-
注:alert弹出消息对话框(包含一个确定按钮)。
查看全部 -
onclick为触发事件
查看全部 -
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
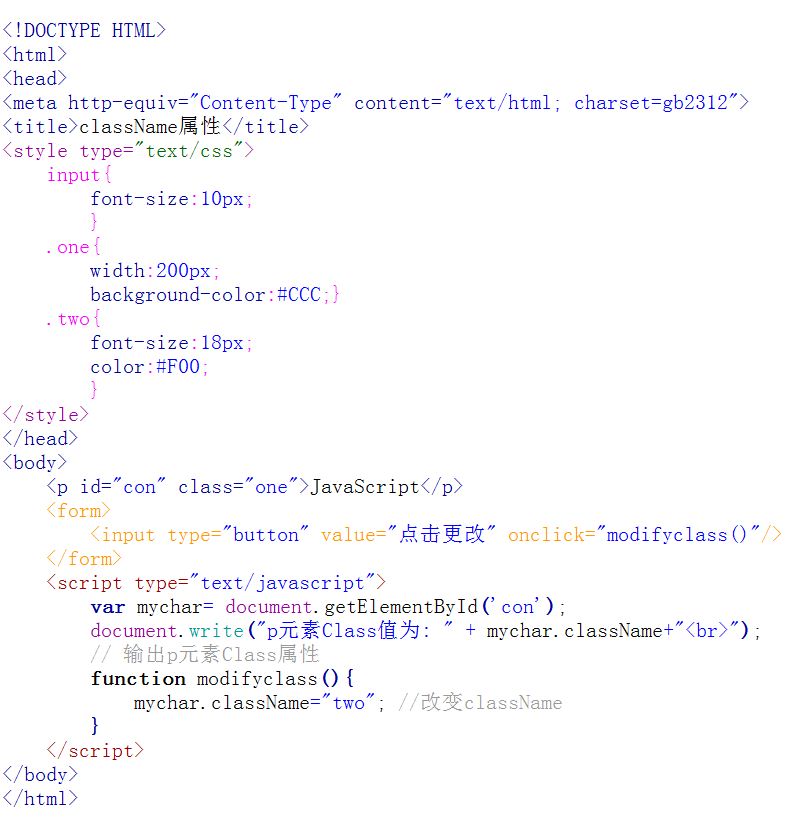
看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:
查看全部 -
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
看看下面代码:
查看全部 -
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):
注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>结果:
查看全部 -
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:
结果:
查看全部 -
通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
看看下面代码:
结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
查看全部 -
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
看下面代码:
<a href="http://www.imooc.com">JavaScript DOM</a>
查看全部 -
JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
查看全部 -
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>注意:运行结果考虑浏览器兼容问题。
查看全部 -
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。javascript写在<script type="text/javascript"></script>标签里
查看全部 -
JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }结果:
注:在用户点击对话框的按钮前,不能进行任何其它操作。
查看全部 -
JavaScript-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
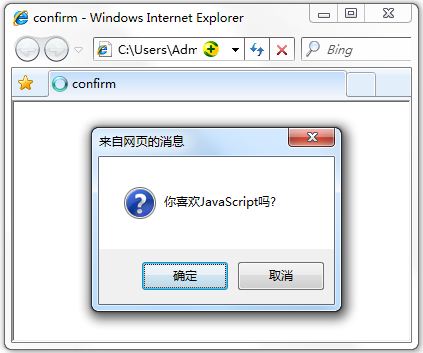
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗?"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>结果:
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
查看全部 -
JavaScript-警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
看下面的代码:
<script type="text/javascript"> var mynum = 30; alert("hello!"); alert(mynum); </script>注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
查看全部 -
JavaScript-输出内容(document.write)
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 </script>第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。 </script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 </script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"<br>");//输出hello后,输出一个换行符 document.write("JavaScript"); </script>关于JS输出空格问题,请查看wiki中" JS如何输出空格 "
查看全部
举报