-
CSS3中的变形--原点 transform-origin
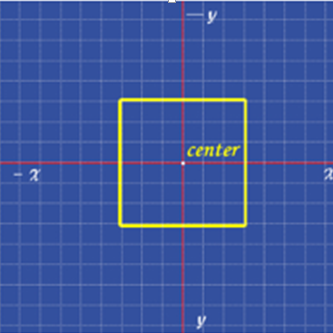
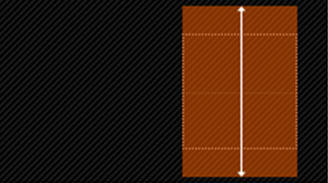
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
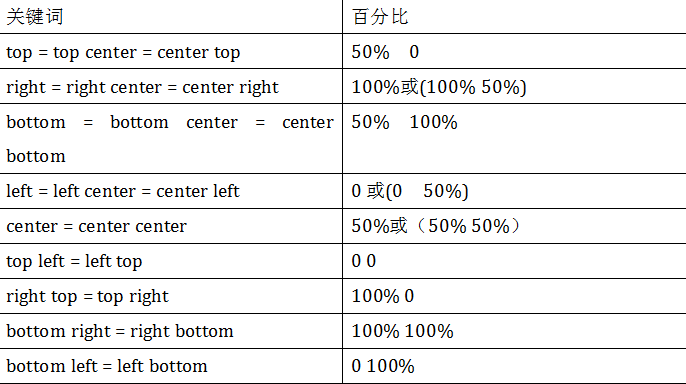
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

示例展示:
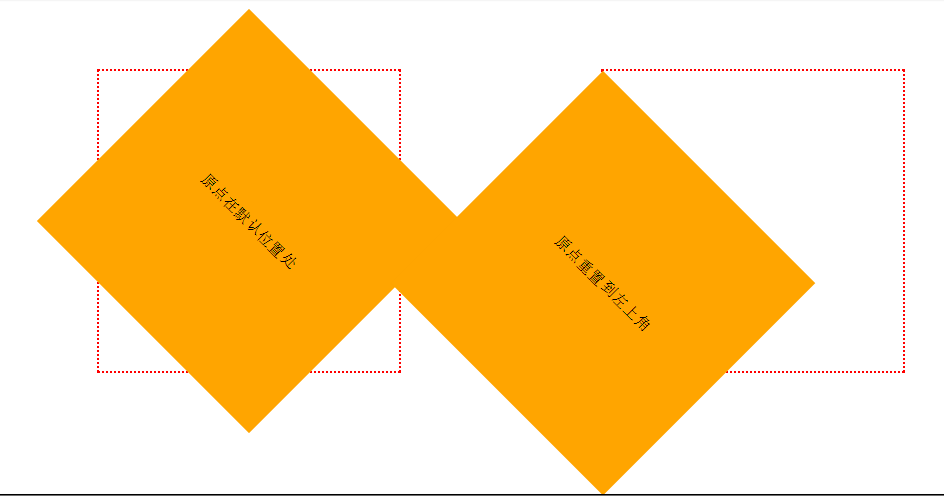
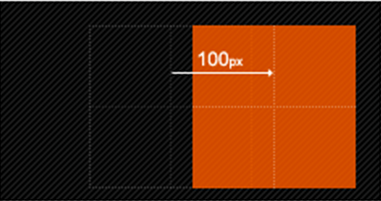
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
<div class="wrapper"> <div>原点在默认位置处</div> </div> <div class="wrapper transform-origin"> <div>原点重置到左上角</div> </div>
CSS代码:
.wrapper { width: 300px; height: 300px; float: left; margin: 100px; border: 2px dotted red; line-height: 300px; text-align: center; } .wrapper div { background: orange; -webkit-transform: rotate(45deg); transform: rotate(45deg); } .transform-origin div { -webkit-transform-origin: left top; transform-origin: left top; }演示结果:
 查看全部
查看全部 -
CSS3中的变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

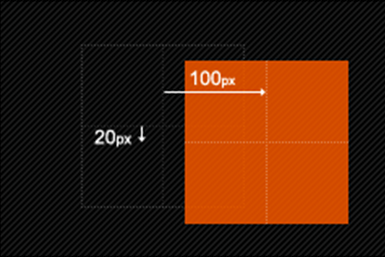
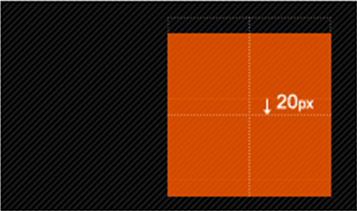
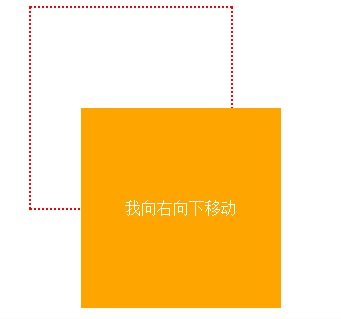
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
<div class="wrapper"> <div>我向右向下移动</div> </div>
CSS代码:
.wrapper { width: 200px; height: 200px; border: 2px dotted red; margin: 20px auto; } .wrapper div { width: 200px; height: 200px; line-height: 200px; text-align: center; background: orange; color: #fff; -webkit-transform: translate(50px,100px); -moz-transform:translate(50px,100px); transform: translate(50px,100px); }演示结果
 查看全部
查看全部 -
CSS3中的变形--缩放 scale()
缩放 scale()函数 让元素根据中心原点对对象进行缩放。
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

例如:
div:hover { -webkit-transform: scale(1.5,0.5); -moz-transform:scale(1.5,0.5) transform: scale(1.5,0.5); }注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)

3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

HTML代码:
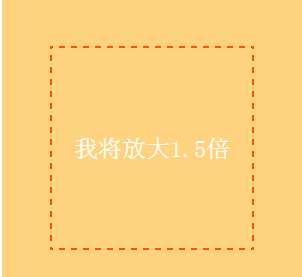
<div class="wrapper"> <div>我将放大1.5倍</div> </div>
CSS代码:
.wrapper { width: 200px; height: 200px; border:2px dashed red; margin: 100px auto; } .wrapper div { width: 200px; height: 200px; line-height: 200px; background: orange; text-align: center; color: #fff; } .wrapper div:hover { opacity: .5; -webkit-transform: scale(1.5); -moz-transform:scale(1.5) transform: scale(1.5); }演示结果

注意: scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
查看全部 -
CSS3中的变形--扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

示例演示:
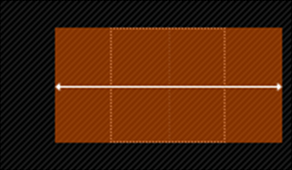
通过skew()函数将长方形变成平行四边形。
HTML代码:
<div class="wrapper"> <div>我变成平形四边形</div> </div>
CSS代码:
.wrapper { width: 300px; height: 100px; border: 2px dotted red; margin: 30px auto; } .wrapper div { width: 300px; height: 100px; line-height: 100px; text-align: center; color: #fff; background: orange; -webkit-transform: skew(45deg); -moz-transform:skew(45deg) transform:skew(45deg); }查看全部 -
@media 媒体类型and (媒体特性){你的样式}注意:使用Media Queries必须要使用“@media”开头,然后指定媒体类型(也可以称为设备类型),随后是指定媒体特性(也可以称之为设备特性)。媒体特性的书写方式和样式的书写方式非常相似,主要分为两个部分,第一个部分指的是媒体特性,第二部分为媒体特性所指定的值,而且这两个部分之间使用冒号分隔。例如:
(max-width: 480px)
从前面表中可以得知,主要有十种媒体类型和13种媒体特性,将其组合就类似于不同的CSS集合。但与CSS属性不同的是,媒体特性是通过min/max来表示大于等于或小于做为逻辑判断,而不是使用小于(<)和大于(>)这样的符号来判断。接下来一起来看看Media Queries在实际项目中常用的方式。
1. 最大宽度max-width
“max-width”是媒体特性中最常用的一个特性,其意思是指媒体类型小于或等于指定的宽度时,样式生效。如:
@media screen and (max-width:480px){ .ads { display:none; } }上面表示的是:当屏幕小于或等于480px时,页面中的广告区块(.ads)都将被隐藏。
2.最小宽度min-width
“min-width”与“max-width”相反,指的是媒体类型大于或等于指定宽度时,样式生效。
@media screen and (min-width:900px){ .wrapper{width: 980px;} }上面表示的是:当屏幕大于或等于900px时,容器“.wrapper”的宽度为980px。
3.多个媒体特性使用
Media Queries可以使用关键词"and"将多个媒体特性结合在一起。也就是说,一个Media Query中可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种媒体类型。
当屏幕在600px~900px之间时,body的背景色渲染为“#f5f5f5”,如下所示。
@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;} }4.设备屏幕的输出宽度Device Width
在智能设备上,例如iPhone、iPad等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。同样的,对于屏幕设备同样可以使用“min/max”对应参数,如“min-device-width”或者“max-device-width”。
<link rel="stylesheet" media="screen and (max-device-width:480px)" href="iphone.css" />
上面的代码指的是“iphone.css”样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的“max-device-width”所指的是设备的实际分辨率,也就是指可视面积分辨率。
5. not关键词
使用关键词“not”是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not关键词表示对后面的表达式执行取反操作,如:
@media not print and (max-width: 1200px){样式代码}上面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中。
查看全部 -
media queries——媒体类型(二)
在实际中媒体类型有近十种之多,实际之中常用的也就那么几种,不过媒体类型的引用方法也有多种,常见的有:link标签、@import和CSS3新增的@media几种:
link方法
link方法引入媒体类型其实就是在<link>标签引用样式的时候,通过link标签中的media属性来指定不同的媒体类型。如下所示。
<link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <link rel="stylesheet" type="text/css" href="print.css" media="print" />
@import方法
@import可以引用样式文件,同样也可以用来引用媒体类型。@import引入媒体类型主要有两种方式,一种是在样式中通过@import调用另一个样式文件;另一种方法是在<head></head>标签中的<style></style>中引入,但这种使用方法在IE6~7都不被支持,如样式文件中调用另一个样式文件时,就可以指定对应的媒体类型。
@importurl(reset.css) screen; @importurl(print.css) print;
在<head>中的<style>标签中引入媒体类型方法。
<head> <style type="text/css"> @importurl(style.css) all; </style> </head>
@media方法
@media是CSS3中新引进的一个特性,被称为媒体查询。在页面中也可以通过这个属性来引入媒体类型。@media引入媒体类型和@import有点类似也具有两方式。
(1)在样式文件中引用媒体类型:
@media screen { 选择器{/*你的样式代码写在这里…*/} }(2)使用@media引入媒体类型的方式是在<head>标签中的<style>中引用。
<head> <style type="text/css"> @media screen{ 选择器{/*你的样式代码写在这里…*/} } </style> </head>查看全部 -
CSS3变形--旋转 rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

HTML代码:
<div class="wrapper"> <div></div> </div>
CSS代码:
.wrapper { width: 200px; height: 200px; border: 1px dotted red; margin: 100px auto; } .wrapper div { width: 200px; height: 200px; background: orange; -webkit-transform: rotate(45deg); transform: rotate(45deg); }查看全部 -
CSS3选择器 属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
(单击可放大)
实例展示:
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }结果显示:
查看全部 -
CSS生成内容
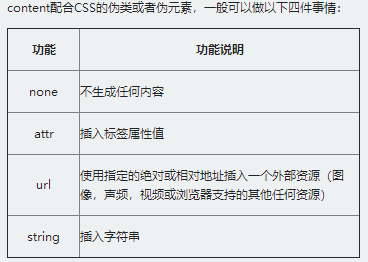
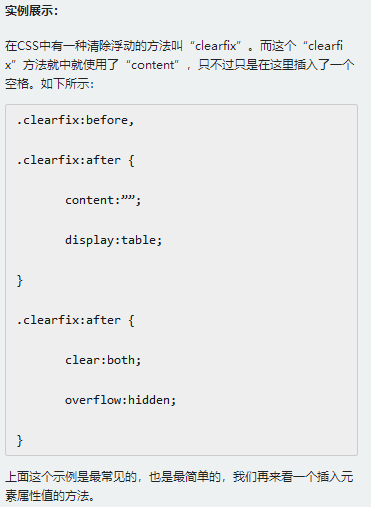
在Web中插入内容,在CSS2.1时代依靠的是JavaScript来实现。但进入CSS3进代之后我们可以通过CSS3的伪类“:before”,“:after”和CSS3的伪元素“::before”、“::after”来实现,其关键是依靠CSS3中的“content”属性来实现。不过这个属性对于img和input元素不起作用。


 查看全部
查看全部 -
CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现。
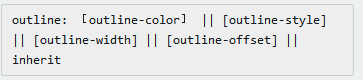
outline属性早在CSS2中就出现了,主要是用来在元素周围绘制一条轮廓线,可以起到突出元素的作用。但是并未得到各主流浏览器的广泛支持,在CSS3中对outline作了一定的扩展,在以前的基础上增加新特性。outline属性的基本语法如下:

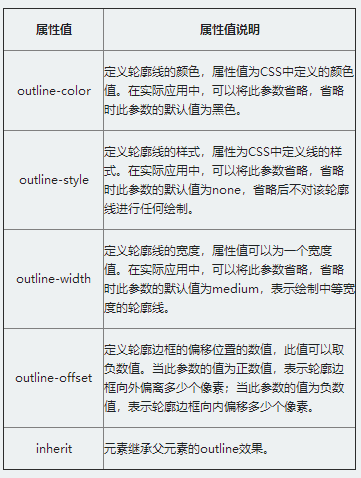
从语法中可以看出outline和border边框属性的使用方法极其类似。outline-color相当于border-color、outline-style相当于border-style,而outline-width相当于border-width,只不过CSS3给outline属性增加了一个
outline-offset属性,其取值说明如下。 查看全部
查看全部 -
自由缩放属性resize
为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小。到目前为止,可以使用overflow属性的任何容器元素。
在此之前,Web设计师为了要实现这样具有拖动效果的UI,使用大量的脚本代码才能实现,这样费时费力,效率极低。
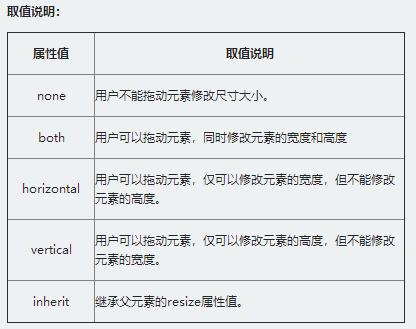
resize属性主要是用来改变元素尺寸大小的,其主要目的是增强用户体验。但使用方法却是极其的简单,先从其语法入手。
resize: none | both | horizontal | vertical | inherit
 查看全部
查看全部 -
Responsive设计——不同设备的分辨率设置
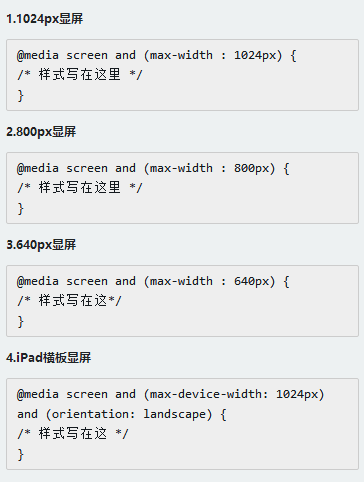
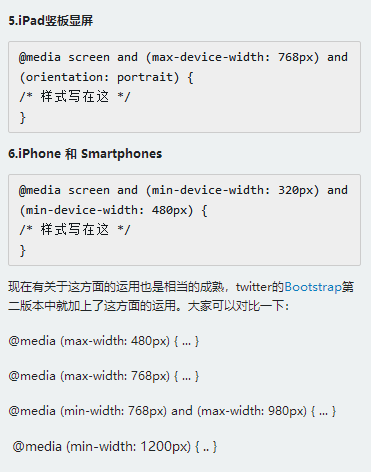
下面我们一起来看看CSS3 Meida Queries在标准设备上的运用,大家可以把这些样式加到你的样式文件中,或者单独创建一个名为“responsive.css”文件,并在相应的条件中写上你的样式,让他适合你的设计需求:

 查看全部
查看全部 -
Responsive设计——meta标签
最后还有一个不可或缺的东东,那就是meta标签,可以说,在响应式设计中如果没有这个meta标签,你就是蹩脚的,响应式设计就是空谈。
个meta标签被称为可视区域meta标签,其使用方法如下。
<meta name=”viewport” content=”” />
在content属性中主要包括以下属性值,用来处理可视区域。

 查看全部
查看全部 -
Responsive布局技巧
通过上面的介绍,大家对响应式设计有了一定的了解,但在实际制作中还是有一些布局技巧的:
在Responsive布局中,可以毫无保留的丢弃:
第一, 尽量少用无关紧要的div;
第二,不要使用内联元素(inline);
第三,尽量少用JS或flash;
第四,丢弃没用的绝对定位和浮动样式;
第五,摒弃任何冗余结构和不使用100%设置。
有舍才有得,丢弃了一些对Responsive有影响的东东,那么有哪些东东能帮助Responsive确定更好的布局呢?
第一,使用HTML5 Doctype和相关指南;
第二,重置好你的样式(reset.css);
第三,一个简单的有语义的核心布局;
第四,给重要的网页元素使用简单的技巧,比如导航菜单之类元素。
使用这些技巧,无非是为了保持你的HTML简单干净,而且在你的页面布局中的关键部分(元素)不要过分的依赖现代技巧来实现,比如说CSS3特效或者JS脚本。
查看全部 -
Responsive设计(一)
什么是响应式设计呢?维基百科是这样对响应式作的描述:“Responsive设计简单的称为RWD,是精心提供各种设备都能浏览网页的一种设计方法,RWD能让你的网页在不同的设备中展现不同的设计风格。”从这一点描述来说,RWD不是流体布局,也不是网格布局,而是一种独特的网页设计方法。
响应式设计要考虑元素布局的秩序,而且还需要做到“有求必应”,那就需要满足以下三个条件:网站必须建立灵活的网格基础;引用到网站的图片必须是可伸缩的;不同的显示风格,需要在Media Queries上写不同的样式。
要想灵活的使用Responsive,仅满足这几个条件还是不够的,我们必须对Responsive有一个全面的了解,那么要了解Responsive,就得先了解他的一些术语:
1.流体网格
流体网格是一个简单的网格系统,这种网格设计参考了流体设计中的网格系统,将每个网格格子使用百分比单位来控制网格大小。这种网格系统最大的好处是让你的网格大小随时根据屏幕尺寸大小做出相对应的比例缩放。
2.弹性图片
弹性图片指的是不给图片设置固定尺寸,而是根据流体网格进行缩放,用于适应各种网格的尺寸。而实现方法是比较简单,一句代码就能搞定的事情。
img {max-width:100%;}不幸的是,这句代码在IE8浏览器存在一个严重的问题,让你的图片会失踪。当然弹性图片在响应式设计中如何更好的实现,到目前为止都还存在争议,也还在不断的改善之中。
为每一个断点提供不同的图片,这是一个比较头痛的事情,因为Media Queries并不能改变图片“src”的属性值,那有没有办分法可以解决呢?可以参考一下下面的解决方法。使用background-image给元素使用背景图片,显示/隐藏父元素,给父元素使用不同的图片,然后通过Media Queries来控制这些图片显示或隐藏。

3.媒体查询
媒体查询在CSS3中得到了强大的扩展。使用这个属性可以让你的设计根据用户终端设备适配对应的样式。这也是响应式设计中最为关键的。可以说Responsive设计离开了Medial Queries就失去了他生存的意义。简单的说媒体查询可以根据设备的尺寸,查询出适配的样式。Responsive设计最关注的就是:根据用户的使用设备的当前宽度,你的Web页面将加载一个备用的样式,实现特定的页面风格。
查看全部
举报





