-
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
查看全部 -
<!--avaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。-->
<!--一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。-->
<!--注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。-->
查看全部 -
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
查看全部 -
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
DOM节点主要有三种常见的节点:元素节点,文本节点和属性节点
查看全部 -
对话框语法函数confirm();
查看全部 -
关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
function 函数名()
{
函数代码;
}
查看全部 -
confirm(str);
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>查看全部 -
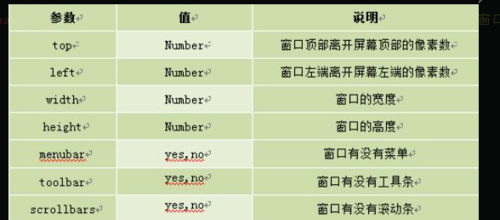
 要记忆的表格。查看全部
要记忆的表格。查看全部 -
<p id="p1">我是第一段文字</p>
document.getElementById("p1").style.color="blue";
查看全部 -
<input type="button" value="点击我" onclick=" contxt() " />
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
查看全部 -
Object.innerHTML 元素的文本节点 文本节点=向用户展示的内容 元素节点=标签 属性节点=标签属性
查看全部 -
函数是完成特定功能的的一组语句.
查看全部 -
变量是存储数据的容器
有字母,数字,下划线_ ,美元符号$,不能使用关键字或者保留字
查看全部
举报









