-
on()的高级用法
委托机制
.on( events ,[ selector ] ,[ data ], handler(eventObject) )
例子:
<div class="left"> <p class="aaron"> <a>目标节点</a> //点击在这个元素上 </p> </div>
$("div").on("click","p",fn)事件绑定在最上层div元素上,当用户触发在p元素上,事件将往上冒泡,一直会冒泡在div元素上。如果提供了第二参数,那么事件在往上冒泡的过程中遇到了选择器匹配的元素,将会触发事件回调函数
查看全部 -
on()的多事件绑定
基本用法:.on( events ,[ selector ] ,[ data ],funciton ):
$("#elem").click(function(){}) //快捷方式 $("#elem").on('click',function(){}) //on方式多个事件绑定同一个函数:
$("#elem").on("mouseover mouseout",function(){ });多个事件绑定不同函数:
$("#elem").on({ mouseover:function(){}, mouseout:function(){} });将数据传递到处理程序:
function greet( event ) { alert( "Hello " + event.data.name ); //Hello 慕课网 } $( "button" ).on( "click", { name: "慕课网" }, greet );//可以通过第二参数(对象),当一个事件被触发时,要传递给事件处理函数的
查看全部 -
jQuery键盘事件之keypress()事件
在input元素上绑定keydown事件会发现一个问题:keydown事件触发在文字还没敲进文本框,这时如果在keydown事件中输出文本框中的文本,得到的是触发键盘事件前的文本
当浏览器捕获键盘输入时,还提供了一个keypress的响应,这个跟keydown是非常相似
keypress和keydown的区别就是,keypress只在按下字符键(也就是字母键和数字键)后才触发,keydown是按下任意键(键盘上所有键都可以)触发。(火狐浏览器看不出差别,谷歌浏览器可看出)
查看全部 -
jQuery键盘事件之keydown()与keyup()事件
keydown事件:
当用户在一个元素上第一次按下键盘上字母键的时候,就会触发它。
keyup事件:
当用户在一个元素上第一次松手键盘上的键的时候,就会触发它。
查看全部 -
jQuery表单事件之submit事件
提交表单是一个最常见的业务需求,开发者需要在表单提交的时候过滤一些的数据、做一些必要的操作(例如:验证表单输入的正确性,如果错误就阻止提交,从新输入)此时可以通过submit事件,监听下提交表单的这个动作
例子:
<div class="left">
<div class="aaron">
<form id="target1" action="test.html">
回车键或者点击提交表单:
<input type="text" value="请输入0~9之间的任意数值" />
<input type="submit" value="Go" />
</form>
</div>
</div>
<script type="text/javascript">
//回车键或者点击提交表单
$('#target1').submit(function(e) {
if(e>=0&&e<=9){
alert('捕获提交表达动作,不阻止页面跳转')
}
else{
alert('不支持0-9以外的数值')
return false; //禁止浏览器默认跳转页面
}
});查看全部 -
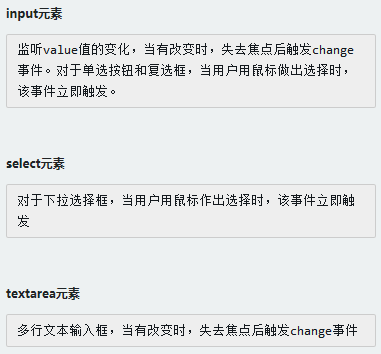
jQuery表单事件之select事件
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
select事件智能用于<input><textarea>元素
查看全部 -
jQuery表单事件之change事件
<input>元素,<textarea>和<select>元素的值都是可以发生改变的,开发者可以通过change事件去监听这些改变的动作
 查看全部
查看全部 -
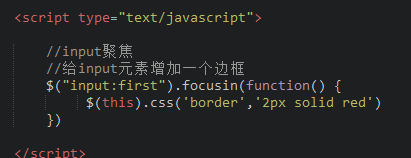
jQuery表单事件之blur与focus事件
blur()/focus()跟focusin()/focusout()一样,是处理表单焦点的事件,区别在于是否支持冒泡,blur()/focus()不支持冒泡,如下例子
 查看全部
查看全部 -
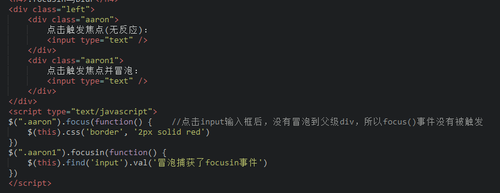
jQuery鼠标事件之focusout事件
focusout():某一元素失去焦点时,如input用户点击失去焦点时
用法分focusin()一样
查看全部 -
jQuery鼠标事件之focusin事件
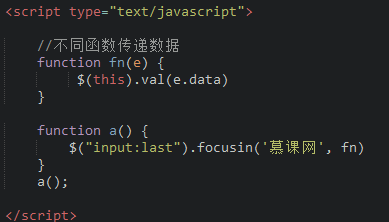
focusin():某一元素获得焦点时,比如点击input聚焦时
用法一:$ele.focusin()
用法二:$ele.focusin(handle)

用法三:$ele.focusin([eventData],handler)
 查看全部
查看全部 -
jQuery鼠标事件之hover事件
hover:元素上移进移出
语法:
$(selector).hover(handlerIn, handlerOut)
例子:
$("p").hover(
function() {
$(this).css("background", 'red');
},
function() {
$(this).css("background", 'blue');
}
);//移入P元素,背景变红,移出P元素,背景变蓝
查看全部 -
jQuery鼠标事件之mouseenter与mouseleave事件
mouseenter:用户操作鼠标是否有移到元素内部
mouseleave:用户操作鼠标是否有移到元素外部
mouseenter事件和mouseover的区别:冒泡的方式的处理,mouseenter不冒泡,mouseover冒泡
mouseenter JavaScript事件是Internet Explorer专有的。由于该事件在平时很有用,jQuery的模拟这一事件,以便它可用于所有浏览器。该事件在鼠标移入到元素上时被触发。任何HTML元素都可以接受此事件。
查看全部 -
jQuery鼠标事件之mouseover与mouseout事件
onmouseover():鼠标移入
onmouseout():鼠标移出
查看全部 -
jQuery鼠标事件之mousemove事件
mousemove当鼠标指针移动时触发的
查看全部 -
jQuery鼠标事件之mousedown与mouseup事件
mousedown:鼠标按下触发
mouseup:鼠标松手触发
click:mouseup与mousedown组合起来就是click事件
查看全部
举报


