-
选择器中的层级选择器就是用来处理这种关系
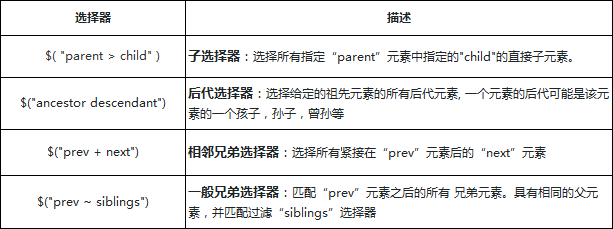
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别
仔细观察层级选择器之间还是有很多相似与不同点
层级选择器都有一个参考节点
后代选择器包含子选择器的选择的内容
一般兄弟选择器包含相邻兄弟选择的内容
相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
查看全部 -
<script type="text/javascript">
//获取页面中所有的元素
var elements2 = $('*');
//原生与jQuery方法比较
//===表示数据和类型都相等
if(elements2.length === elements1.length){
elements2.css("border","1px solid red");
}
</script>
这里的为啥能使用正常的js变量存储
查看全部 -
静态就是调用接口本身存在的方法,动态就是自身实例的方法,这个实例实现了这个接口定义的方法,理论上来说都是一样的,根据情况来使用
查看全部 -
.css({ 'background':'yellow'})表示放的是个对象, 'background':'yellow'中间用的是“ :”
.css( 'background','yellow')表示修改属性,'background','yellow'中间用的是“ ,”
查看全部 -
value[1]是一个空字符串可以理解为"",当数字遇上空字符串的时候自动转为字符串
查看全部 -
不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
注意: 是在 head 标签内引入 jQuery库
查看全部 -
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
查看全部 -
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,
id 用 $("#id名") 对应javascript中的写法就是 document.getElementById("id名");
class 用 $(".class名") 对应javascript中的写法就是 document.getElementsByClass("class名");
tag 用 $("标签名") 对应javascript中的写法就是 document.getElementsByTag("元素名");
查看全部 -
jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
查看全部 -
通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM。
2.通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
css的样式是有优先级的
1、外部样式<内部样式<内联样式
2、.addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
3、通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
查看全部 -
.html()//用来获取或者改变html的内容 .text()//用来获取或者改变纯文本内容,包括其后代元素 .val()//用来获取或改变表单的内容 //.html()和.val相同,只能读取第一个元素(但是可以修改多个元素内容,或者通过回调修改多个元素内容) //.text可以读取所有选中的内容
//1、通过.val()处理select元素, 当没有选择项被选中,它返回null //2、.val()方法多用来设置表单的字段的值 //3、如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
查看全部 -
类选择器,顾名思义,通过class样式类名来获取节点
$(".class")
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
查看全部 -
jQuery选择器之id选择器
id选择器:一个用来查找的ID,即元素的id属性
$("#id")
查看全部 -
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
查看全部
举报