-
 查看全部
查看全部 -
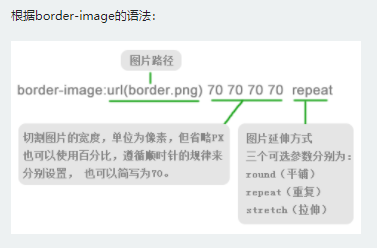
借鉴android的.9path图的应用场景,这个border-image:url(xxx) a b c d;
这个a b c d 就是距离图片上下左右切割4刀,四个角不拉申也不变型,对应到元素的四个角上。中间的位置根据大小,根据你设置的属性,自动补齐其他空间
查看全部 -
创建flex容器:
1 .flexcontainer{display: -webkit-flex;display: flex; }Flex项目:
主轴方向:flex-direction [ row(水平) | column(垂直) ]
项目移到顶部: [ flex-strat ]
主轴垂直:设置 align-items
主轴水平:设置 justify-content
即: row + align-items、column + justify-content创建flex容器:
1 .flexcontainer{display: -webkit-flex;display: flex; }Flex项目:
主轴垂直:设置 align-items
主轴水平:设置 justify-content
即: row + align-items、column + justify-content
主轴方向:flex-direction [ row(水平) | column(垂直) ]
项目移到顶部: [ flex-strat ]
查看全部 -
backwards:先应用动画的初始帧,再animation-delay,再执行动画,结束状态回到动画的初始状态
forwards:从动画的初始状态等待动画的执行,结束时停在动画的最后一帧处(先animation-delay,再执行动画)
both:先应用动画的初始帧,再animation-delay,再执行动画 ,结束状态是动画的最后一帧
查看全部 -
box-sizing:border-box(宽高只包含内容宽度,不包括border和padding)
box-sizing:content-box(宽高包含内容宽度+border+padding)
查看全部 -
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。
column-span: none | all
查看全部 -
当盒子设置完transform:translate之后,原点就不在中心点,而是到了盒子的左上角
解决:当设置完transform:translate之后就设置transform-origin:right bottom;原点就会重新回到中心点处。
注意:不能在hover事件中设置此属性。
查看全部 -
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
查看全部 -
column-gap主要用来设置列与列之间的间距
normal默认值,默值为1em(如果你的字号是px,其默认值为你的font-size值)。
查看全部 -
columns:<column-width> || <column-count> <column-width> 主要用来定义多列中每列的宽度 <column-count> 主要用来定义多列中的列数
-webkit-columns: 150px 3;
-moz-columns: 150px 3;
-o-columns:150px 3;
-ms-columns: 150px 3;
columns: 150px 3;
查看全部 -
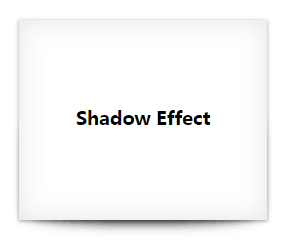
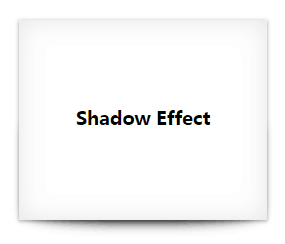
::before,::after选择器用于在box前后添加内容,一般配合content使用,常用其制作出更好的效果。
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0px 0px 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
} 查看全部
查看全部 -
::before,::after选择器一般用于在box前后添加内容,利用其制作出更好地效果
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0px 0px 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
} 查看全部
查看全部 -
opacity:0; 完全透明
opacity:1;完全不透明(默认为1)
查看全部 -

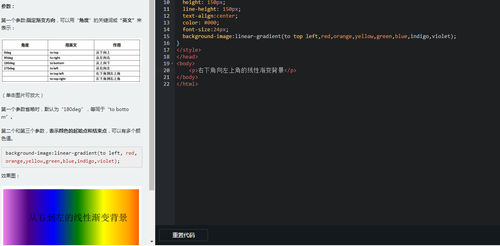
渐变色
查看全部 -
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
查看全部
举报






