-
Transform变换
让某个元素改变形状大小位置
translate 位置变化
rotate 旋转
scale 放大
skew 扭曲
matrix 矩阵用来定义变换效果,定义特殊效果
transform-origin:定义动画原点
查看全部 -
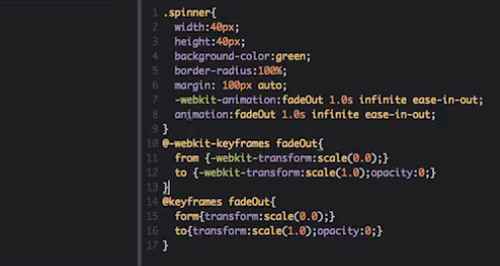
Animation

动画库http://elrumordelaluz.github.io/csshake/
查看全部 -
Transition过渡
eg:
opacity:0
transition:opecity 1s ease-in-out;
//用transition控制opecity的过渡
查看全部 -
Transform的5个属性
查看全部 -
animation-daley
默认0:立即执行动画
正值:延时指定时间后,开始执行动画
负值:立即执行,但跳过指定时间后进入动画
查看全部
举报
0/150
提交
取消




