-
@keyframe可以创建一个类似函数,函数名为changecolor。在hover中animation引用changecolor,来使用方法
查看全部 -
::selection”伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体,
有的设计要求不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时“::selection”伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
查看全部 -
input属性enabled="enabled";disabled="disabled"; placeholder="位置标志符/占位符"
伪类选择器:enabled; :disabled;
查看全部 -
:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
查看全部 -
:nth-last-of-type(n)”选择器和“
:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,而且它的使用方法类似于上节中介绍的“:nth-last-child(n)”选择器一样。查看全部 -
nth-of-type是父元素下第n个element的元素(首先那个元素必须是符合element的),而nth-child是父元素下第几个元素,若不符合element,则选择失败
查看全部 -
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
查看全部 -
nth-last-child (n) 倒数第n个
first-child 第一个
last-child 最后一个
nth-child (关于n的几何公式)
查看全部 -
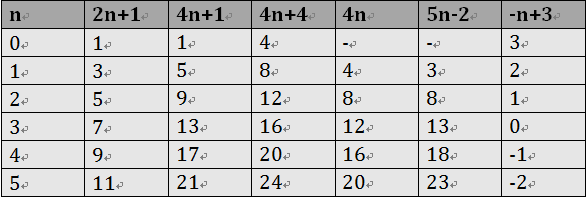
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:
 查看全部
查看全部 -
none,forwards鼠标悬浮等待延迟时间动画才开始,none,动画结束会回到初始帧处,forwards会留在最后一帧。backwards鼠标悬浮会开始第一帧,等待延迟时间继续动画,动画结束会回到初始帧处,both是结合了forwards和backwards,先出现第一帧,等待延迟时间继续动画,结束动画会停留在最后一帧。
查看全部 -
animation:paused,这个暂停会重置动画,animation-play-state:paused就不会重置动画只是暂停动画。
查看全部 -
animation-play-state:有两个参数,第一个是running默认值,paused是暂停动画。
查看全部 -
animation-direction:有两个参数,一个是normal默认值,一个是alternate,动画执行到偶数次数是倒着进行动画,从结尾动画到开头。
查看全部 -
animation可以简写,一条代码写几个属性,animation:move 5s ease-in-out .1s infinite;
第一个为持续时间,第二个为动画方式,第三个为延迟时间,第四个是动画次数。
查看全部 -
animation-iteration-count:infinite,为循环无数次播放
查看全部
举报





