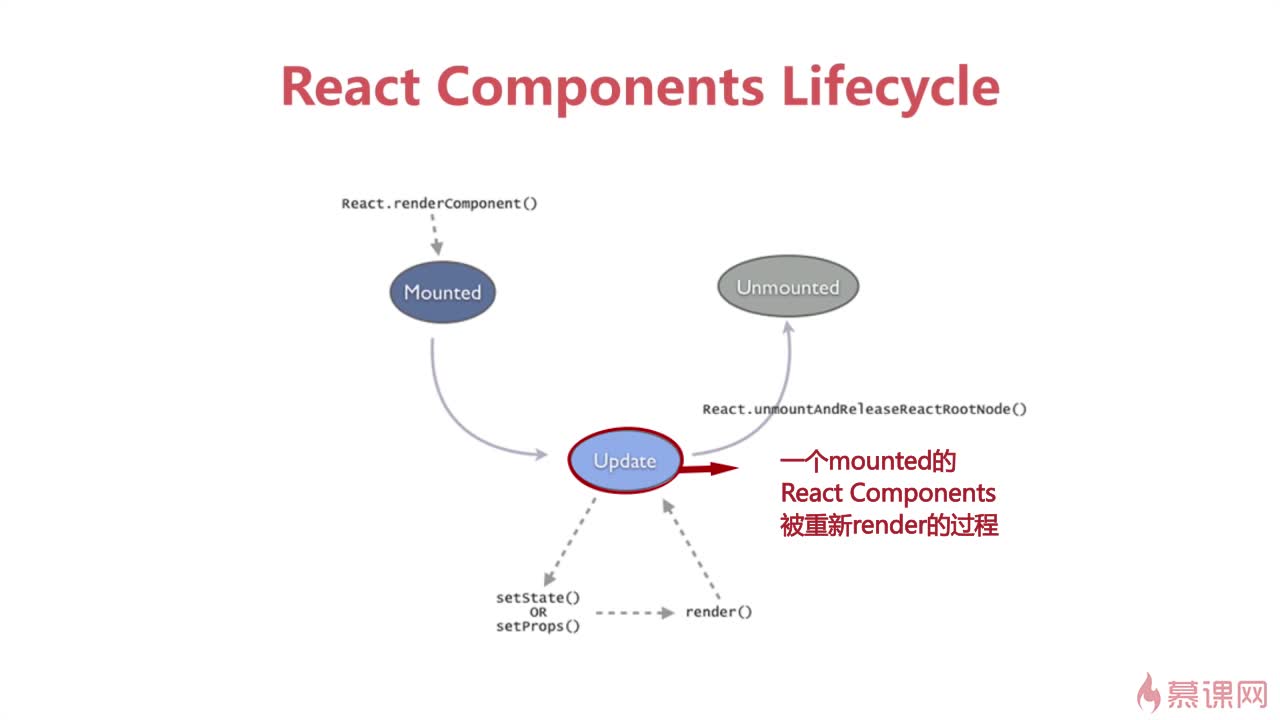
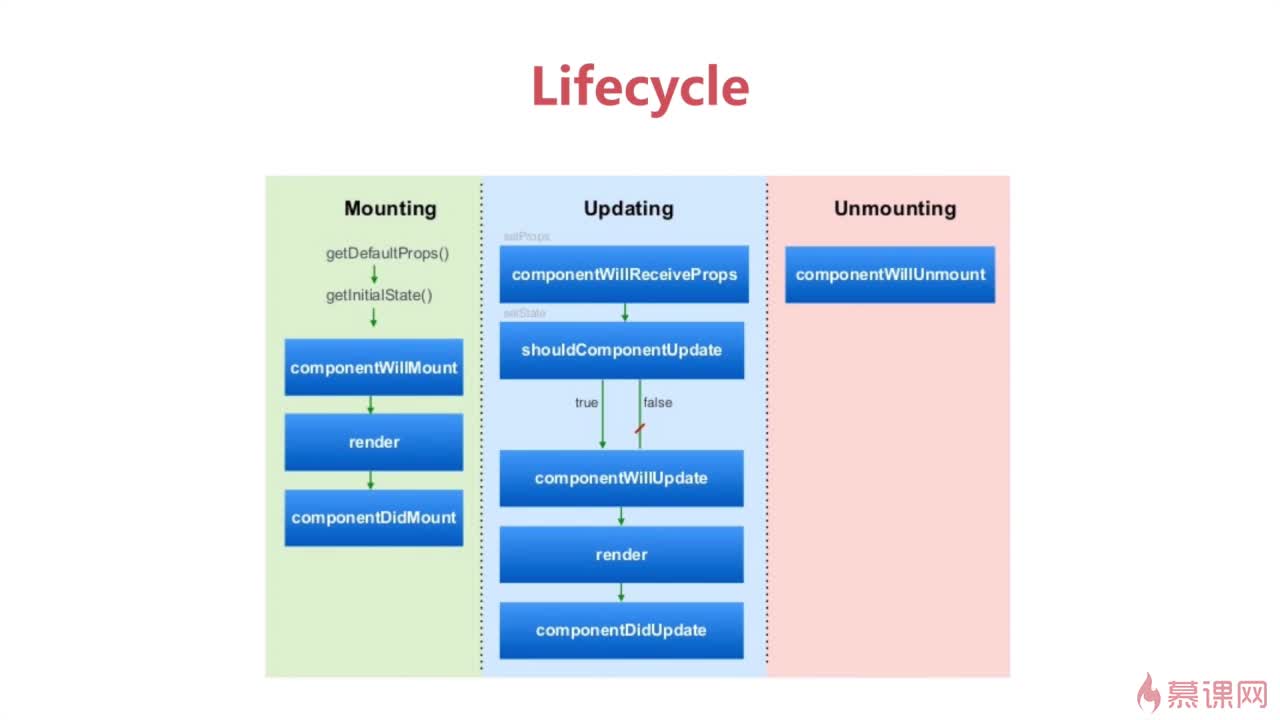
声明周期
 查看全部
查看全部 -
setInitialState/componentWillMout/componetDidMout查看全部
-
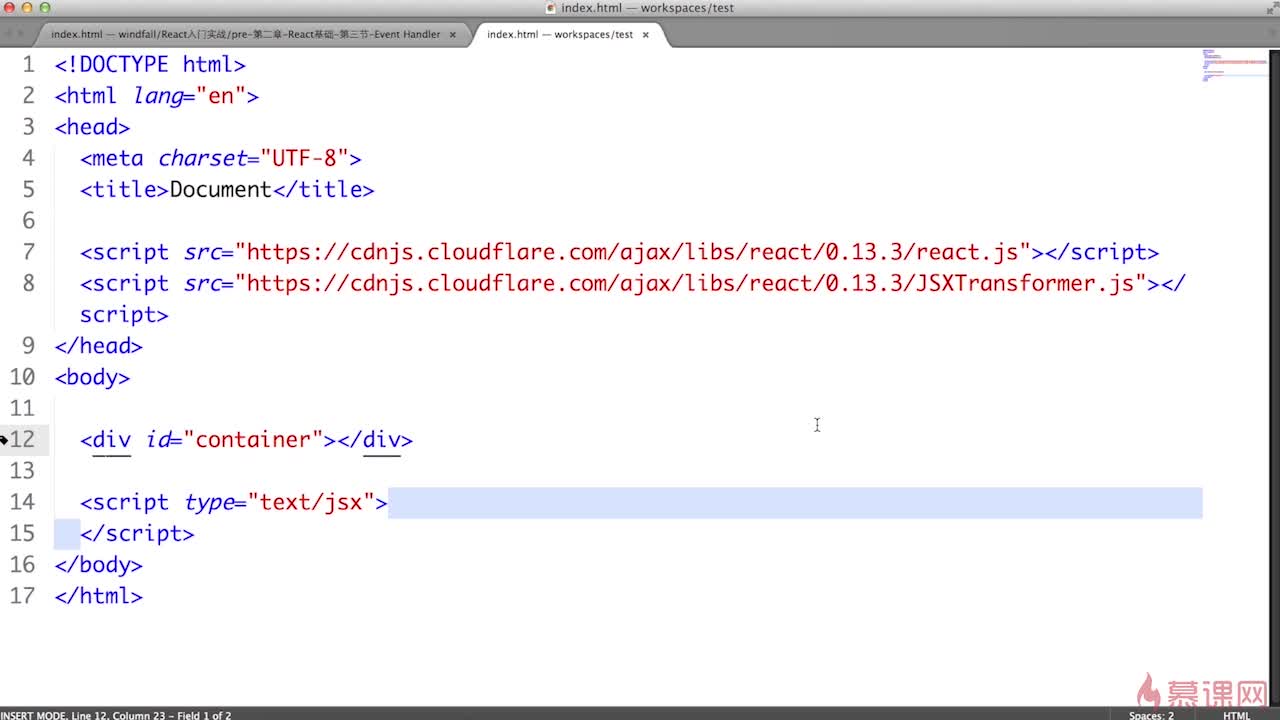
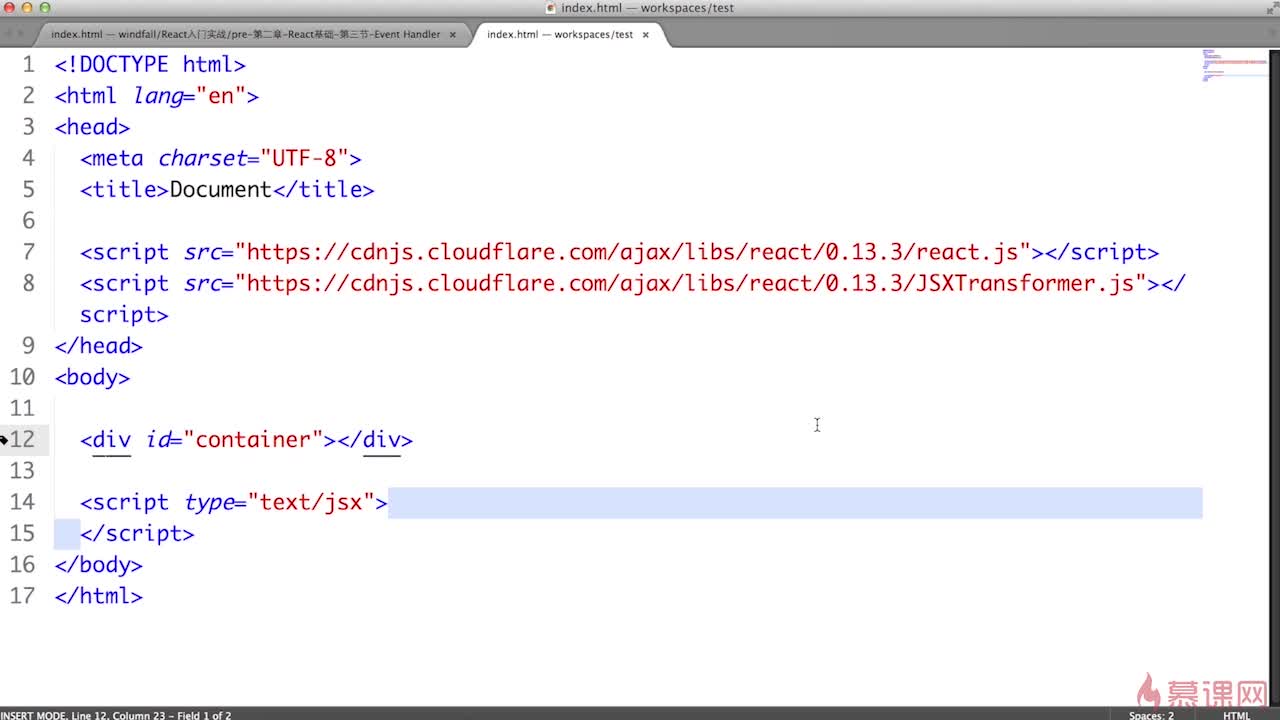
text/jsx
 查看全部
查看全部 -
前端自动化tools
 查看全部
查看全部 -
workflow
 查看全部
查看全部 -
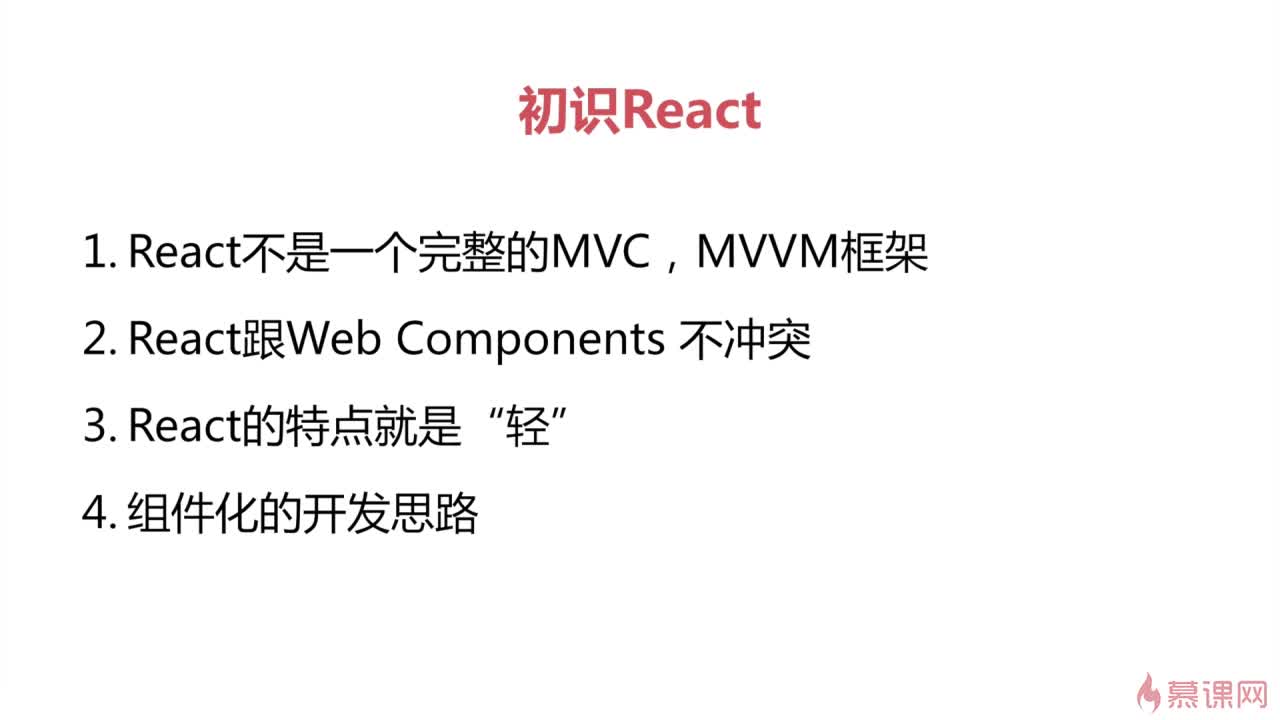
react <br> MVC<br> MVVM web components
 查看全部
查看全部 -
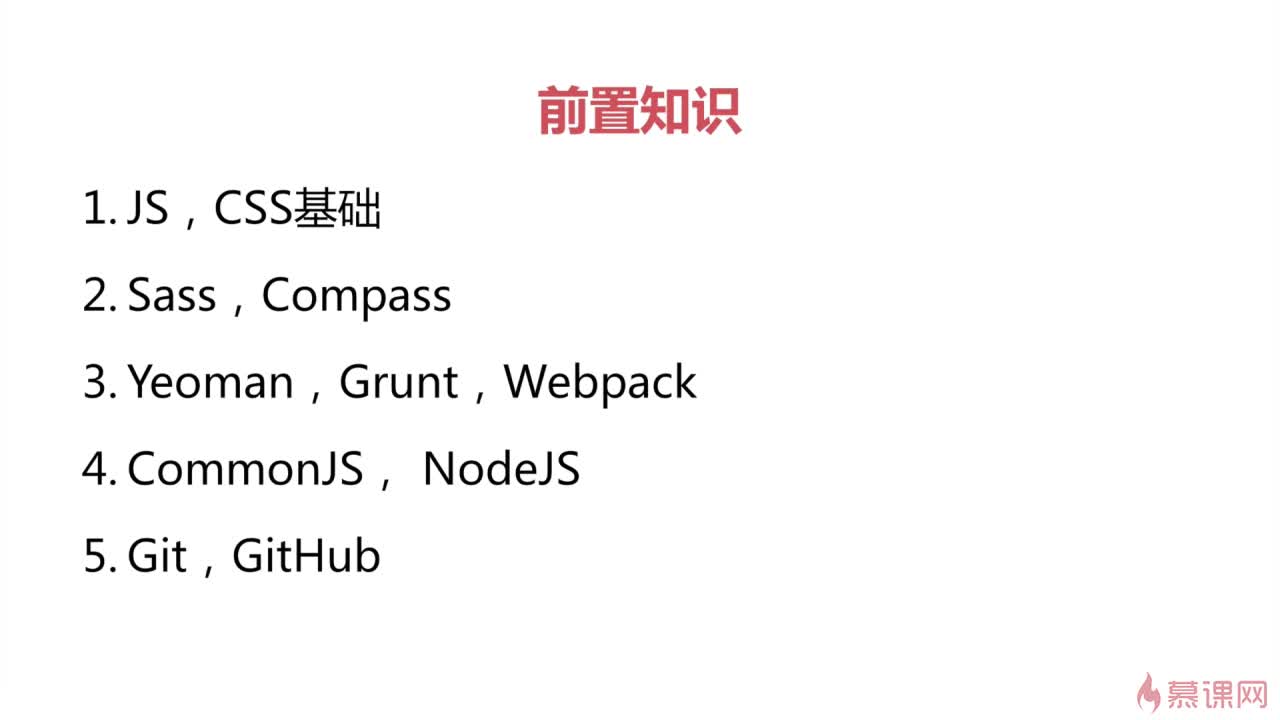
前置知识
 查看全部
查看全部 -
组件:封装起来的UI控件。
 查看全部
查看全部 -
國家儘快解決
 查看全部
查看全部 -
{}执行表达式 {{ }}内联样式写法查看全部
-
为自己而学习
 查看全部
查看全部 -
学习目录!
 查看全部
查看全部 -
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>React demo</title> <style> .alert{ color: blue !important; } </style> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script> </head> <body> <div id="container"></div> <script type="text/babel"> var Hello = React.createClass({ render: function () { var style1 = { color: 'red', fontSize: '30px' }; return <div className="alert" style={{color:'yellow'}}>Hello {this.props.name} <span style={style1}>{this.props.title}</span></div>; } }); ReactDOM.render(<Hello name="World" title="ilzq" />, document.getElementById('container')); </script> </body> </html>查看全部
-
有东方红健康
 查看全部
查看全部 -
生命周期
 查看全部
查看全部
举报
0/150
提交
取消