-
在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
@keyFrames changecolor{
0%{background: red;}
100%{background:blue;}
}
div:hover {animation: changecolor 5s ease-out .2s;}
查看全部 -
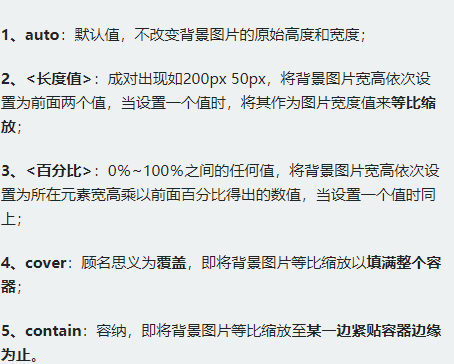
背景图片大小设置 background-size:***;
 查看全部
查看全部 -
过渡属性transition,通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
CSS3的过渡transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
查看全部 -
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
查看全部 -
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
查看全部 -
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。input:not([type="submit"]){ border:1px solid red; }.bg:not(:target){ border:1px solid red; }查看全部 -
<h4><strong>注意点:</strong></h4><h4> (1):z-index属性只作用在被定位了的元素上。若你在一个未被定位的元素上使用z-index,是不会有效果的.<br /></h4><h4> (2)同一个父元素下的元素的层叠效果会受父元素的z-index影响,如果父元素的z-index值很小,那么子元素的z-index值很大也不起作用</h4><p><strong>失效的情况:</strong></p><p>1、父标签 position属性为relative;<br /></p><p>2、问题标签无position属性(不包括static);</p><p>3、问题标签含有浮动(float)属性。</p><p>4、问题标签的祖先标签的z-index值比较小</p><p><br /></p><p>解决方法:</p><p>第一种: position:relative改为position:absolute;</p><p>第二种:浮动元素添加position属性(如relative,absolute等);</p><p>第三种:去除浮动。</p><p>第四种:提高父标签的z-index值</p>查看全部
-
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
.clearfix::before, .clearfix::after { content: "."; display: block; height: 0; visibility: hidden; } .clearfix:after {clear: both;} .clearfix {zoom: 1;}查看全部 -
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
使用“:read-write”选择器来设置不是只读控件的文本框样式。
查看全部 -
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的。
::selection{
background: orange;
color: white;
}
::-moz-selection{
background: orange;
color: white;
}
查看全部 -
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
查看全部 -
“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。查看全部 -
“
:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。查看全部 -
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
.wrapper > p:first-of-type { background: orange; }查看全部 -
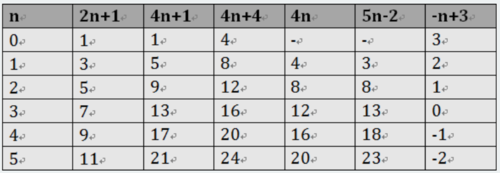
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。
其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
 查看全部
查看全部
举报



