-
图片水平居中

max-width:100%
 查看全部
查看全部 -
行高

行高改变文字占据高度


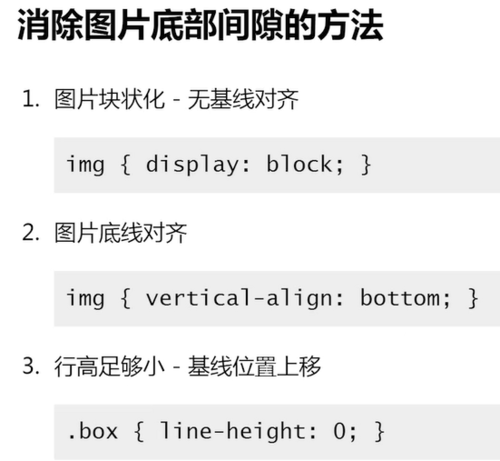
消除图片底部间隙

 查看全部
查看全部 -
line-height





 查看全部
查看全部 -
line-height





4包含3 3包含2
 查看全部
查看全部 -
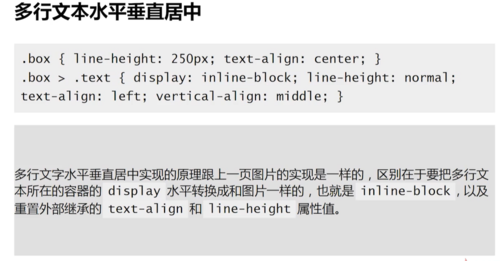
多行文本水平垂直居中:
.box{
line-height: 250px;text-align: center;
}
.box>.text{
display: inline-block;
line-height: normal;
text-align: left;
vertical-align: middle;
max-width: 100%;
}
查看全部 -
博客的:行高可设置1.5或1.6
查看全部 -
使用line-height: em单位导致多行文本挤在一起了
当前元素根据font-size计算行高,继承给下面的元素
查看全部 -
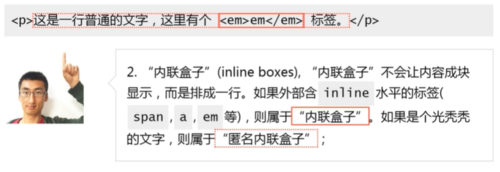
如果是光秃秃的文字,则称为“匿名内联盒子”
查看全部 -
line-height:200px 指的是第一行文字基线距离下一行基线200px
查看全部 -
图片默认是 "inline-block水平"
查看全部 -
vertical-align 只适用于内联.
查看全部 -
隐匿文本节点
查看全部 -
行内元素 "内联块状化"
查看全部 -
行高不会影响图片实际占据的高度.
查看全部 -
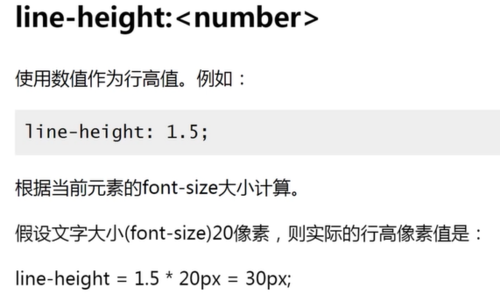
数值/百分比/em 的line-height值都有什么区别?
查看全部 -
input默认行高是normal 而不是继承(inherit).
查看全部 -
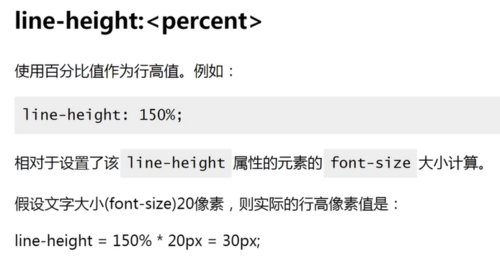
line-height如果是百分比 是:
"相对于设置了该line-height属性的元素的font-size大小计算."
查看全部 -
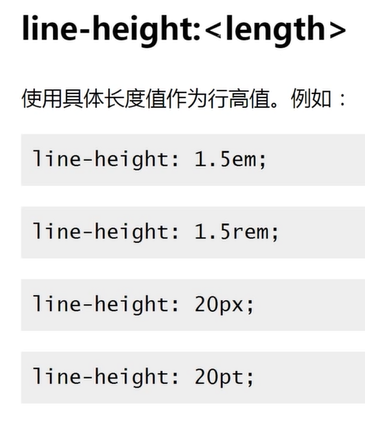
line-height 值的单位.
查看全部 -
属性值用"尖括号"包裹, 视频里原话是: "特定的类".
查看全部 -
注意 这里的最后一行小字!
"根据 当前元素 的font-size大小计算".
查看全部 -
张鑫旭说: vertical-align 与line-height 是css里面"很深"的知识.
查看全部 -
vertical-align 与 line-height 对高度的影响.
查看全部 -
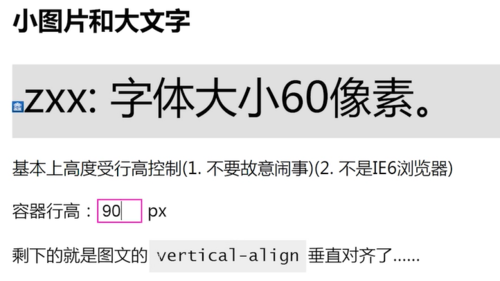
注意这里的字体大小和em框高度的差距.
查看全部 -
在simsun字体下:
font-size + 行间距 = line-height
查看全部 -
在simsun(宋体)字体下, 内容区域高度等于文字大小值.
查看全部 -
内容区域高度只与字号以及字体有关, 与line-height没有任何关系.
查看全部 -
张鑫旭说 "内联元素的高度是由line-height决定的!"[疑问脸]
查看全部 -
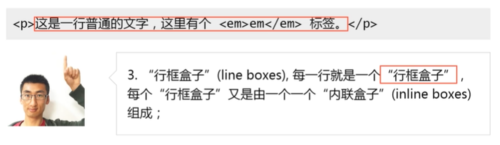
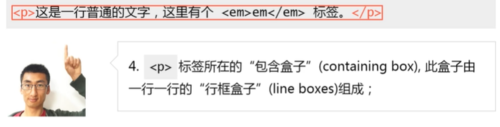
四种"盒子" 其实就是"内容区 行内高 行高 等".
查看全部
举报




