-
{
"staff":[
{"name":"洪七","age":70},
{"name":"郭靖","age":35},
{"name":"黄蓉","age":30}]
}
查看全部 -
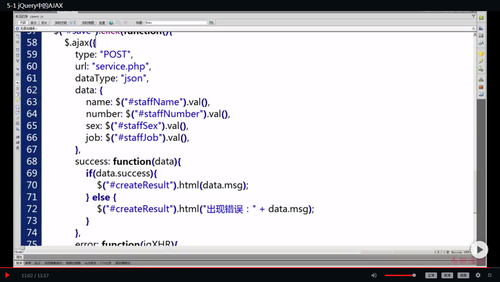
document.getElementById("save").onclick=function(){
//发送ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("POST","service.php");
var data="name="+document.getElementById("staffName").value
+"&number="+document.getElementById("staffNumber").value
+"&sex="+document.getElementById("staffSex").value
+"&job="+document.getElementById("staffJob").value;
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("searchReasult").innerHTML=request.responseText;}else{
alert("发生错误:"+request.status);}}
}
}
查看全部 -
document.getElementById("search").onclick=function(){
//发送ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("GET","service.php?number="+document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("searchReasult").innerHTML=request.responseText;}else{
alert("发生错误:"+request.status);}}
}
}
查看全部 -
xmlHttpRQUEST 请求
查看全部 -
状 态码
查看全部 -
post 请求会 嵌入在 http 请求体中
查看全部 -
get 与set 请求对比】
查看全部 -
xmlHttpRequest对象
查看全部 -
request.setRequestHeader("Content-type","application/x-www-form-urlencoded")
查看全部 -
var request=new XMLHttpRequest();
request.open("GET","get.php",true);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4&&request.status===200){
//做一些事情.request.responseText}
}
查看全部 -
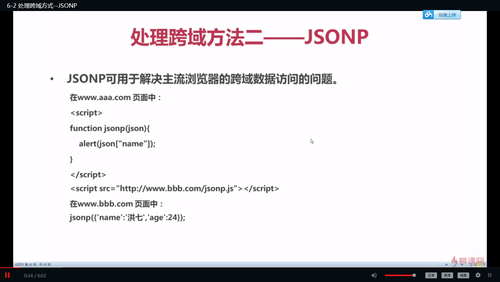
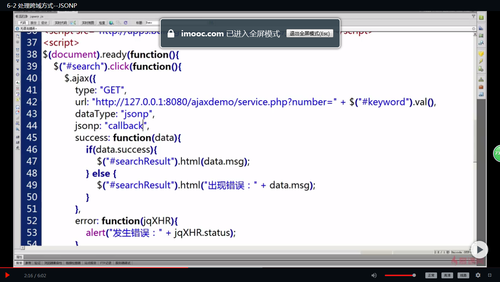
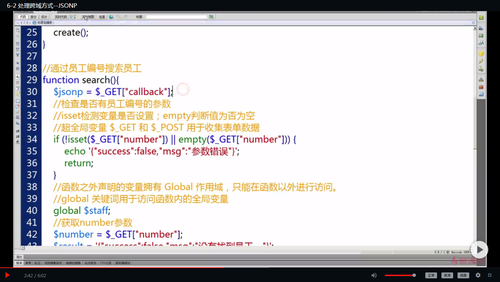
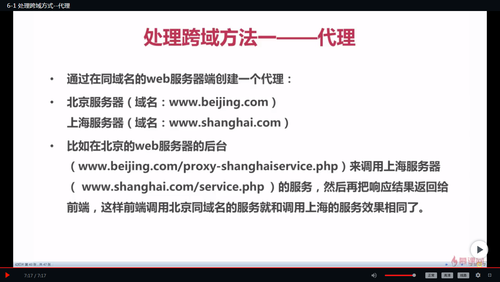
跨域处理方法二——JSONP

前端修改

后台修改
 查看全部
查看全部 -
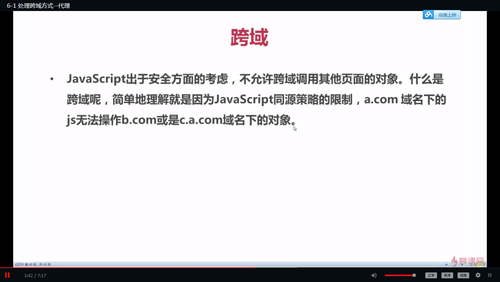
跨域的知识点



 查看全部
查看全部 -
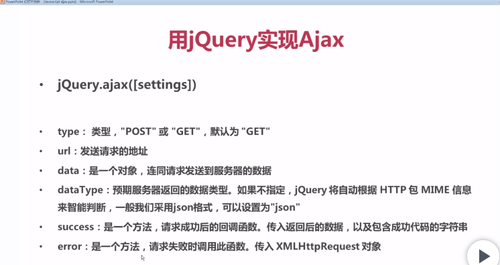
用 jQuery实现Ajax

例如
 查看全部
查看全部 -
request.open(GET,'http://baidu.com',false); request.send(none); request.onreadystatechange = function() { if(request.readyState === 4 && request.status === 20){ // 处理获取得到的数据 } } responseText:获取字符串形式的响应数据 responseText:获取 XML 形式的响应数据 status 和 statusText:以数字和文本形式返回 HTTP 状态码 getAllResponseHeader(): 获取所有的响应报头 getResponseHeader():查询响应中的某个字段的值 readyState 代表服务器的反应 0:请求未初始化,open 还没调用 1:服务器链接已建立,open已调用了 2:请求已接收,也就是接受到头信息了 3:请求处理中,也就是接收到响应主体了 4:请求已完成,且响应已就绪,也就是相应完成了查看全部 -
HTTP 状态码首位数字类型:
1XX:信息类,表示收到 web 浏览器请求,正在进一步处理中
2XX:成功,表示用户请求被正确接收,理解和处理例如:200 OK
3XX:重定向,表示请求没有成功,客户必须采取进一步的动作
4XX:客户端错误,表示客户端提交的请求有错误,例如:404 NOT Found,意味着请求中所引用的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理:如 500
查看全部
举报





