-
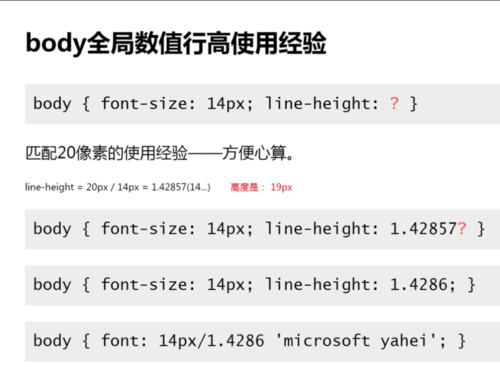
在全局定义样式时,限定了字体大小,他的行高用20去除,然后小数点取第4位,并向上四舍五入,因为不同浏览器的行高时不同的!
如下面截图所示。
查看全部 -
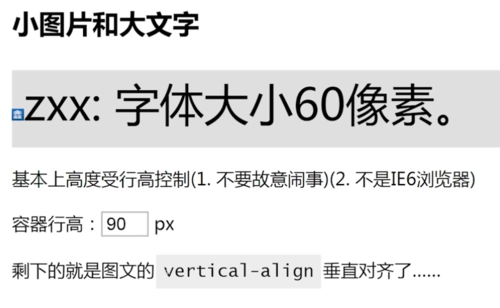
line-height的实际应用

(IE8+浏览器可使用)



 查看全部
查看全部 -
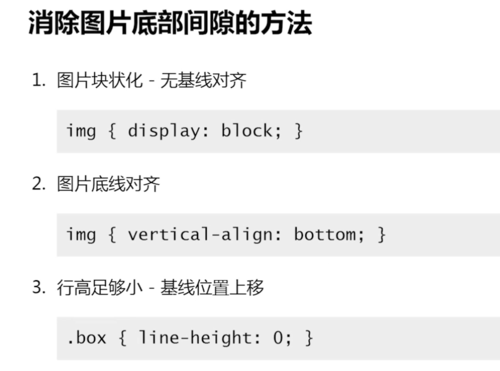
行高不会影响图片实际的占据高度

如何消除图片底部间隙

 查看全部
查看全部 -
line-height各类属性值
line-height:normal 默认属性值
跟着用户的浏览器走,且与元素字体关联
line-height:<number>
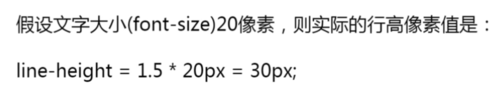
使用数值作为行高值。例如 line-height:1.5;
根据当前元素的font-size大小计算

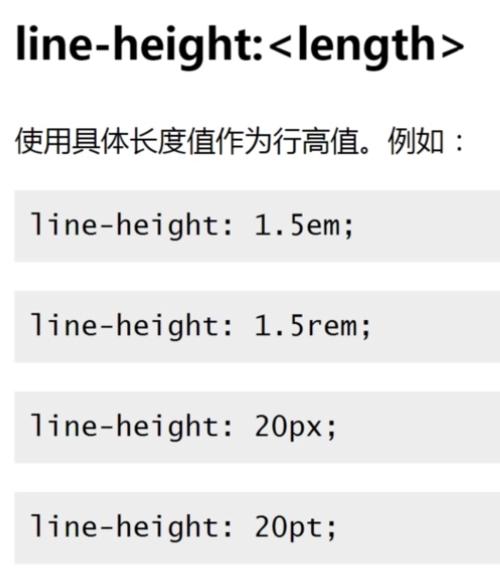
line-height:<lenght>

line-height:<percent>
使用百分比值作为行高值。例如:
line-height: 150%;
相对于设置了该line-height属性的元素的font-size大小计算

line-height: inherit


 查看全部
查看全部 -
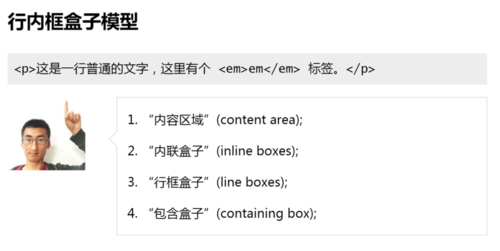
内容区域高度



含多个行框盒子的包含容器
多行文本的高度就是单行文本高度累加
查看全部 -
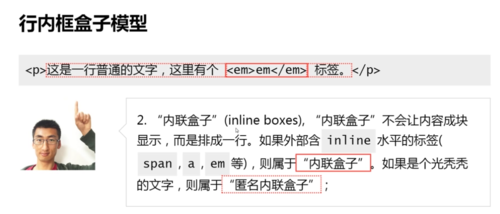
内联元素的高度是由line-height决定的!
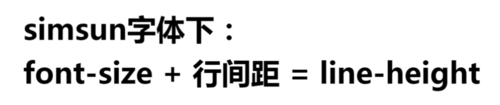
内容区域 + 行间距 = 行高
查看全部 -
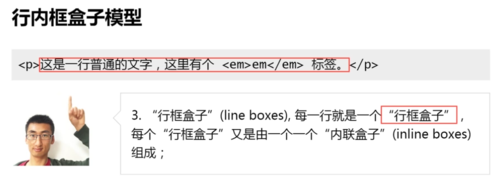
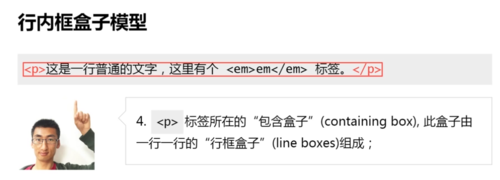
line-height与行内框盒子模型




 查看全部
查看全部 -
line-height的定义
line-height 行高,两行文字基线之间的距离
查看全部 -
行高不会影响图片实际高度查看全部
-
行高不会影响查看全部
-
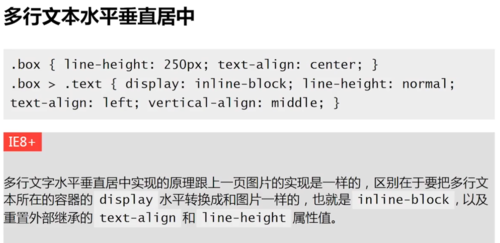
多行文字水平垂直居中
查看全部 -
图片水平居中
查看全部 -
图文并茂排版 图片底部间隙除去方法:
查看全部 -
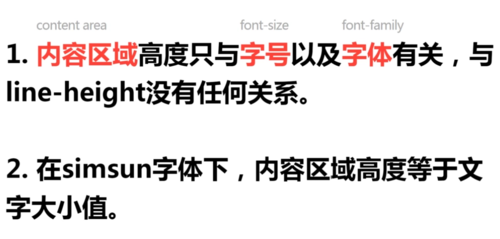
simsun 字体 就是内容区高度
查看全部 -
内容区域的高度只有字号以及字体有关;
查看全部
举报





