-
id选择器:用来查询指定id的节点,并返回该节点的jQuery对象。
语法:$("#id")
查看全部 -
$(参数):获取节点对象的方法。
first():获取类数组对象的第一个节点对象。
DOM对象转化为jQuery对象:$(DOM对象)。
查看全部 -
jQuery可以与JavaScript相互使用,都可以操作DOM的元素,jQuery是一个类数组对象,Dom对象就是一个单独的DOM元素。
jQuery对象转化成DOM对象的两种方式:
【1】利用数组下标的方式读取到jQuery中的DOM对象
【2】通过jQuery自带的get()方法
查看全部 -
jQuery对象与Dom对象:jQuery对象和DOM对象是不一样的。
jQuery的处理:获取id名为imooc的标签并添加字体和颜色,其中$p是一个类数组对象,这个对象里面包含了DOM对象的信息,并且封装了很多的操作方法。如下。
var $p=$('#imooc');
$p.html('文字').css('color','red');
通过标准的JavaScript操作DOM与jQuery操作DOM的对比,我们不难发现:
通过jQuery方法获取的对象,是一个类数组对象。它封装了操作对象的方法。
通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
查看全部 -
注意 :jQuery 分 2 个系列版本 1.x 与 2.x
2.x:不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
jQuery分为开发版和压缩版,一般使用开发版本因为便于代码修改及调试,项目上线发布使用压缩版,因为压缩版本体积更小,效率更快。
jQuery文件的引入:jQuery是一个JavaScript脚本库,不需要特别的安装,通过在<head> 标签内中,使用 script 标签引入 jQuery 文件即可。
查看全部 -
换成jQuery的做法: $('p').click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css('color','red') })查看全部 -
DOM中this就是指向了包含this这个html元素对象
查看全部 -
匹配包含文本的元素,用:contains()来实现
查看全部 -
通过内容来过滤,内容筛选选择器
查看全部 -
//.removeClass() 方法允许我们指定一个函数作为参数,返回将要被删除的样式
$('.right > div:first').removeClass(function(index,className){
//className = aa bb imoocClass
//把div的className赋给下一个兄弟元素div上作为它的class
$(this).next().addClass(className)
//删除自己本身的imoocClass
return 'imoocClass'
})
查看全部 -
.val()处理select元素
selected="selected" 有该属性才被获取
查看全部 -
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
$('p').click(function(){ //把p元素转化成jQuery的对象 var $this= $(this) $this.css('color','red') })查看全部 -
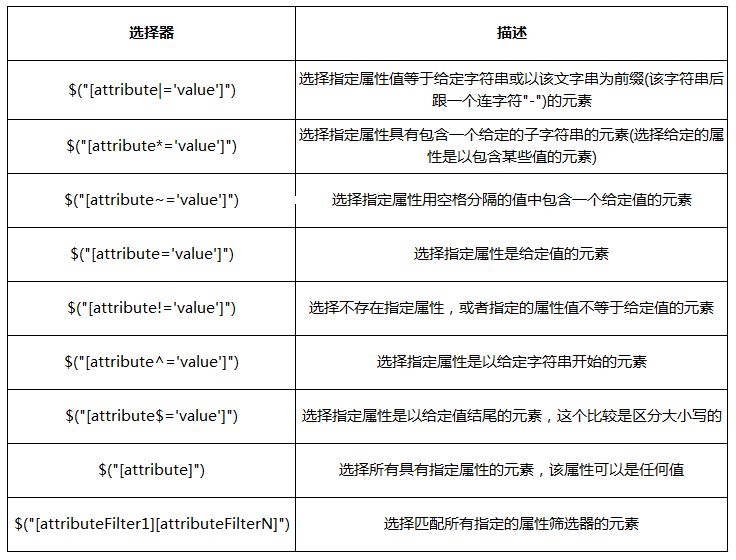
*= 包含字符串
$= 以字符串结尾
^= 以字符串开头
~= 包含空格和字符串
|= 包含连字符-
 查看全部
查看全部 -
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
查看全部 -
visible=0是隐藏(不可见),=1是显示(可见);
hidden=0是显示,=1是隐藏。代码中的html('元素的长度的 = ' + ele.length),会使输出结果被覆盖,把html改成append,就可以正常显示结果是
查看全部
举报




