-
jQuery鼠标事件之click与dbclick事件
click:单击事件; dbclick:双击事件
用法一:$ele.click()
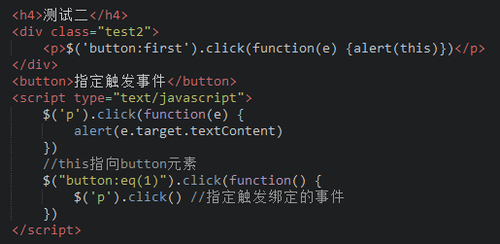
用法二:$ele.click(handle(eventObject))

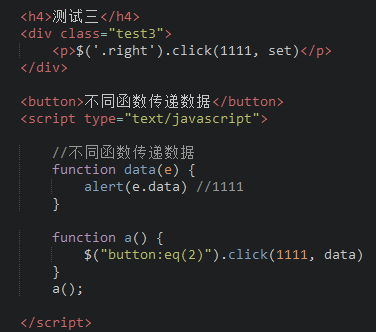
用法三:$ele.click([eventData],handler(eventObject))
 查看全部
查看全部 -
获得焦点事件 冒泡处理 focus
获得焦点事件 不支持冒泡处理 focusin
失去焦点事件 冒泡处理 blur
失去焦点事件 不支持冒泡处理 find
查看全部 -
handlerIn(eventObject):当鼠标指针进入元素时触发执行的事件函数
handlerOut(eventObject):当鼠标指针离开元素时触发执行的事件函数
查看全部 -
click与mousedown的区别:
click事件其实是由mousedown于mouseup 2个动作构成,所以点击的动作只有在松手后才触发
查看全部 -
triggerHandler与trigger的用法是一样的,重点看不同之处:
triggerHandler不会触发浏览器的默认行为,.triggerHandler( "submit" )将不会调用表单上的.submit()
.trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素
使用 .triggerHandler() 触发的事件,并不会在 DOM 树中向上冒泡。 如果它们不是由目标元素直接触发的,那么它就不会进行任何处理
与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined
busy老师的联系方式。。。QQ:1060755575 / 微信:zengdao / 手机:13488751574查看全部 -
不理解。要复习
查看全部 -
jQuery自定义事件之triggerHandler事件
trigger事件还有一个特性:会在DOM树上冒泡,所以如果要阻止冒泡就需要在事件处理程序中返回false或调用事件对象中的.stopPropagation() 方法可以使事件停止冒泡
trigger事件是具有触发原生与自定义能力的,但是存在一个不可避免的问题: 事件对象event无法完美的实现,毕竟一个是浏览器给的,一个是自己模拟的。尽管 .trigger() 模拟事件对象,但是它并没有完美的复制自然发生的事件,若要触发通过 jQuery 绑定的事件处理函数,而不触发原生的事件,使用.triggerHandler() 来代替
triggerHandler与trigger的用法是一样的,重点看不同之处:
triggerHandler不会触发浏览器的默认行为,.triggerHandler( "submit" )将不会调用表单上的.submit()
.trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素
使用 .triggerHandler() 触发的事件,并不会在 DOM 树中向上冒泡。 如果它们不是由目标元素直接触发的,那么它就不会进行任何处理
与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined
查看全部 -
trigger会触发浏览器默认行为,比如光标聚集,triggerHandler则不会,它只会显示文本,触发focus事件函数
查看全部 -
<body>
<h2>自定义事件trigger</h2>
<div class="left">
<div><span></span><span>0</span>点击次数</div>
<button>直接点击</button>
<button>通过自定义点击</button>
</div>
<script type="text/javascript">
//点击更新次数
$("button:first").click(function(event,bottonName) {
bottonName = bottonName || 'first';//如果存在bottonName,则bootonName=bottonName,否则,bottonName=first
update($("span:first"),$("span:last"),bottonName);//点击第一个按钮时,bottonName是undefined,所以显示first ,点击第二个按钮时last传参给bottonName,变成有值了,所以是last.
});
//通过自定义事件调用,更新次数
$("button:last").click(function() {
$("button:first").trigger('click','last');
});
function update(first,last,bottonName) {
first.text(bottonName);
var n = parseInt(last.text(), 10);
last.text(n + 1);
}
</script>
</body>
查看全部 -
event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
通过这2个属性,可以确定元素在当前页面的坐标值,鼠标相对于文档的左边缘的位置(左边)与 (顶边)的距离,简单来说是从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
event.preventDefault() 方法:阻止默认行为
这个用的特别多,在执行这个方法后,如果点击一个链接(a标签),浏览器不会跳转到新的 URL 去了。我们可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)被调用过了
event.stopPropagation() 方法:阻止事件冒泡
事件是可以冒泡的,为防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
event.which:获取在鼠标单击时,单击的是鼠标的哪个键
event.which 将 event.keyCode 和 event.charCode 标准化了。event.which也将正常化的按钮按下(mousedown 和 mouseupevents),左键报告1,中间键报告2,右键报告3
event.currentTarget : 在事件冒泡过程中的当前DOM元素
冒泡前的当前触发事件的DOM对象, 等同于this.
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
.this和event.target都是dom对象
如果要使用jquey中的方法可以将他们转换为jquery对象。比如this和$(this)的使用、event.target和$(event.target)的使用;
查看全部 -
因此在KeyDown中返回的是键盘的代码, 而KeyPress返回的是ASCII字符
查看全部 -
<form action="______">这里面的地址就是提交之后页面跳转的地址。
查看全部 -
jQuery处理如下:
$("#target").submit(function(data) { return false; //阻止默认行为,提交表单 });查看全部 -
form元素是有默认提交表单的行为,如果通过submit处理的话,需要禁止浏览器的这个默认行为 传统的方式是调用事件对象 e.preventDefault() 来处理, jQuery中可以直接在函数中最后结尾return false即可
查看全部 -
通过在<form>元素上绑定submit事件,开发者可以监听到用户的提交表单的的行为
具体能触发submit事件的行为:
<input type="submit">
<input type="image">
<button type="submit">
当某些表单元素获取焦点时,敲击Enter(回车键)
上述这些操作下,都可以截获submit事件。
查看全部
举报







