-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>判断语句</title>
<script type="text/javascript">
var score = 80; //score变量存储成绩,初值为80
if(score > 60)
{
document.write("很棒,成绩及格了。");
}
else
{
document.write("加油,成绩不及格。");
}
</script>
</head>
<body>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script type="text/javascript">
var myNum = 8;
var myStr = "num : ";
document.write(myStr + myNum);
</script>
</head>
<body>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>隐藏的注释</title>
<script type="text/javascript">
document.write("神奇的JS,快把我们隐藏了!");
// 快快把我变成单行注释
/*
知道吗
JS可以实现很多动态效果
快来学习吧!
*/
</script>
</head>
<body>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识语句</title>
<script type="text/javascript">
document.write("Hello ");
document.write("World!");
</script>
</head>
<body>
<script type="text/javascript">
alert("Hello World!");
</script>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热身</title>
</head>
<body>
<p id="p1">我是第一段文字</p>
<p id="p2">我是第二段文字</p>
<script type="text/javascript">
document.write("hello, world!");
document.getElementById("p1").style.color="blue";
document.getElementById("p2").style.color="red";
</script>
</body>
</html>
查看全部 -
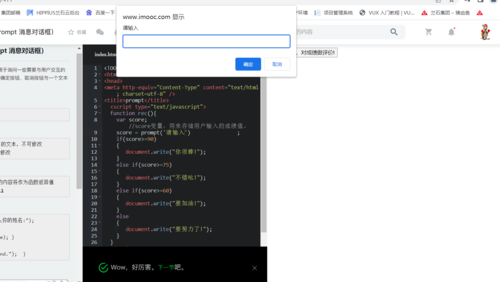
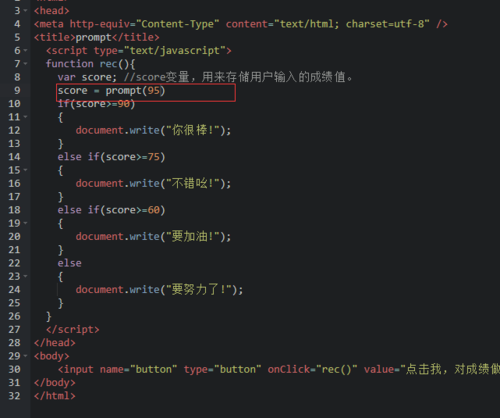
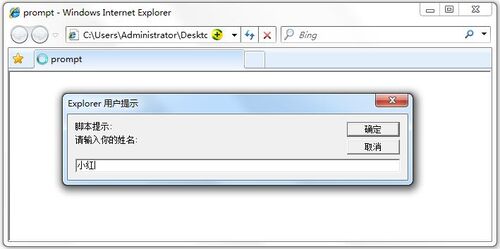
prompt:消息对话框
 查看全部
查看全部 -
JS写在了head中,无法读取body中的元素,故返回null查看全部
-
html文档dom常见节点:有
(1).元素节点:

(2).文本节点:

(3).属性节点:

例子:<a href="http://www.imooc.com">JavaScript DOM</a>
元素节点:<a></a>
属性节点:http://www.imooc.com
文本节点:JavaScript DOM
查看全部 -
 有时候字母与括号距离也会影响代码是否成功查看全部
有时候字母与括号距离也会影响代码是否成功查看全部 -
 不要以;结尾否则无效果查看全部
不要以;结尾否则无效果查看全部 -
1. var 变量名=document.getElementById("id");通过ID找到元素并给变量赋值
2.Object.innerHTML【Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。】
Object.innerHTML="可修改内容";
修改value值
变量名.value="修改后的值";
使用元素的 setAttribute()方法可以设置元素的属性值如果元素中存在指定的属性,它的值将被刷新;如果不存在,则 setAttribute() 方法将为元素创建该属性并赋值。
setAttribute(name, value)
例:
var red = document.getElementById("red"); //获取红盒子的引用
var blue= document.getElementById("blue"); //获取蓝盒子的引用
red.setAttribute("title", "这是红盒子"); //为红盒子对象设置title属性和值
blue.setAttribute("title", "这是蓝盒子"); //为蓝盒子对象设置title属性和值
3.改变样式Object.style.property(属性)="属性值”;
4.网页中显示和隐藏的效果设置Object.style.display = ”value“;(取值:none隐藏此元素block元素显示为块级元素)
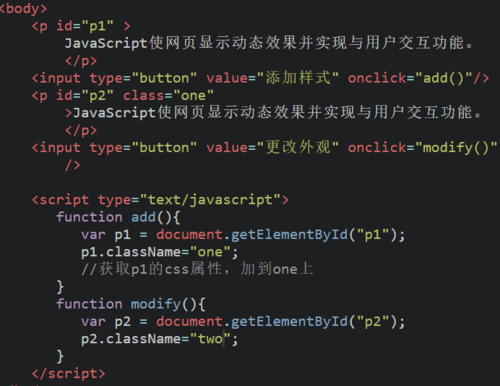
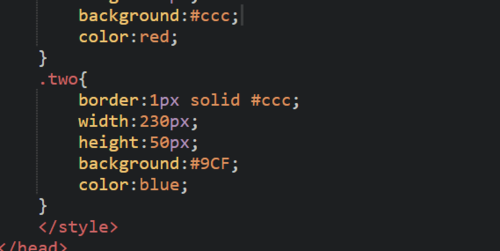
5.控制类名,className 属性设置或返回元素的class 属性
object.className = classname(表示该标签的类选择器名称class="p1"等)
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
JS认识DOM(定义访问和处理HTML文档的标准方法)
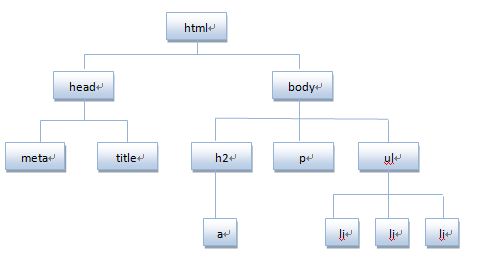
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
 将HTML代码分解为DOM节点层次图
将HTML代码分解为DOM节点层次图1.通过ID获取元素
我们通过id先找到标签,然后进行操作
语法:
document.getElementById("id");【注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。】

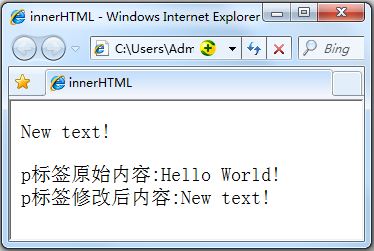
innerHTML 属性【innerHTML 属性用于获取或替换 HTML 元素的内容。】
语法:
Object.innerHTML【Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。】
 】
】
改变HTML样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property(属性)=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
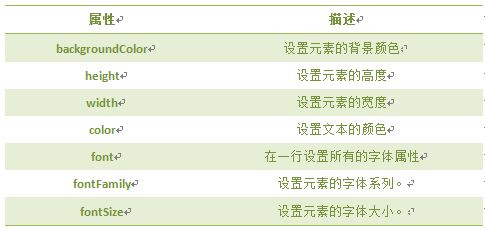
 基本属性表
基本属性表注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
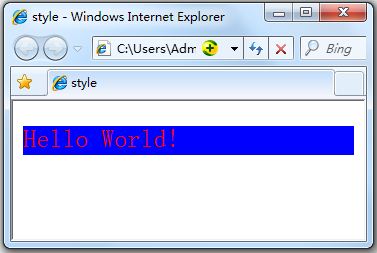
例:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
显示和隐藏(display属性)【网页中经常会看到显示和隐藏的效果,可通过display属性来设置】
语法:
Object.style.display = ”value“;(取值:none隐藏此元素block元素显示为块级元素)
Object是获取的元素对象

控制类名(className属性)className 属性设置或返回元素的class 属性
语法:
object.className = classname(表示该标签的类选择器名称class="p1"等)
作用: 可将classNam的元素样式赋给object
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观

 查看全部
查看全部 -
JavaScript笔记
1.插入JS<script type="text/javascript"></script>
2.导入外部JS文件<script src="外部文件名.js"></script>
3.单行注释//注释内容
4.多行注释/*内容/*
5.ver 变量名; 变量名="赋值“;(先变量再赋值)
6.if(条件)
{ 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }7.定义函数function 函数名(){
函数代码;
}点击事件onclick="函数名()";
事件处理程序onerror="函数名()";
window.onerror = 函数名(){
alert("Sorry,error occurred!\n");
}
8.可用于直接向 HTML 输出流写内容document.write()
9.alert();弹出消息对话框(包含一个确定按钮)。confirm(包含一个确定和取消的按钮)。prompt(包含确定按钮、取消按钮和一个文本输入框)后两个与判断语句一同使用;
prompt(str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改)prompt消息框{当用户点击确定按钮时,文本框中的内容将作为函数返回值,
点击取消按钮,将返回null}
confirm消息框{当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false}10.打开新窗口(window.open)window.open(‘网页或路径’, ‘ _blank/_self/_top’, ‘参数字符串’)使用单引号
11.window.close();关闭本窗口或 指定窗口.close();
1.如何在HTML中插入js
<script type="text/javascript"></script>
一般script标签会被放在头部或尾部,头部就是head标签里,尾部就是body里,也有放在body闭合标签之后
将script标签放在头部,会使网页内容呈现滞后,用户体验差
放在body会对于一些高度依赖于js的网页,这样就会显得很慢。
function函数的名字也是一个标识符,通过关键字function申明一个函数
function 函数名(){ 代码块 }
return函数返回值
2.引用JS外部文件
<script src="script.js"></script>此代码写在头部中
3.注释
单行注释'//注释内容'
多行注释'/*注释内容*/'
4.变量
var 变量名;
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";注意:在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量
5.JavaScript-判断语句(if...else)
if(条件)
{ 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }
例:<script type="text/javascript">
var myage = 18;此处表示回答
if(myage>=18) //myage>=18是判断条件{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>
6.函数 function定义函数的关键字 函数名需要写在()前面
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?(定义好的函数不会自动执行,所以需要调用它)基本语法如下:
function 函数名(){
函数代码;
}1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码

6.1事件处理程序
事件处理程序onerror="函数名";
Window.onerror事件(当页面上出现异常时,error事件便在window对象上触发)(注意事项:onerror事件应在其它js程序前绑定)
(onerror事件用来协助处理页面中的JavaScript错误。当页面上出现异常时,error事件便在window对象上触发)
window.onerror = 函数名()[
alert("Sorry,error occurred!\n");
}

onerror方法还提供了三个参数用来确定错误确切的信息,分别是:
1)message:一个字符串,声明了出现的错误的信息(不同的浏览器中返回的消息内容略有差异)。
2)url:一个字符串,声明了出现错误的文档的URL。
3)line:一个数字,声明了出现错误的代码行的行号

img载入错误
<img>标签支持onerror句柄。当一个图像文件由于各种原因载入不成功时,便触发该事件句柄。通过该方法,可以使得当前图片载入失败时显示默认图片

document.write() 可用于直接向 HTML 输出流写内容【可通过变量输出内容、多项内容用+号连接、可输出HTML标签例如<br>】
第一种:输出内容用""括起,直接输出""号内的内容
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。</script>第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>关于JS输出空格问题,如果想要实现输出空格,可以使用特殊字符“ ”实现
alert消息对话框
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的
语法:
alert(字符串或变量);
例如:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>
注:alert弹出消息对话框(包含一个确定按钮)。confirm 消息对话框
弹出对话框(包括一个确定按钮和一个取消按钮)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮
例:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
prompt 消息对话框
弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
JavaScript-打开新窗口(window.open)【在当前窗口打开一个新窗口】
open() 方法可以查找一个已经存在或者新建的浏览器窗口
语法:
window.open([URL], [窗口名称], [参数字符串])使用单引号
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。不设置将会新打开一个窗口
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
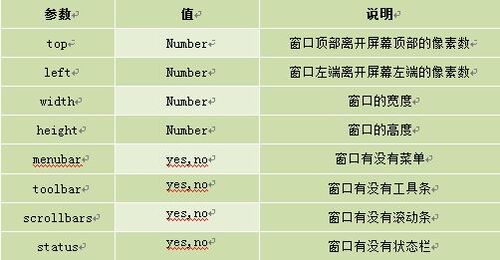
4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>注意:运行结果考虑浏览器兼容问题。
JavaScript-关闭窗口(window.close)
语法:window.close();//关闭本窗口或<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口
查看全部 -
function xi1(){
var botton1
if
}
查看全部 -
function openWindow(){
var mymessage=confirm("是否打开");
if(mymessage==true){
window.open('http://www.imooc.com/'.'width=400','height=500','menubar=no','toolbar=no')
}
else{
}
}
查看全部 -
function openWindow(){
window.open('http://www.imooc.com/'.'width=400','height=500',)
}
查看全部
举报







