-
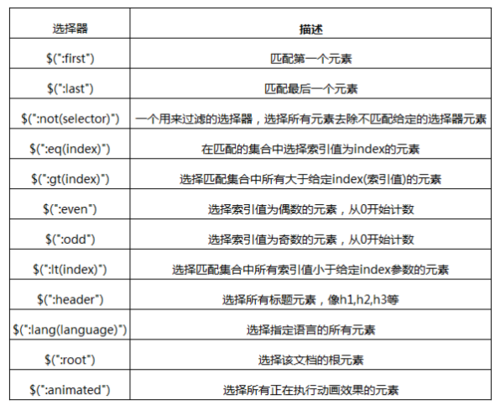
基本筛选选择器
 查看全部
查看全部 -
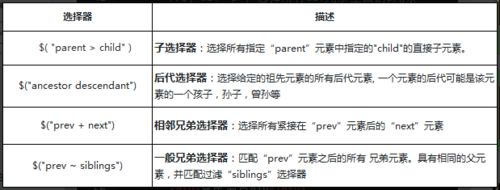
相邻兄弟选择器和一般兄弟选择器所选到的元素,都必须在同一个父类元素下
查看全部 -
子元素、后代元素、兄弟元素、相邻元素
 查看全部
查看全部 -
通配符*意味着给所有的元素设置默认的边距
jQuery中可以通过传递*选择器来选中文档页面中的元素
查看全部 -
$(".class") 通过class样式类名来获取节点
查看全部 -
$("#id")
id是唯一的,每个id值在一个页面中只能使用一次噢!
如果多个元素分配了相同的id,将只匹配该id选择集合的第一个第一个DOM元素。
有超过一个元素的页面使用相同的id是无效的。
查看全部 -
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写
查看全部 -
http-->https
查看全部 -
HTML DOM 是:
HTML 的标准对象模型
HTML 的标准编程接口
W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准
查看全部 -
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
不难发现:
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
// 通过原生JS语法获取id为imooc1的元素p
var p = document.getElementById('imooc1');
// 将元素p在html中内容改变
p.innerHTML ='您好!通过慕课网学习jQuery才是最佳的途径';
// 将元素p的内容颜色改为红色
p.style.color = 'red';
等价于
$('#imooc2').html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
查看全部 -
$(document).ready(function(){
// do something
});
等价于
$(function(){
// do something
});
查看全部 -
可以用于“要确保这个元素真正的的被加载完毕后才能正确的使用。”
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
p {
color: red;
margin: 4px;
}
b {
color: blue;
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h3>.val()</h3>
<select id="single">
<option>慕课网</option>
<option>博客园</option>
</select>
<select id="multiple" multiple="multiple">
<option selected="selected">imocc</option>
<option>慕课网</option>
<option selected="selected">博客园</option>
</select>
<input type="text" value="click a button" />
<p></p> <p></p>
<script type="text/javascript">
//单个select,返回第一个
$("p").first().text( $("#single").val() )
</script>
<script type="text/javascript">
//多个select被选择,返回["imocc", "博客园"]
$("p").last().text( $("#multiple").val() )
</script>
<script type="text/javascript">
//选择一个表单,修改value的值
$("input[type='text']").val('修改表单的字段')
</script>
</body>
</html>
查看全部
举报






