-
<script type="text/javascript">
document.write("开启JS之旅!");
</script>;<script type="text/javascript">
</script>要成对出现,表示在<script></script>之间的文本类型是(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。查看全部 -
1,getElementById()是查查找特定的元素, 例如 ;getElementById("p1")就是查找 p1 这个id。
2,document.write("<h1></h1>")加双引号;
document.write("文字")加双引号;
document.write(123)加数字不带引号;
document.write('"123"')输出为“123” 输出双引号需要在单引号下输出;
document.write(3+5)输出结果为8,
document.write("3+5")输出结果为3+5;
注意引号一定是英文输入法下的。
查看全部 -
1.js在<script>标签中;
2.<script>标签可以在<head>标签中也可以在<body>标签中,在<head>标签中先执行后解析其他部分,在<body>标签中读到改语句时执行;
3.每句以“;”结尾
4.注释:"//为单行注释",/*为多行注释*/;
5.变量关键字var,使用方法:var 变量名,
如:var mychar; mychar="javascript";var mychar=6;
6.if...else判断语句:使用方法:if(条件){符合条件执行的代码}else{不符合时执行的代码};
7.function关键字:使用方法:function 函数名(){函数代码;};//函数定义后需要进行调用,如定义了一个为add的函数名,按钮调用方法如下:<input type=""button" value="点击" onclick="add">
8.内容输出用document.write();如果用过变量输出则括号内为变量名,如果为多内容直接用“+”连接,直接输出内容用“”引上,<br>为换行符;
9.alert为警告消息对话框:用法:alert("警告内容");也可以在括号内放变量名;
10.confirm为确认消息对话框:用法:var 变量名=confirm("对话框内容"),需要配合if语句使用//可能还需要变量配合;
11.prompt为提问消息对话框:使用方法:prompt(str1,str2);str1为对话框内容不可修改,str2为文本框内容,可以修改。
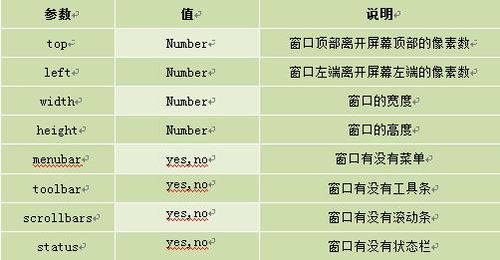
12.window.open方法为打开新窗口:语法:window.open('新窗口网站','窗口名称','参数字符串')
窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

13.window.close()为关闭窗口;
14.
查看全部 -
<script type="text/javascript">
function opNew(){
var ckbox=confirm("是否打开新窗口?");
if(ckbox==true){
var win=prompt("请输入要打开的网址","http//www.baidu.com");
if(win=="http//www.baidu.com"){
window.open(win,'_blank','width=400px,height=400px,menubar=no,toolbar=no');
}
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="opNew()" />
</body>
查看全部
举报




