-
Object 对象
display 显示
value 值
查看全部 -
基本属性表(property
 查看全部
查看全部 -
JS中如何输出空格
在写JS代码的时候,大家可以会发现这样现象:
12 document.write(" 1 2 3 ");结果: 1 2 3无论在输出的内容中什么位置有多少个空格,显示的结果好像只有一个空格。
这是因为浏览器显示机制,对手动敲入的空格,将连续多个空格显示成1个空格。
解决方法:
1. 使用输出html标签 来解决
12 document.write(" "+"1"+" "+"23");2. 使用CSS样式来解决
12 document.write("<span style='white-pace:pre;'>"+1 2 3 "+"</span>");在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"。
查看全部 -
window.open([URL], [窗口名称], [参数字符串])
 查看全部
查看全部 -
基本属性表(property):
 查看全部
查看全部 -
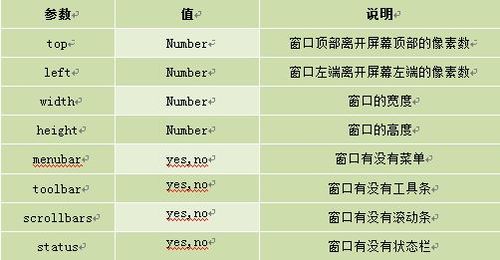
参数表在此
 查看全部
查看全部 -
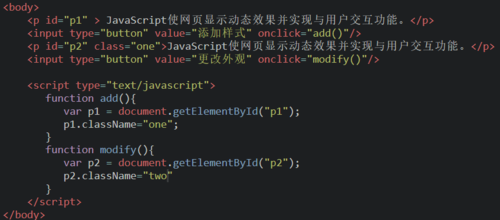
控制类名(className属性)
设置或返回元素的class属性
语法:object.className = classname
作用:1.获取元素class属性
2.为网页内的某一元素指定一个css来更改外观
先获得元素,在改变class属性
 查看全部
查看全部 -
mychar.style.backgroundColor="#CCC";
改变样式,属性名使用驼峰命名。
查看全部 -
innerHTML
<script type="text/javascript">
var mychar= document.getElementById("con");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML="Hello world!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
查看全部 -
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
查看全部 -
//提问框流程
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }查看全部 -
//确定按钮过程 <script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>查看全部 -
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
查看全部 -
显示和隐藏
语法: object.style.display = value
value: 1. none 此元素不会被显示。2.显示为块级元素
查看全部 -
object.style.display = value
value:none:显示
block:不显示
查看全部
举报








