-
CSS3文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
语法:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
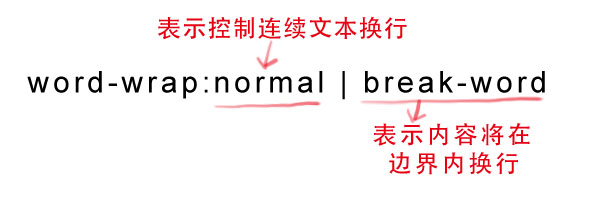
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
查看全部 -
background-color:rgba(100,120,23,0.3)
查看全部 -
CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
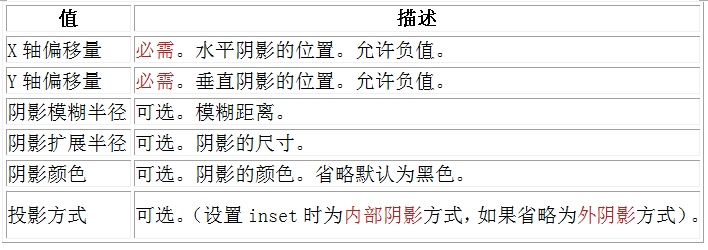
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333; }效果:
为元素设置内阴影:
示例代码:
.box_shadow{ box-shadow:4px 2px 6px #333333 inset; }效果:
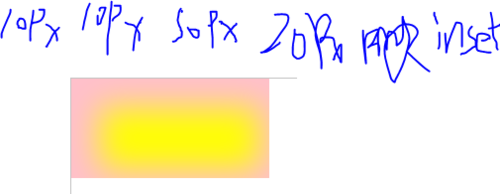
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{ box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }效果:
查看全部 -
CSS3边框 圆角效果 border-radius
border-radius是向元素添加圆角边框。
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{ height:50px;/*是width的一半*/ width:100px; background:#9da; border-radius:50px 50px 0 0;/*半径至少设置为height的值*/ }实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:div{ height:100px;/*与width设置一致*/ width:100px; background:#9da; border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/ }查看全部 -
CSS3能做什么?
CSS3给我们带来了什么好处呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
CSS3都有哪些强大功能呢?各位小伙伴们先来一睹为快吧!
选择器 以前我们通常用class、 ID 或 tagname 来选择HTML元素,CSS3的选择器强大的难以置信。它们可以减少在标签中的class和ID的数量更方便的维护样式表、更好的实现结构与表现的分离。
圆角效果 以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定。
块阴影与文字阴影 可以对任意DIV和文字增加投影效果。
色彩 CSS3支持更多的颜色和更广泛的颜色定义。新颜色CSS3支持HSL , CMYK ,HSLA and RGBA。
渐变效果 以前只能用Photoshop做出的图片渐变效果,现在可以用CCS写出来了。IE中的滤镜也可以实现。
个性化字体 网页上的字体太单一?使用@Font-Face 轻松实现定制字体。
多背景图 一个元素上添加多层背景图片。
边框背景图 边框应用背景图片。
变形处理 你可以对HTML元素进行旋转、缩放、倾斜、移动、甚至以前只能用JavaScript实现的强大动画。
多栏布局 可以让你不用使用多个div标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。
媒体查询 针对不同屏幕分辨率,应用不同的样式。
等等 ……
查看全部 -
什么是CSS3?
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
前缀
浏览器
-webkit
chrome和safari
-moz
firefox
-ms
IE
-o
opera
查看全部 -
在CSS中创建简单的过渡效果可以从以下几个步骤来实现: 第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
查看全部 -
border-image:为边框应用背景图片:
border-image:url(border.png) 70 repeat
70:切割图片的宽度 repeat:图片延伸方式
查看全部 -
1,border-radius是向元素添加圆角边框,
2,border-radius:5px 4px 3px 2px//分别为左上角, 右上角,左下角,右下角
注意:可以使用px作为单位,还可以使用百分比或em。
查看全部 -
none 初始帧为初设,结束帧也为初设
forwards 初始帧为初设,结束帧为动画末尾
backwards 初始帧为动画初始,结束帧为初设
both 初始帧为动画初始,结束帧为动画末尾
forwards改变结尾,backwards改变开始,both两端都改变
查看全部 -
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow :水平阴影 v-shadow:垂直阴影 blur:透明度 spread:大小 inset:内部阴影 outset:外部阴影
 查看全部
查看全部 -
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
效果如下:

需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
查看全部 -
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
查看全部 -
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
查看全部 -
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius:10px;
/*制作导航立体风格*/
}
.nav a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*使用伪元素制作导航列表项分隔线*/
/*删除第一项和最后一项导航分隔线*/
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About Me</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Resources</a></li>
<li><a href="">Contact Me</a></li>
</ul>
</body>
</html>
查看全部
举报