-
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
ul>li:last-child{background:blue;}查看全部 -
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
示例演示
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
HTML代码:
<ol> <li><a href="##">Link1</a></li> <li><a href="##">Link2</a></li> <li><a href="##">link3</a></li> </ol>
CSS代码:
ol > li{ font-size:20px; font-weight: bold; margin-bottom: 10px; } ol a { font-size: 16px; font-weight: normal; } ol > li:first-child{ color: red; }演示结果:
 查看全部
查看全部 -
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。示例展示
点击链接显示隐藏的段落。
HTML代码:
<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div>
CSS代码:
.menuSection{ display: none; }:target{/*这里的:target就是指id="brand"的div对象*/ display:block; }演示结果:
分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
如下面例子:
html代码:<h2><a href="#brand">Brand</a></h2> <div class="menuSection" id="brand"> content for Brand </div> <h2><a href="#jake">Brand</a></h2> <div class="menuSection" id="jake"> content for jake </div> <h2><a href="#aron">Brand</a></h2> <div class="menuSection" id="aron"> content for aron </div>
css代码:
#brand:target { background: orange; color: #fff; }#jake:target { background: blue; color: #fff; }#aron:target { background: red; color: #fff; }上面的代码可以对不同的target对象分别设置不的样式。
查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。HTML代码:
<p>我是一个段落</p> <p> </p> <p></p>
CSS代码:
p{ background: orange; min-height: 30px; } p:empty { display: none; }会隐藏第三个P
查看全部 -
not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。input:not([type="submit"]){ border:1px solid red; }给表单中除submit按钮之外的input元素添加红色边框
查看全部 -
root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是<html>。通过“:root”选择器设置背景颜色
HTML代码:
<div>:root选择器的演示</div>
CSS代码:
:root { background:orange; }“:root”选择器等同于<html>元素,简单点说:
:root{background:orange}html {background:orange;}得到的效果等同。
建议使用:root方法。
另外在IE9以下还可以借助“:root”实现hack功能。
查看全部 -

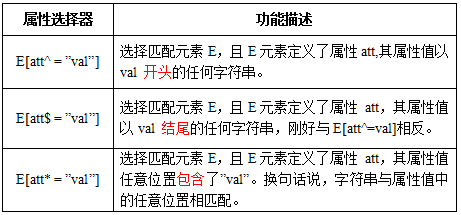
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }查看全部 -
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
例如 :
background-image: url(http://img1.sycdn.imooc.com//54cf2365000140e600740095.jpg), url(http://img1.sycdn.imooc.com//54cf238a0001728d00740095.jpg), url(http://img1.sycdn.imooc.com//54cf23b60001fd9700740096.jpg); background-position: left top, 100px 0, 200px 0; background-repeat: no-repeat, no-repeat, no-repeat;
=> : background:url(http://static.mukewang.com/static/img/logo_index.png) no-repeat 0px 0px/80% 55% ,
url(http://static.mukewang.com/static/img/logo_index.png) no-repeat right bottom/50% 40%;
( !!!
注意几点 :
两个URL组之间一定要有逗号, 最后一个URL组后面不要加逗号!!!!!!
no-repeat后面如果想设置position数值,一定要先写一个**px ,再写**px/size数值!!!!
/size数值对应的前者是宽度,后者是高度.
)
 查看全部
查看全部 -
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box 查看全部
查看全部 -
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。

例如 : {
padding:20px;
font-weight:bold;
color:#000;
background:#ccc url(http://static.mukewang.com/static/img/logo_index.png) no-repeat;
background-origin: content-box;
position: relative;
}
(!!!如果背景不是no-repeat ,属性background-origin则无效 ***背景图片无法调节大小!!)
(!!! padding-box 与padding 相对应,少一个也无效!!)
查看全部 -
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
例如:
text-shadow: 0 1px 1px #fff
***补充 :font: bold 55px/100% "微软雅黑";
解析: font-size:55px line-height:100%
查看全部 -
溢出文字省略标记.......
text-overflow:clip(剪切) / ellipsis(省略标记)
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden)
word-wrap 当前行超过指定容器的边界时是否断开转行
例如: word-wrap:break-word;
 查看全部
查看全部 -
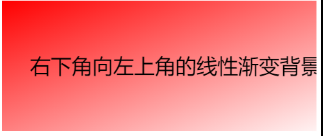
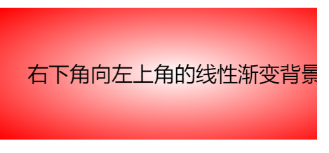
线性渐变 :linear-gradient(to buttom ,#fff ,#999) ;

也可以多种颜色渐变 :
background-image:linear-gradient(to left,
方法一 :线性渐变: background-image:linear-gradient(to top left ,white,red);

方法二: 径向渐变 :background-image:radial-gradient(white,red);

(!!!字体能做到么??)
查看全部 -
语法:
color:rgba(R,G,B,A)
这里面 :红(R)、绿(G)、蓝(B) 正整数值的取值范围为:0 - 255。
百分数值的取值范围为:0.0% - 100.0%。
超出范围的数值将被截至其最接近的取值极限。
并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
***白色的RGB值为(255,255,255) // 黑色的RGB值为(0,0,0)
***另一种(盒子里面所有东西半透明):background:white; opacity:0.5;
查看全部 -
(!!注意没有逗号!!!)
border-image的语法::

例如 :border-image:url(***.jpg) 10 repeat;
查看全部
举报




