-
event.type:获取事件的类型
触发元素的事件类型
$("a").click(function(event) { alert(event.type); // "click"事件 });event.pageX 和 event.pageY:获取鼠标当前相对于页面的坐标
通过这2个属性,可以确定元素在当前页面的坐标值,鼠标相对于文档的左边缘的位置(左边)与 (顶边)的距离,简单来说是从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
event.preventDefault() 方法:阻止默认行为
这个用的特别多,在执行这个方法后,如果点击一个链接(a标签),浏览器不会跳转到新的 URL 去了。我们可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)被调用过了
event.stopPropagation() 方法:阻止事件冒泡
事件是可以冒泡的,为防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
event.which:获取在鼠标单击时,单击的是鼠标的哪个键
event.which 将 event.keyCode 和 event.charCode 标准化了。event.which也将正常化的按钮按下(mousedown 和 mouseupevents),左键报告1,中间键报告2,右键报告3
event.currentTarget : 在事件冒泡过程中的当前DOM元素
冒泡前的当前触发事件的DOM对象, 等同于this.
this和event.target的区别:
js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
.this和event.target都是dom对象
如果要使用jquey中的方法可以将他们转换为jquery对象。比如this和$(this)的使用、event.target和$(event.target)的使用;
查看全部 -
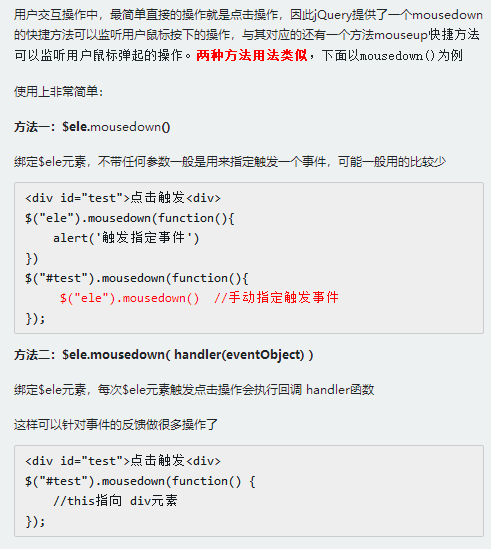
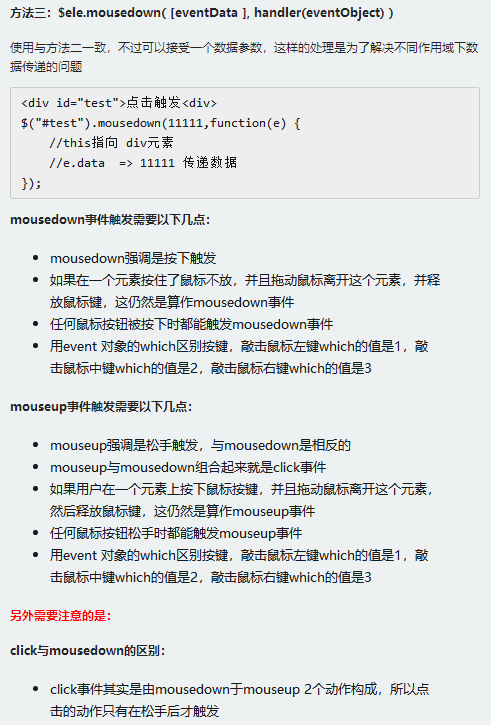
jQuery鼠标事件之mousedown与mouseup事件

 查看全部
查看全部 -
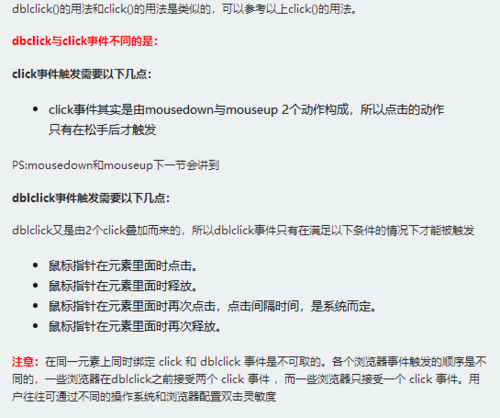
jQuery鼠标事件之click与dbclick事件

 查看全部
查看全部 -
keypress事件与keydown和keyup的主要区别
只能捕获单个字符,不能捕获组合键
无法响应系统功能键(如delete,backspace)
不区分小键盘和主键盘的数字字符
查看全部 -
在同一元素上同时绑定 click 和 dblclick 事件是不可取的。各个浏览器事件触发的顺序是不同的,一些浏览器在dblclick之前接受两个 click 事件 ,而一些浏览器只接受一个 click 事件。用户往往可通过不同的操作系统和浏览器配置双击灵敏度
查看全部 -
form元素是有默认提交表单的行为,如果通过submit处理的话,需要禁止浏览器的这个默认行为 传统的方式是调用事件对象 e.preventDefault() 来处理, jQuery中可以直接在函数中最后结尾return false即可
查看全部 -
select事件只能用于<input>元素与<textarea>元素
查看全部 -
blur focusout
focus focusin
查看全部 -
function greet( event ) {
alert( "Hello " + event.data.name ); //Hello 慕课网
}
$( "button" ).on( "click", {name: "慕课网"}, greet );
查看全部 -
$("#test1").on('click', function(e) {
$(this).text('触发事件:' + e.type)
})
等同于:
$("#test1").click(function(e) {
$(this).text('触发事件:' + e.type)
})
查看全部 -
$("#test2").on('mousedown mouseup', function(e) {
$(this).text('触发事件:' + e.type)
})
等同于:
$("#test2").on({
mousedown: function(e) {
$(this).text('触发事件:' + e.type)
},
mouseup: function(e) {
$(this).text('触发事件:' + e.type)
}
})
查看全部 -
triggerHandler()--trigger()
查看全部 -
event.target
$("ul").on("click",function(e){
alert("触发事件为:"+e.target.textContent)})
查看全部 -
on委托机制:.on(events,[selector],[data],handler(eventObject))--
$('body').on('click','a',function(e){
alert(e.target.textContent)})
查看全部 -
focusin()
$("ele").focusin()--指定触发事件
$ele.focusin(hander)---$("#test").focusin(function(){})
$ele.focusin([eventData].handler)--$("#test").focusin(1111,function(e){})
查看全部
举报






