-
一个HTTP相应一般有三部分组成:
一个数字和文字组成的状态码,用来显示请求是成功还是失败
响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
响应体,也就是响应正文。
查看全部 -
GET:一般用于信息获取;使用URL传递参数;对所发送信息的数量也有限制,一般在2000个字符。
POST:一般用于修改服务器上的资源。对所发送信息的数量无限制
查看全部 -
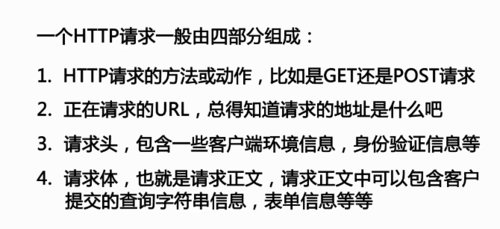
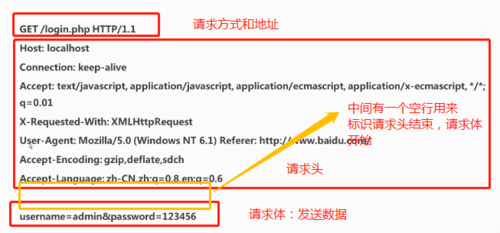
一个HTTP请求一般有四部分组成:
HTTP请求的方法或动作,比如是GET还是POST请求
正在请求的URL,总得知道请求的地址是什么吧
请求头,包含一些客户端环境信息,身份验证信息等
请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等。
查看全部 -
HTTP请求:
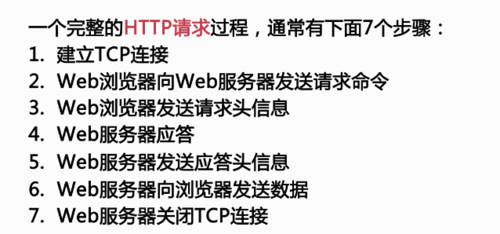
一个完整的HTTP请求过程,通常有下面7个步骤:
建立TCP连接
Web浏览器向Web服务器发送请求命令
Web浏览器发送请求头信息
Web服务器应答
Web服务器发送应答头信息
Web服务器向浏览器发送数据
Web服务器关闭Tcp连接
查看全部 -
兼容ie5和ie6甚至更早的版本
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest;
}
else
{
request= new ActiveXObject("Microsoft.XMLHTTP");//I46,IE5
}
查看全部 -
json的值
数字(整数或浮点数)比如123,1.23
字符串(在双引号中)
逻辑值(true或false)
数组(在方括号中)
对象(在花括号中)
null
查看全部 -
XMLHttpRequest对象
var request = new XMLHttpRequest();
如何兼容IE5和IE6甚至更早的版本?
这些写?
查看全部 -
运用HTML和CSS来实现页面,表达信息;
运用XMLHttpRequest和web服务器进行数据的 异步 交换;
运用JavaScript操作DOM,实现动态局部刷新;
查看全部 -
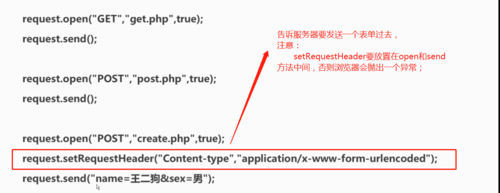
open(请求方法,请求地址,async)
请求方法不区分大小写
请求地址可以是绝对地址/相对地址
async: 同步false/ 异步true(一般采用异步)
send(string);//发送请求到服务器上
实例:
 查看全部
查看全部 -


实例:

get和post的一些简单介绍:

HTTP响应部分:

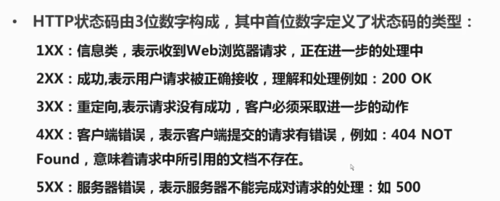
常见状态码类型:
 查看全部
查看全部 -
创建XHR实例对象request
var request =new XMLHttpRequest();
兼容IE5/6写法:
var request ; if (window.XMLHttpRequest){ request =new XMLHttpRequest(); }elst{ request =new ActiveXObject("Microsoft.XMLHTTP");//IE5 6 }查看全部 -
XMLHttpRequest对象的出现,使异步方式实现:

实现ajax需要掌握的基础技术:
 查看全部
查看全部 -
AJAX的全称:Asynchronous JavaScript and XML,(异步的JavaScript和XML)。
AJAX简介:它不是某种编程语言,是一种无需在重新加载整个网页的情况之下,能够更新部分网页的技术。
查看全部 -
完整的HTTP请求过程:
建立TCP连接
Web浏览器向Web服务器发送请求命令
Web浏览器发送请求头信息
Web服务器应答
Web服务器发送应答头信息
Web服务器向浏览器发送数据
Web服务器关闭TCP连接

查看全部 -
HTTP状态码
查看全部
举报







