-
用jQuery实现Ajax
查看全部 -
XMLHttpRequest取得响应
var request = new XMLHttpRequest();
request.open("GET","get.php",true);
request.send();
request.onreadystatechange = function(){
if(request.readyState==4&&request.status==200){
}
}
查看全部 -
HTTP状态码:1XX正在处理 2XX成功 3XX重定向 4XX客户端错误 5XX服务器错误
查看全部 -
HTTP请求:1.Get?Post 2.ULR 3.请求头信息,环境,身份验证等 4. 请求体信息,查询字符串,表单等
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
XHR2
查看全部 -
处理跨域方法二:jsonp<br> jsonp可用于解决主流浏览器的跨域数据访问的问题。<br> a域名去声明一个方法,b域名去调用这个方法<br> script可以向不同页面提交http请求;<br> jsonp的方式只是针对get请求方式,不支持post请求<br> <br> $.ajax({<br> type:"GET",<br> url:"http://127.0.0.1:8080/ajaxdemo/service.php?number"+$("#keyword").val(),<br> dataType:"jsonp", //由"json"改为"jsonp"<br> jsonp:"callback", //增加此项,用于后台代码编写<br> success:function(data){<br> if(data.success){<br> $("#searchResult").html(data.msg);<br> }<br> else{<br> $("#searchResult").html("出现错误");<br> }<br> },<br> error:function(er){<br> alert(er.status);<br> }<br> });<br> $jsonp = $_GET["callback"];<br> $result = '()';<br> [ 收起全文 ]<br> 后端代码改造<br> 1、在search()函数中加入代码$jsonp=$_GET["前端所取的jsonp的名字"]//这里是callback<br> 2、注意$result=$jsonp.'(……)'//jsonp的返回值只用括号括起来的"(这里可以是对象或其他的返回值)"<br> jsonp连接是用点(.),并且里面的值要用括号括起来
查看全部 -
代理
查看全部 -
跨域
查看全部 -
jQuery实例
查看全部 -
jQuery实现Ajax
查看全部 -
XMLHttpRequest取得相应
查看全部 -
HTTP请求状态码
查看全部 -
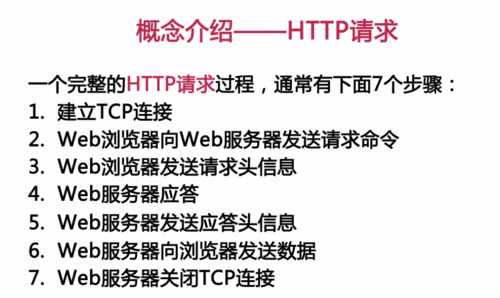
http请求
查看全部
举报






