-
/查找class="first-div"下的第一个a元素
//针对所有父级下的第一个
$(".first-div a:first-child").css("color", "#CD00CD");//查找class="first-div"下的只有一个子元素的a元素
$(".first-div a:only-child").css("color", "blue");//查找class="last-div"下的第二个a元素
$(".last-div a:nth-child(2)").css("color", "#CD00CD");//查找class="last-div"下的倒数第二个a元素
$(".last-child a:nth-last-child(2)").css("color", "red");查看全部 -
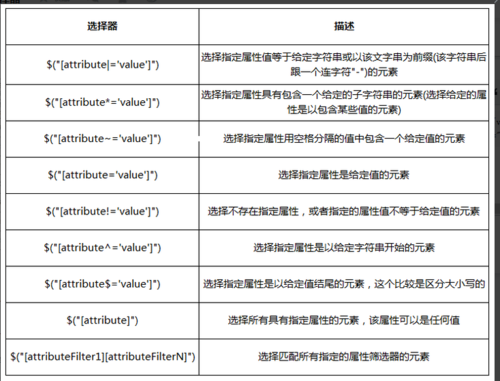
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
 查看全部
查看全部 -
visible=0是隐藏,=1是显示;
hidden=0是显示,=1是隐藏。查看全部 -
加单双引号的问题
 查看全部
查看全部 -
基本筛选选择器
 查看全部
查看全部 -
jquery 中选中某id使用 $("#id")
jquery中选中某class使用$(".class")
jquery中选中某元元素使用$("p")、$("div")
查看全部 -
Query选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
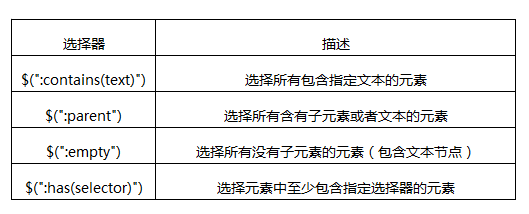
内容过滤器描述如下表:
注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
查看全部 -
jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
内容过滤器描述如下表:
查看全部 -
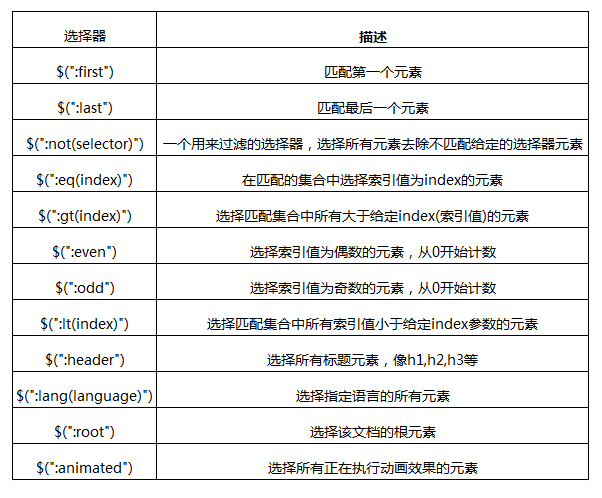
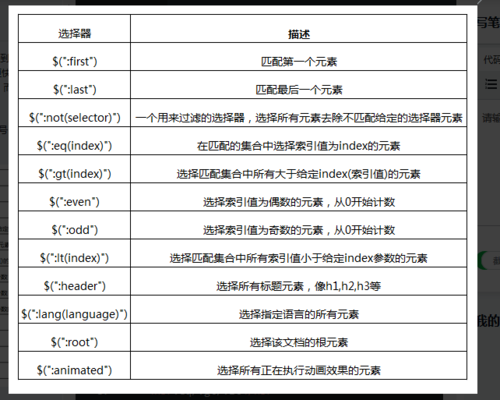
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
查看全部 -
$("div").html("您好!通过慕课网学习jQuery才是最佳的途径。");查看全部
-
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码查看全部
-
jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
查看全部 -
我们有几种方式可以隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
查看全部 -
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
查看全部 -
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
查看全部
举报