-

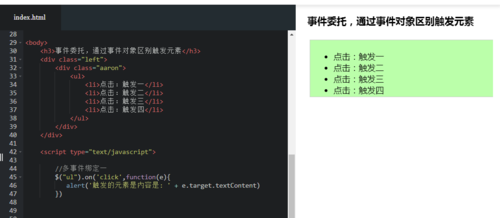
e.target代表当前触发事件的元素
查看全部 -

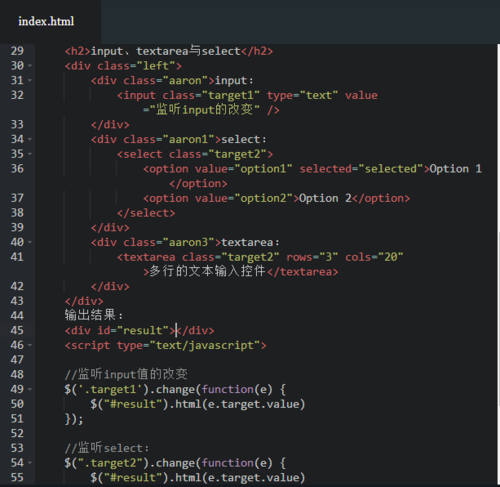
监听input,textarea,select的改变
查看全部 -
如何恢复删除的 mousedown 事件
如何恢复删除的 mousedown 事件
var n = 0;
//绑定事件
$(".aaron:first").on('mousedown mouseup', function(e) {
$(this).text( '触发类型:' + (e.type) + ",次数" + ++n)
++n;
})
//删除事件
$("button:first").click(function() {
$(".aaron:first").off('mousedown')
});
var f2=function(e) {
$(this).text( '触发类型:' + (e.type) + ",次数" +n)
++n;
};
var f2_json={
'mousedown':f2,
'mouseup':f2,
}
//删除事件
$("button:eq(1)").click(function() {
$(".aaron:last").off();
});
//重装事件
$("button:last").click(function(){
$(".aaron:last").on(f2_json);
});2018-10-27
查看全部 -
有区别吧,
on('mousedown mouseup',function(){}) 就是只能绑定同一个函数事件
on('mousedown:function(e){},mouseup:function(e){}') 可以绑定同一个 或多个函数事件
查看全部 -
e表示这个事件,target表示这个事件的目标
e只是指这个事件,而e.target是指事件触发的dom,相当于this。
区别是this会冒泡;
你要用只能用this.value或e.target.value。
有区别吧,
on('mousedown mouseup',function(){}) 就是只能绑定同一个函数事件
on('mousedown:function(e){},mouseup:function(e){}') 可以绑定同一个 或多个函数事件
查看全部 -
blur和focus不支持冒泡
focusout和focusin支持冒泡
查看全部 -
$('.target1').keydown(function(e) { $("em:first").text(e.target.value) });为什么keydown的值和直觉认为的不一样:
e.target.value是 e(事件)的target(某个元素)的value
说明keydown时,最新一次的事件还没被录入input的输入中,keydown后才被录入
查看全部 -
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
查看全部 -
focus 和 blur 包含冒泡处理
focusin 和 focusout 不处理冒泡,换句话说事件的冒泡传递正常发生
查看全部 -
mouseout与mouseover会向父元素冒泡
mouseenter与mouseleave不会向父元素冒泡
查看全部 -
jQuery自定义事件:
trigger事件://不同用户交互是在某一时刻自动触发该事件
1)$('#elem').trigger('click')
在绑定on的事件元素上,通过trigger方法就可以调用根据绑定到匹配元素的给定的事件类型执行所有的处理程序和行为
2)$('#elem').trigger('Aaron',['参数1','参数2'])
trigger除了能够触发浏览器事件,同时还支持自定义事件,并且自定义时间还支持传递参数
triggerHandler事件:
1)triggerHandler不会触发浏览器的默认行为,.triggerHandler( "submit" )将不会调用表单上的.submit()
2).trigger() 会影响所有与 jQuery 对象相匹配的元素,而 .triggerHandler() 仅影响第一个匹配到的元素
3)使用 .triggerHandler() 触发的事件,并不会在 DOM 树中向上冒泡。 如果它们不是由目标元素直接触发的,那么它就不会进行任何处理
4)与普通的方法返回 jQuery 对象(这样就能够使用链式用法)相反,.triggerHandler() 返回最后一个处理的事件的返回值。如果没有触发任何事件,会返回 undefined
查看全部 -
jQuery事件对象:
事件对象是用来记录一些事件发生时的相关信息的对象。事件对象只有事件发生时才会产生,并且只能是事件处理函数内部访问,在所有事件处理函数运行结束后,事件对象就被销毁回到上面的问题,既然事件对象是跟当前触发元素息息相关的,所以我们就能从里面相关的信息,从事件对象中找到 event.target
event.target:
target 属性可以是注册事件时的元素,或者它的子元素。通常用于比较event.target 和 this 来确定事件是不是由于冒泡而触发的。经常用于事件冒泡时处理事件委托
$(elem).on("click",function(event){
event //事件对象
})
event.type://获取事件的类型
触发元素的事件类型
$("a").click(function(event) {
alert(event.type); // "click"事件
});
event.pageX 和 event.pageY://获取鼠标当前相对于页面的坐标
通过这2个属性,可以确定元素在当前页面的坐标值,鼠标相对于文档的左边缘的位置(左边)与 (顶边)的距离,简单来说是从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
event.preventDefault() 方法://阻止默认行为
这个用的特别多,在执行这个方法后,如果点击一个链接(a标签),浏览器不会跳转到新的 URL 去了。我们可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)被调用过了
event.stopPropagation() 方法://阻止事件冒泡
事件是可以冒泡的,为防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
event.which://获取在鼠标单击时,单击的是鼠标的哪个键
event.which 将 event.keyCode 和 event.charCode 标准化了。event.which也将正常化的按钮按下(mousedown 和 mouseupevents),左键报告1,中间键报告2,右键报告3
event.currentTarget : //在事件冒泡过程中的当前DOM元素
冒泡前的当前触发事件的DOM对象, 等同于this
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素
.this和event.target都是dom对象
如果要使用jquey中的方法可以将他们转换为jquery对象。比如this和$(this)的使用、event.target和$(event.target)的使用
查看全部 -
jQuery事件的绑定和解绑:
on()的多事件绑定:
1)基本用法://最常见的给元素绑定一个点击事件,对比一下快捷方式与on方的不同
$("#elem").on( events ,[ selector ] ,[ data ] )
例子:
$("#elem").click(function(){}) //快捷方式
$("#elem").on('click',function(){}) //on方式
2)多个事件绑定同一个函数://通过空格分离,传递不同的事件名,可以同时绑定多个事件
$("#elem").on("mouseover mouseout",function(){ });
3)多个事件绑定不同函数://通过空格分离,传递不同的事件名,可以同时绑定多个事件,每一个事件执行自己的回调方法
$("#elem").on({
mouseover:function(){},
mouseout:function(){}
});
4)将数据传递到处理程序://可以通过第二参数(对象),当一个事件被触发时,要传递给事件处理函数
function greet( event ) { alert( "Hello " + event.data.name ); //Hello 慕课网 } $( "button" ).on( "click", { name: "慕课网" }, greet );on()的高级用法://委托机制(相当于多加了选择器)
$("elem").on( events ,[ selector ] ,[ data ], handler(eventObject) )
卸载事件off()方法://通过off() 方法移除该绑定
$("elem").off()//删除所有事件
查看全部 -
jQuery键盘事件:
keydown()事件:
当用户在一个元素上第一次按下键盘上字母键的时候,就会触发它。使用上非常简单,与基本事件参数处理保持一致,这里使用不在重复了,列出使用的方法
//直接绑定事件
1)$elem.keydown( handler(eventObject) )
//传递参数
2)$elem.keydown( [eventData ], handler(eventObject) )
//手动触发已绑定的事件
3)$elem.keydown()
keyup()事件:
当用户在一个元素上第一次松手键盘上的键的时候,就会触发它。使用方法与keydown是一致的只是触发的条件是方法的
注意:
1)keydown是在键盘按下就会触发
2)keyup是在键盘松手就会触发
3)理论上它可以绑定到任何元素,但keydown/keyup事件只是发送到具有焦点的元素上,不同的浏览器中,可获得焦点的元素略有不同,但是表单元素总是能获取焦点,所以对于此事件类型表单元素是最合适的。
keypress()事件:
keypress()与keydown()方法相同,只是来接收字母、数字等ANSI字符
keypress事件与keydown和keyup的主要区别:
1)只能捕获单个字符,不能捕获组合键
2)无法响应系统功能键(如delete,backspace)
3)不区分小键盘和主键盘的数字字符
查看全部 -
jQuery表单事件:
blur与focus事件://失去焦点和获得焦点
focus()在元素本身产生,focusin()在元素包含的元素中产生
blur()在元素本身产生,focusout()在元素包含的元素中产生
change事件://<input>元素,<textarea>和<select>元素的值都是可以发生改变的,开发者可以通过change事件去监听这些改变的动作
1)input元素
监听value值的变化,当有改变时,失去焦点后触发change事件。对于单选按钮和复选框,当用户用鼠标做出选择时,该事件立即触发。
2)select元素
对于下拉选择框,当用户用鼠标作出选择时,该事件立即触发
3)textarea元素
多行文本输入框,当有改变时,失去焦点后触发change事件
select事件://当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件(select事件只能用于<input>元素与<textarea>元素)
方法一:$ele..select()
方法二:$ele.select( handler(eventObject) )
方法三:$ele.select( [eventData ], handler(eventObject) )
submit事件://提交表单是一个最常见的业务需求,比如用户注册,一些信息的输入都是需要表单的提交。同样的有时候开发者需要在表单提交的时候过滤一些的数据、做一些必要的操作
方法一:$ele.submit()
方法二:$ele.submit( handler(eventObject) )
方法三:$ele.submit( [eventData ], handler(eventObject) )
具体能触发submit事件的行为:
1)<input type="submit">
2)<input type="image">
3)<button type="submit">
当某些表单元素获取焦点时,敲击Enter(回车键)
查看全部
举报






