-
XMLHttpRequest发送请求
open(method,url,async)方法:让XMLHttpRequest对象做好与服务器通信的准备
method:指HTTP方法,通常是GET或POST
url:请求的地址
async:请求同步(false)/异步(true),默认true
send(string)
GET请求,string参数都编写在url了,调用时使用参数null,如:objectname.send(null);
POST请求,string参数要具体参数
例子:
request.open("GET","get.php",true);
request.send();
request.open("POST","create.php",true);
request.setRequestHeader("content-type","application/x-www-from-urlencoded"); //设置HTTP的头信息
request.send("name=王二狗&sex=男")
查看全部 -
Ajax-HTTP请求
HTTP:是计算机通过网络进行通信的规则,是一种无状态协议






 查看全部
查看全部 -
创建XMLHttpRequest对象(跨浏览器解决方案)
var request;
if(window.XMLHttpRequest){
request = new XMLHttpRequest(); //IE7+,Firefox,Chrome,Opera,Safari
}
else{
request = new ActiveXObject("Microsoft.XMLHTTP"); //IE6,IE5
}
查看全部 -
Ajax
同步:整个页面刷新
异步:部分刷新
 查看全部
查看全部 -
11分钟开始重点
查看全部 -
XMLHttpRequest发送请求
open(method,url,async)
send(string)
method:发送的类型,例如是get还是post
async:表示发送的请求是同步还是异步请求
查看全部 -
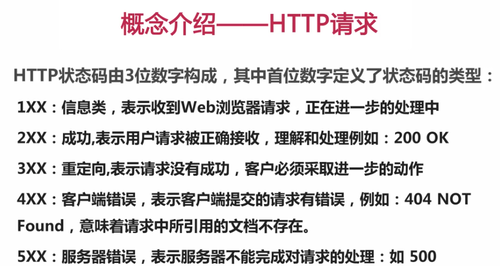
HTTP状态码由三位数字构成,其中首位数字定义了状态码的类型:
1XX:信息类,表示接收到web浏览器请求,正在进一步的处理中
2XX:成功,表示用户请求被正确接收,理解和处理例如:200 ok
3XX:重定向,表示请求没有成功,客户必须采取进一步的动作
4XX:客户端错误,表示客户提交的请求有错误,例如:404 NOT
Found,意味着请求中所引用的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理,如:500
查看全部 -
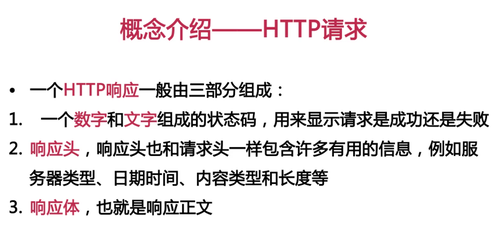
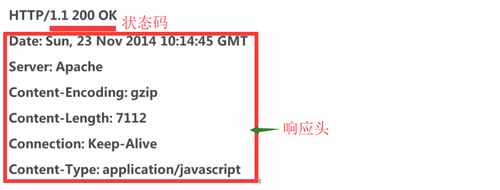
一个HTTP响应一般由三部分组成:
一个数字和文字组成的状态码,用来显示请求是成功还是失败
响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
响应体,也就是响应正文
查看全部 -
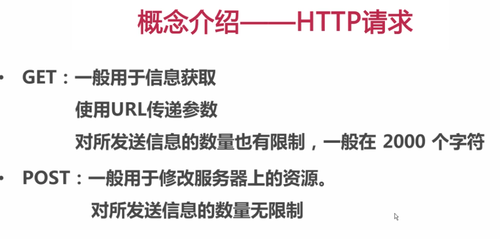
GET:一般用于信息获取
使用URL传递参数
对所发送信息的数量也有限制,一般在两千个字符
POST:一般用于修改服务器上的资源
对所发送信息的数量无限制
一般查询用get,添加修改删除用post。post比get更安全
查看全部 -
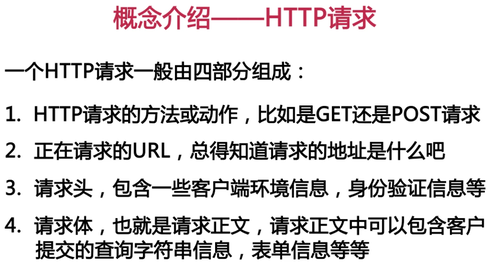
HTTP请求的四个组成部分:
HTTP请求的方法或动作,比如是get还是post请求;
正在请求的URL;
请求头,包含一些客户端环境信息,身份验证信息等;
请求体,就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等。
查看全部 -
$(document).ready(function(){
$("#save").click(function(){
$.ajax({
type:"POST",
url:"service.php",
dataType:"json",
data:{
name:$("#staffName").val(),
number:$("#staffNumber").val(),
sex:$("#staffSex").val(),
job:$("#staffJob").val(),
},
success:function(data){if(data.success){$("#searchResult").html(data.msg);}
else{$("#searchResult").html("出现错误:"+data.msg);}},
error:function(jqXHR){
alert("发生错误:"+jqXHR.status);}
});
});
});
查看全部 -
引入jquery库
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
查看全部 -
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
var data=JSON.parse(request.responseText);//解析json
if(data.success){
document.getElementById("createResult").innerHTML=data.msg;}
else{
document.getElementById("createResult").innerHTML="出现错误"+data.msg;
}
}
else{
alert("发生错误:"+request.status);}}
}
}
查看全部 -
var jsonobj=eval('('+jsondata+')');//不推荐
查看全部 -
var jsondata='{"staff":[{"name":"洪七","age":30},{"name":"郭靖","age":35},{"name":"黄蓉","age":30}]}';
var jsonobj=JSON.parse(jsondata);
alert(jsonobj.staff[0].name);
查看全部
举报





