-
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
查看全部 -
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
查看全部 -
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -

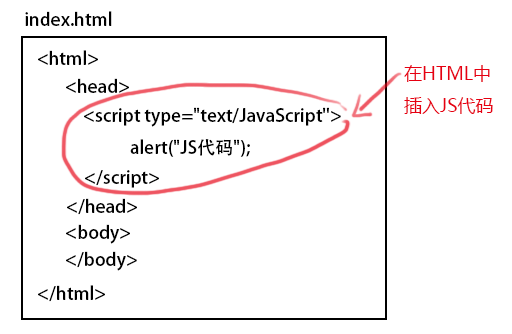
在html中插入JS代码
查看全部 -
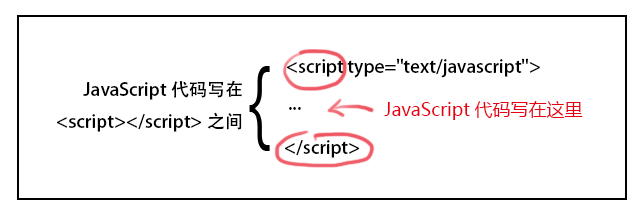
<script type="text/javascript">
document.write("*****");
</script>查看全部 -

javasScript 语法点
查看全部 -
改变 HTML 样式
基本属性表(property):
 查看全部
查看全部 -
窗口参数表:
 查看全部
查看全部 -
JavaScript-打开新窗口(window.open)
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
查看全部 -
初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
//定义"取消设置"的函数
function deleteset(){
var mymessage=confirm("是否取消设置?");
if(mymessage==true)
{
//要把所有更改过style的id写上
var con = document.getElementById("con");
con.removeAttribute("style");
var text = document.getElementById("txt");
text.removeAttribute("style");
}
}
查看全部 -
mychar.style.display="none";
mychar.style.display="block";
用于制作隐藏和显示文章按钮
查看全部 -
value取值:
 查看全部
查看全部
举报






