-
id值.removeAttribute("style");取消所有样式设置
查看全部 -
/*控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2.为网页内的某个元素指定一个css样式来更改该元素的外观*/
查看全部 -
<!--显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
none 隐藏
block 显示
-->
查看全部 -
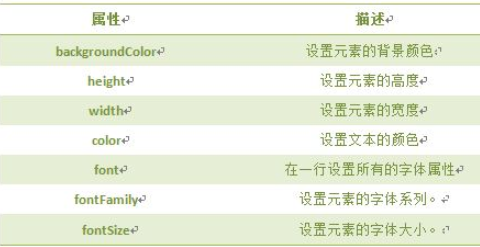
<!--改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。-->
查看全部 -
<!--innerHTML 属性用于获取或替换 HTML 元素的内容。 语法: Object.innerHTML 注意: 1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。 2.注意书写,innerHTML区分大小写 -->查看全部 -
<!--学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById("id") -->
查看全部 -
/*close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
注意:代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。*/
查看全部 -
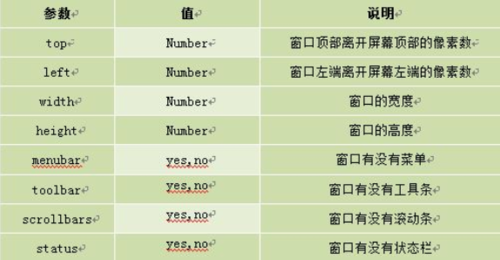
pen() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
 查看全部
查看全部 -
/*prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null*/
查看全部 -
/*confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
此绑定按钮点击点击事件,点击后显示的效果覆会盖掉按钮
*/
查看全部 -
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。</script>第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符 document.write("JavaScript"); </script>查看全部 -
如何定义一个函数呢?基本语法如下:
function 函数名(){ 函数代码; }查看全部 -
f...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }查看全部 -
<!--定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。-->
查看全部
举报


