-
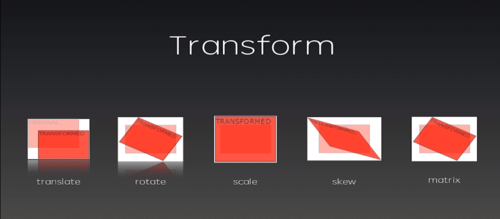
transform
 查看全部
查看全部 -
鼠标移到 旋转加显示
查看全部 -
图片实现
<div id="paper" class="paper"> <div class="layer1"><img src="https://img1.sycdn.imooc.com//szimg/59eeb17200013f8605400300-360-202.jpg" alt=""></div> <div class="layer2"><img src="https://img1.sycdn.imooc.com//szimg/5af2a67500016b9905400300-360-202.jpg" alt=""></div> </div>
.paper { width: 100%; height: 100%; } .paper div{ position: absolute; left: 50%; margin-left: -180px; } .layer1{ opacity: 0; } .layer2 { overflow: hidden; } .layer2:before{ content: ''; position: absolute; top: 0px; right: 0px; border-width: 0px; border-style: solid; border-color: rgba(0,0,0,.3) #fff; border-radius: 0px 0px 0px 4px; transition: all .5s ease-out; } .layer2:hover:before{ border-right-width: 50px; border-bottom-width: 50px; } .folded .layer2:before{ border-right-width: 1000px; border-bottom-width: 600px; } .folded .layer1{ opacity: 1; transition: all .4s; transition-delay: .1s; } .folded .layer2{ opacity: 0; }查看全部 -
课后练习
<div class="spinner"> <div></div> <div></div> </div>
.spinner{ width: 50px; height: 50px; margin: 0 auto; } .spinner div{ position: absolute; width: 50px; height: 50px; border-radius: 50%; background-color: green; } .spinner div:nth-child(1){ animation: st 3s infinite ease-in-out; } .spinner div:nth-child(2){ animation: st2 3s infinite ease-in-out; } @keyframes st{ 0%,100%{ transform: scale(0); opacity: .2; } 50%{ transform: scale(1); opacity: .1; } } @keyframes st2{ 0%,100%{ transform: scale(1); opacity: .1; } 50%{ transform: scale(0); opacity: .2; } }查看全部 -
animation 实现
.card{ width: 250px; height: 140px; margin: 0px auto;}.card img{ position: absolute; border: 2px solid blue; border-radius: 5px; transform-origin: center 400px;}.card img:first-child{ transform: rotate(5deg);}.card img:last-child{ transform: rotate(-5deg);}.card:hover img:first-child{ transform: rotate(20deg); animation: rotate1 .7s ease;}.card:hover img:last-child{ transform: rotate(-20deg); animation: rotate2 .7s ease;}@keyframes rotate1{ 0%{ transform: rotate(5deg); } 100%{ transform: rotate(20deg); }}@keyframes rotate2{ 0%{ transform: rotate(-5deg); } 100%{ transform: rotate(-20deg); }}缺点: 动画结束后过渡生硬
查看全部 -
css3 动画延迟 属性 animation-delay 使用查看全部
-
border相临两边配合为0查看全部
-
width:0 height:0 border的四边很宽查看全部
-
animation-timing-function : linear 动画从头到尾的速度是相同的。 ease 默认。动画以低速开始,然后加快,在结束前变慢。 ease-in 动画以低速开始。 ease-out 动画以低速结束。 ease-in-out 动画以低速开始和结束。 cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。查看全部
-
animation-delay :定义动画何时开始查看全部
-
transform: rotate(45deg); transform-origin:20% 40%; transform-origin: x-axis y-axis z-axis;查看全部
-
div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; /*Safari and Chrome*/ } @keyframes mymove { from {left:0px;} to {left:200px;} } @-webkit-keyframes mymove /*Safari and Chrome*/ { from {left:0px;} to {left:200px;} } animation-name 规定需要绑定到选择器的 keyframe 名称。。 animation-duration 规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function 规定动画的速度曲线。 animation-delay 规定在动画开始之前的延迟。 animation-iteration-count 规定动画应该播放的次数。 animation-direction 规定是否应该轮流反向播放动画。查看全部
-
-moz-transition /* Firefox 4 */ -webkit-transition /* Safari 和 Chrome */ -o-transition /* Opera */ .e.g: transition: opacity 1s ease-in-out 0.5s, transform 1s ease-in-out; transition-property 规定设置过渡效果的 CSS 属性的名称。 transition-duration 规定完成过渡效果需要多少秒或毫秒。 transition-timing-function 规定速度效果的速度曲线。 transition-delay 定义过渡效果何时开始。 注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。查看全部
-
重要查看全部
-
...查看全部
举报
0/150
提交
取消








