-
用伪类给菜单添加分割线
查看全部 -
-webkit:对safari浏览器、chrome浏览器的支持
-moz:对firefox浏览器的支持
-ms:对ie浏览器的支持
-o:opera浏览器的私有属性
以上以兼容老版本浏览器
查看全部 -
前端笔记本查看全部
-
需要练习一下查看全部
-
CSS3文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
注意!不是clip | ellipsis !
若想鼠标放上后,显示省略号后面的,则加上
.test_demo:hover { width:auto; }
即可。
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行。除此之外,此属性不常用,用浏览器默认值即可。
查看全部 -
CSS3颜色 渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。(由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料)
线性渐变:
第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
eg:
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
查看全部 -
CSS3颜色 颜色之RGBA
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
代码示例:
background-color:rgba(100,120,60,0.5);
查看全部 -
CSS3边框 为边框应用图片 border-image
border-image的语法:
eg:
border-image:url(http://img1.sycdn.imooc.com//52e22a1c0001406e03040221.jpg) 15 repeat;}
查看全部 -
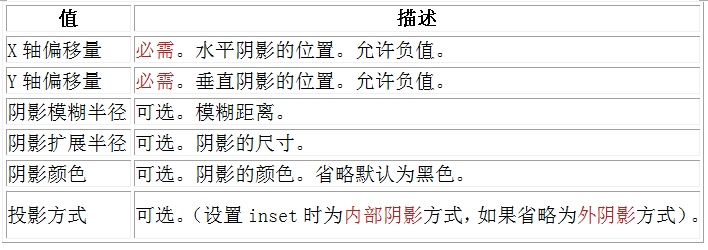
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。
查看全部 -
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式(不设置则为外阴影,内阴影须设为inset)];
查看全部 -
如果有 size 值,需要紧跟 position 并且用 "/" 隔开
查看全部 -
text-shadow 文字阴影查看全部
-
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
查看全部 -
查看全部
-
查看全部
举报