-
文本阴影
text-shadow: X-Offest Y-Offest blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
text-shadow: 0 1px 1px #fff
查看全部 -
(记住语法的顺序!!!!)
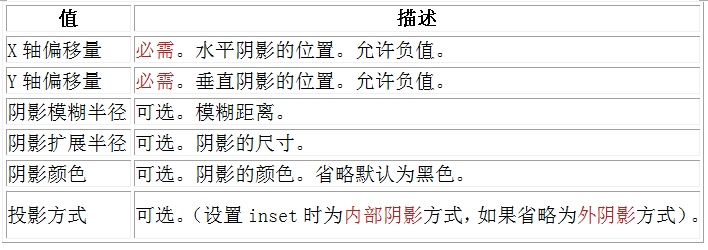
语法 :
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

例如 : box-shadow:4px 4px 6px #666 inset;
***多重阴影 :box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
查看全部 -
实心上半圆 :
{ width:100px; background:#9da; border-radius:50px 50px 0 0;/*半径至少设置为height的值*/ }实心左半圆 :
{
height:100px;
width:50px;
background:#9da;
border-radius:50px 0 0 50px;
}
(!!左右半圆时,宽度是高度的一半,相反同理)
查看全部 -
兼容性问题 :
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
(!!!!IE党注意了:此课程不支持IE9版本以下,建议使用 chrome、safari、firefox、opera浏览器的最高版本学习本课程。)
前缀
浏览器
-webkit
chrome和safari
-moz
firefox
-ms
IE
-o
opera
查看全部 -
transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}
查看全部 -
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
先来看transition-property属性
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:
特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
查看全部 -
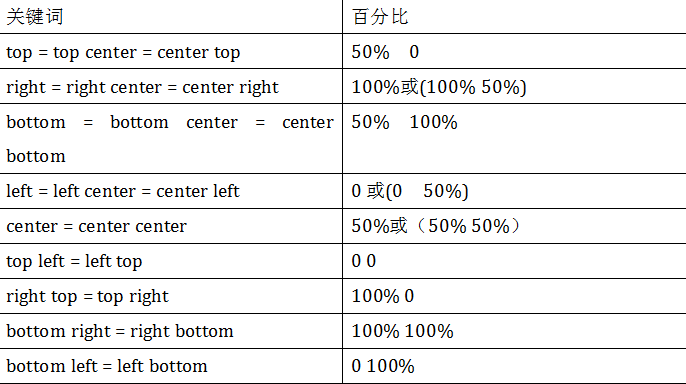
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:
 查看全部
查看全部 -
语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
代码示例:
background-image: url(htt095.jpg),
url(http:/5.jpg),
url(htt);
background-position: left top, 100px 0, 200px 0;
background-repeat: no-repeat, no-repeat, no-repeat;查看全部 -
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
查看全部 -
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。查看全部 -
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
查看全部 -
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff
查看全部 -
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face { font-family : 字体名称; src : 字体文件在服务器上的相对或绝对路径; }查看全部 -
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
查看全部 -
多重背景图:
注意:
用逗号隔开每组 background 的缩写值;
如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
background-color 只能设置一个。
查看全部
举报







