-
隐藏object
Object.style.display = none
显示object
Object.style.display =block
查看全部 -
改变HTML元素的样式 object.style.property = "新的样式"
eg. mychar.style.color="red";
查看全部 -
获取HTML元素的内容: object.innerHTML
替换HTML元素的内容:object.innerHTML="新内容"
查看全部 -

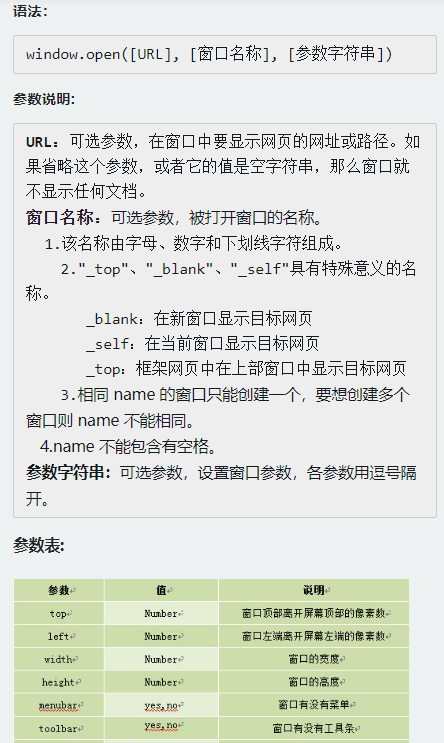
如何打开新窗口
查看全部 -
输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>查看全部 -
关于JS输出空格问题,如果想要实现输出空格,可以使用特殊字符“ ”实现
<script type="text/javascript">
document.write(" ");//输出空格</script>查看全部 -
function openWindow()
{
var a=confirm("是否打开窗口?");
if (a=true)
{
var b=prompt("请输入网址","默认为 http://www.imooc.com/")
if (b=true) {window.open('http://www.imooc.com/','width=400','height=500','menubar=no','toolbar=no')}
else
{document.write("不打开.");}
}
else
{document.write("不打开.");}查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var mymessage=confirm("你是女性吗?"); ;
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>查看全部 -
作业简单的解答:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
function openWindow() {
var openwindow = confirm("是否打开这个网站:http://www.imooc.com")
// 新窗口打开时弹出确认框,是否打开
if(openwindow == true) {
window.open('http://www.imooc.com','_blank','width=400, height=500, woolbar=no, menubar=yes')
}
else {
alert("取消打开")
}
}
// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
查看全部 -
HTML DOM允许JavaScript改变HTML元素的样式
语法
object.style.property=new style;
注意:object是获取元素对象,如通过document.getElementById("id")获取元素。
基本属性表:(property):
backgroundColor:设置元素的颜色。
color;设置元素颜色
width:设置元素宽度
height:设置元素高度
font:在一行设置所有字体属性
fontsie:设置元素的字体大小
fontfFamily:设置元素字体系列
查看全部 -
什么是innerHTML属性?
innerHTML属性用于获取或替换HTML元素的内容。
语法:
object.innerHTML
1·object是获取的元素对象,如通过document.getElmenetById("id")获取元素。
2·注意书写,innerHTML区分大小写。
查看全部 -
文档对象类型DOM(Document Object Model) 定义访问和处理HTML文档的标准方法。DOW将HTML文档呈现为带有元素/属性和文档的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
文本节点:向用户展示内容,如<li>...</li>中的javascript,DOM,CSS等文本。
属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com".
查看全部 -
<script type="text/Javascript">
function ages(){
if(confirm("确定打开新得网页吗?")){
var url = prompt("请输入需要访问的网址","")
window.open(url,"_blank",'width=500,height=400,menubar=no,toolbar=np');
else(document.write("您取消了本次操作"))
}
查看全部 -
open()方法可以查找一个已经存在或者新建的浏览窗口。
语法:
window.open({URL}[窗口名称],[参数字符串])
窗口名称:可选三个参数
“_top”,"_blank","_self"具体特殊意义的名称。
“_blank”:在新窗口 显示目标网页
_self:当前窗口显示目标网页
_top:框架网页中上部窗口中显示目标网页
<script type="text/javascript">
window=open('https.www.baidu.com','_blank',width=300,height=200,menubar=no,toolbar=no,status=no,scrollbar=yes')
查看全部 -
confirm消息对话框的用法:confirm消息对话框通常用于允许用户做选择的动作
如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
代码示例:
<script type="text/javascript">
var mymessage=confirm("你喜欢前端吗?");
if(mymessage=confirm==true)
{ document.write("很好,加油");}
else
{ document.write("JS功能强大,要学习奥!");}
</script>
查看全部
举报







