-
总结下,CSS3中的三种动画:tranform形变动画/transition缓动动画/animation逐帧动画;
tranform: rotate旋转/skew扭曲/scale缩放/translate移动/matrix矩阵变形;
transition: property duration timing-function delay;
animation: KeyframesName duration timing-function delay iteration-count direction play-state fill-mode;查看全部 -
X轴,Y轴,分别以右方和下方为正。
阴影模糊半径:其值越大阴影模糊程度越高
阴影拓展半径:其值越大阴影的覆盖面积就越大。
查看全部 -
给大家分享一个我今天学到的小知识点,transform:scale(-1,1)具有水平反转的效果, transform:scale(1,-1)具有垂直反转的效果。 这个在绘制对称类的图形具有很大功效,减少了许多代码量。查看全部
-
matrix(a,b,c,d,e,f),第一个参数是水平伸缩量,第二个参数是垂直扭曲,第三个参数是水平扭曲,第四个参数是垂直伸缩量,第五个参数是水平偏移量,第六个参数是垂直偏移量。
查看全部 -
translate(x,y),与之前的skew和scale都一样,正值都是右下,负值都是左上。与position:absolute公用能够实现不确定宽度值和高度值实现水平垂直居中。
查看全部 -
scale(x,y),第一个参数是与之前的skew一样是水平方向,大于1是放大,小于1是缩小,第二个参数是垂直方向,如果不设置将与第一个参数同样的倍数放大与缩小。
查看全部 -
skew(x,y),第一个参数是水平扭曲,正值是往右边扭曲,负值是wangle左边扭曲,第二个参数是垂直扭曲,正值是往下扭曲,负值是往上扭曲,原点默认为中心点。第二个参数不设置默认为0。垂直方向不扭曲。
查看全部 -
rotate只对块状元素起作用,如果rotate的值为正值,顺时针旋转,如果rotate的值为负值,逆时针旋转。
查看全部 -
:before和 :after都是伪元素。 都可以在被选元素
的内容中插入内容,使用 content 属性来指定要插入的内容。两个不同之外在于,:before是在被选元素的内容的最前插入内容,:after被选元素的内容的最后插入内容。
ul.box li:after 表示在类名为box的ul标签下的所有li标签的内容插入一个:after伪元素,然后对这个伪列表设置了一堆样式属性。查看全部 -
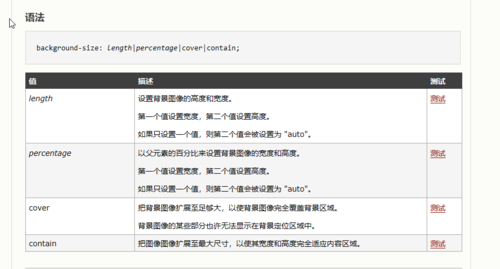
其实分开写就挺好理解的。相当于对每个背景图片操作,emmmm,在做该练习时反映出对background-size属性的不熟悉,附图如下:

https://www.w3cplus.com/content/css3-multiple-backgrounds
网址中的内容写得蛮不错的,可供学习参考
查看全部 -
background-clip用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。效果如下图所示:

【还要注意border-origin属性,可以理解为padding-box只展示padding部分的图像(相当于被padding裁剪了),content-box只展示content部分的图像(相当于被content裁剪了)】
查看全部 -
background-origin语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
emmmm 该属性有何用啊?
查看全部 -
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
上面三个的单位都是px
查看全部 -
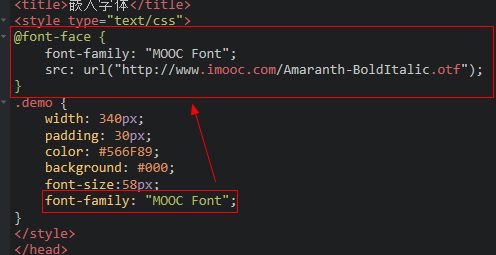
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。用法如下:
 查看全部
查看全部 -
text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
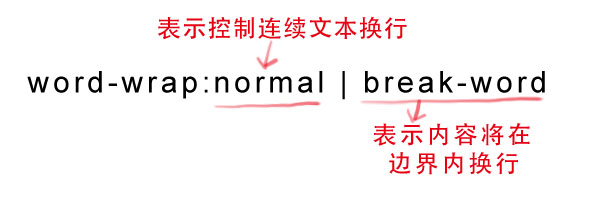
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界(指border属性)是否断开转行

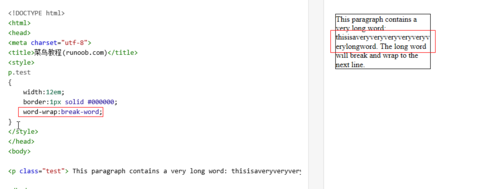
例子:
当word-wrap设为break-word时:

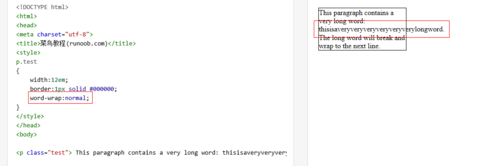
当word-wrap设为normal时:
 查看全部
查看全部
举报





