-
CSS3中设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
查看全部 -
CSS3中设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:

其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
例如:通过animation-direction属性,将move动画播放动画方向设置为alternate,代码为:
 查看全部
查看全部 -
CSS3中设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:

1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为
infinite,动画将会无限次的播放。举例:
通过animation-iteration-count属性让动画move只播放5次,代码设置为:
 查看全部
查看全部 -
CSS3中设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:
animation-delay:<time>[,<time>]*案例演示:
浏览器渲染样式之后2S之后触发move动画。
HTML:

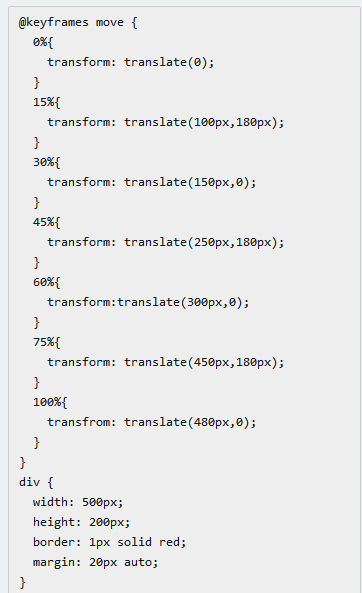
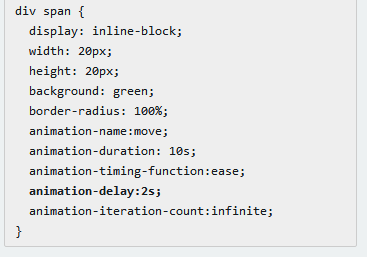
CSS:


结果展示
 查看全部
查看全部 -
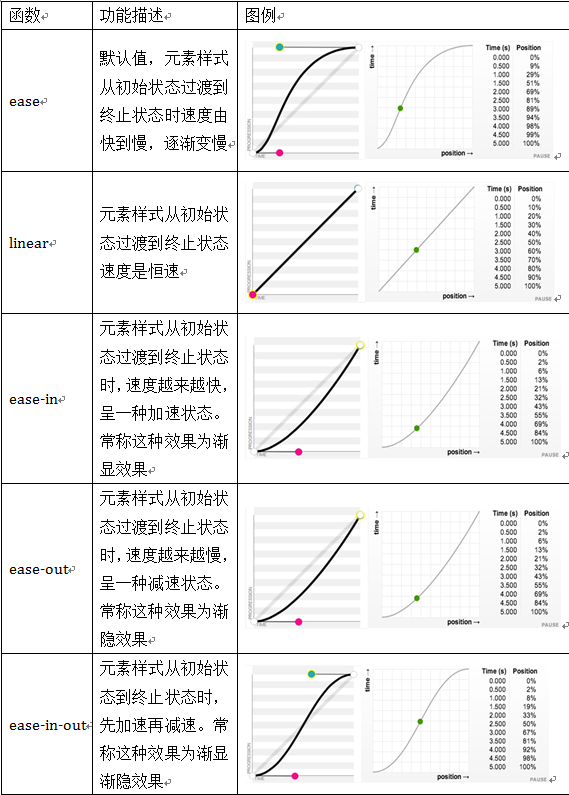
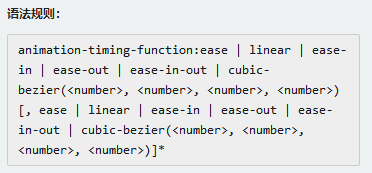
CSS3中设置动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。

它和transition中的transition-timing-function一样,具有以下几种变换方式:ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。对应功如下:
在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。查看全部 -
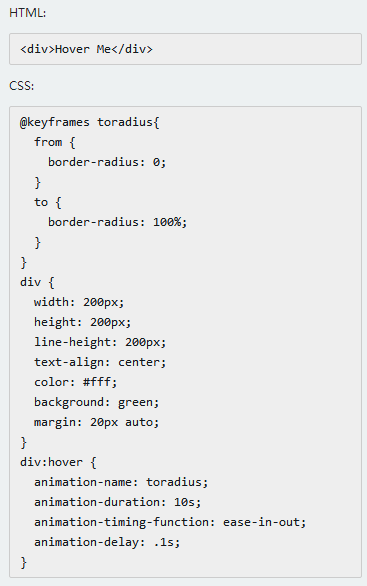
CSS3中设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
语法规则
animation-duration: <time>[,<time>]*
取值<time>为数值,单位为秒,其默认值为“0”,这意味着动画周期为“0”,也就是没有动画效果(如果值为负值会被视为“0”)。
案例演示:
制作一个矩形变成圆形的动画,整个动画播放时间持续了10s钟。

 查看全部
查看全部 -
animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
语法:
animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
查看全部 -
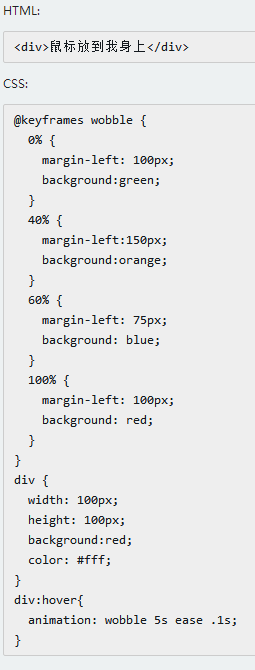
CSS3 Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。@keyframes changecolor{ 0%{ background: red; } 100%{ background: green; } }在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:
 Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀-moz-。
Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀-moz-。案例演示
通过“@keyframes”声明一个名叫“wobble”的动画,从“0%”开始到“100%”结束,同时还经历了一个“40%”和“60%”两个过程。“wobble”动画在“0%”时元素定位到left为100px,背景色为green,然后在“40%”时元素过渡到left为150px,背景色为orange,接着在“60%”时元素过渡到left为75px,背景色为blue,最后“100%”时结束动画,元素又回到起点left为100px处,背景色变为red。
 查看全部
查看全部 -
span属于行内元素,一开始旋转不需要display:block,是因为旋转的是div这个块,而span被包含在div内,旋转时不受影响,后面旋转却是单独针对文本,所以需要将行内元素转变成块级元素
查看全部 -
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素
查看全部 -
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
ul>li:last-child{background:blue;}查看全部 -
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
比如:
ol > li:first-child{ color: red; }有序列表里的第一个元素li设置成红色
查看全部 -
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id="brand"的元素),上面代码中是那个div元素。
多个url(多个target)处理:
就像上面的例子,#brand与后面的id="brand"是对应的,当同一个页面上有很多的url的时候你可以取不同的名字,只要#号后对的名称与id=""中的名称对应就可以了。
查看全部 -
:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。比如:
p:empty { display: none; }查看全部 -
:not选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。写法:E:not([type=""]) 如:input:not([type="submit"]){border:1px solid red}
意思是除submit按钮之外其他的设置成这个样式
查看全部
举报