-
 查看全部
查看全部 -
ajax步骤
步骤:
1、利用html+css来实现页面,表达信息;
2、用XMLHttpRequest和web服务器进行数据的异步交换
3、运营js操作DOM,实现动态局部刷新;
XMLHttpRequest对象的出现分割了同步和异步。XMLHttpRequest出现之前是同步的,出现之后是异步的。
同步:页面请求实时传给服务器,导致必填数据没有填的时候,要回到页面上重新从头填写,耗时长、客户体验差。
异步:在页面必填项写上必填选项,不用通过传给服务器判断必填内容是否已经填写完整,耗时短、用户体验强。查看全部 -
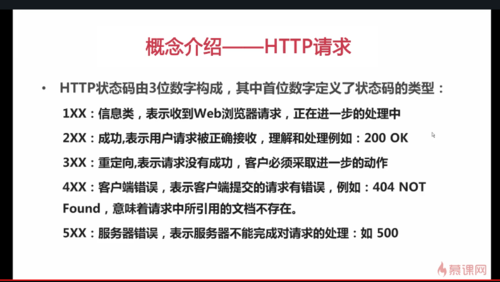
//http 状态码
/*
1XX 信息类 表示收到web浏览器请求
2xx 成功 200
3xx 重定向,表示请求没有成功,
4xx 表示客户端错误
5xx 服务器错误,表示服务器不能完成对请求的处理
Found 表示你懂得 未找到
*/查看全部 -
Content-type:application/x-www-form-urlencoded
查看全部 -
 查看全部
查看全部 -
请求实例
查看全部 -
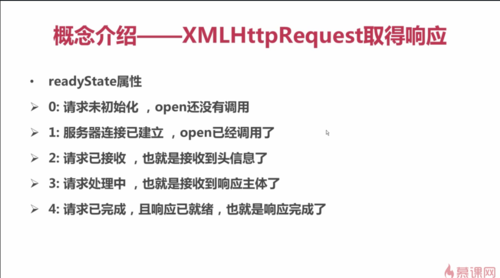
readyState属性
查看全部 -
get post
查看全部 -
json.parse(json.data);
查看全部 -
服务器相应-readyState属性
查看全部 -
HTTP请求_状态码
查看全部 -
http请求_响应
查看全部 -
http请求
查看全部 -
完整的http请求过程
查看全部 -
不同域之间的请求叫做跨域请求
查看全部
举报








